今回は無料動画編集ソフトAviUtlを利用して追跡してくるテキスト表現を紹介します
本記事の内容を読むと以下のテキスト表現が可能になります
興味のある方はご自身でも作成してみてください
- 追跡してくるテキスト表現の手順
- 追跡してくるテキスト表現のアレンジ
- 追跡してくるテキスト表現のまとめ
なお今回は93氏のスクリプト【Delay Draw@Delay Move】を使用していますまだ未導入の方は先にこちらの記事をお読みください

それではさっそく内容にはいます
追跡してくるテキスト表現の手順
- テキストオブジェクトの作成
- テキストオブジェクトに中間点を追加
- 作成したテキストオブジェクトを複製し真下に配置
- 上に配置されているテキストオブジェクトにアニメーション効果【DelayDraw@DelayMove】を追加
- 上に配置されているテキストオブジェクトにフィルタ効果【縁取り】を追加
- 完成

それでは手順に従い作成してみます
テキストオブジェクトの作成
タイムライン上の何もオブジェクトがないところで右クリックを行います
『メディアオブジェクトの追加l』より『テキスト』を追加するをクリックすることによってテキストオブジェクトが追加されます
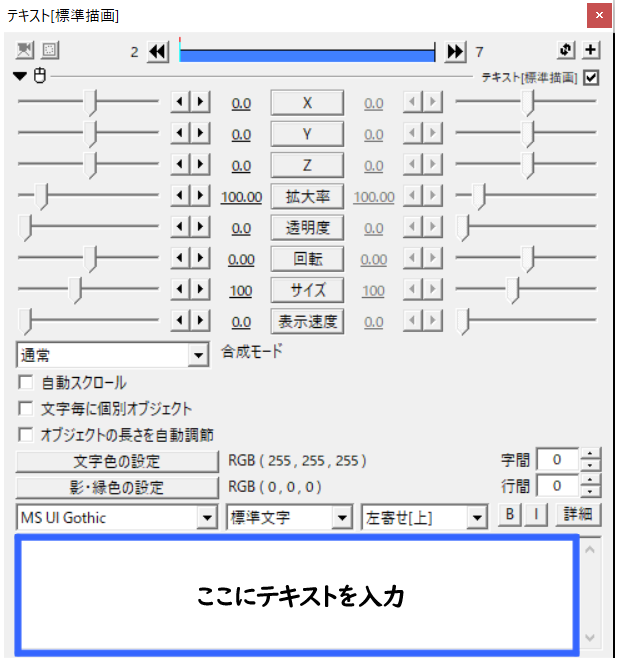
お好きなテキストを以下の箇所に打ち込みます

テキストオブジェクトに中間点を追加
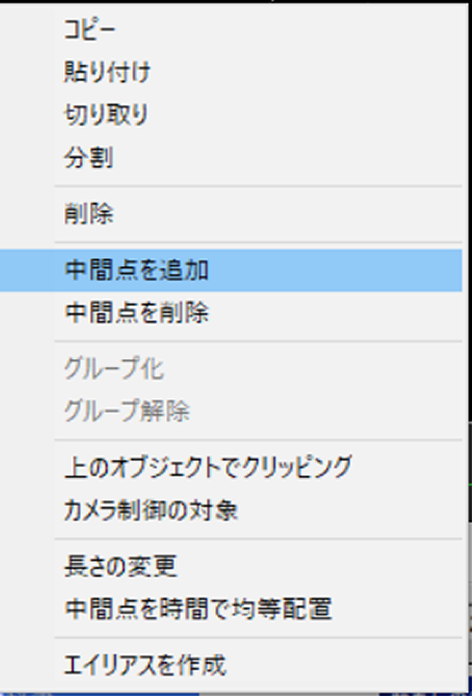
中間点を作成したいところにマウスを配置しつつ作成したテキストオブジェクトの上で右クリックを行うことで以下のメニューが表示されます

『中間点を追加』をクリックすることによってオブジェクトに中間点を追加することができます
追加したい中間点の数だけこの作業を繰り返します

冒頭の動画の場合は3回中間点を追加しています
なお中間点を追加したのちにテキストに動きを与える為
テキストオブジェクトの項目のX、Y、Zの数値を調整していきます
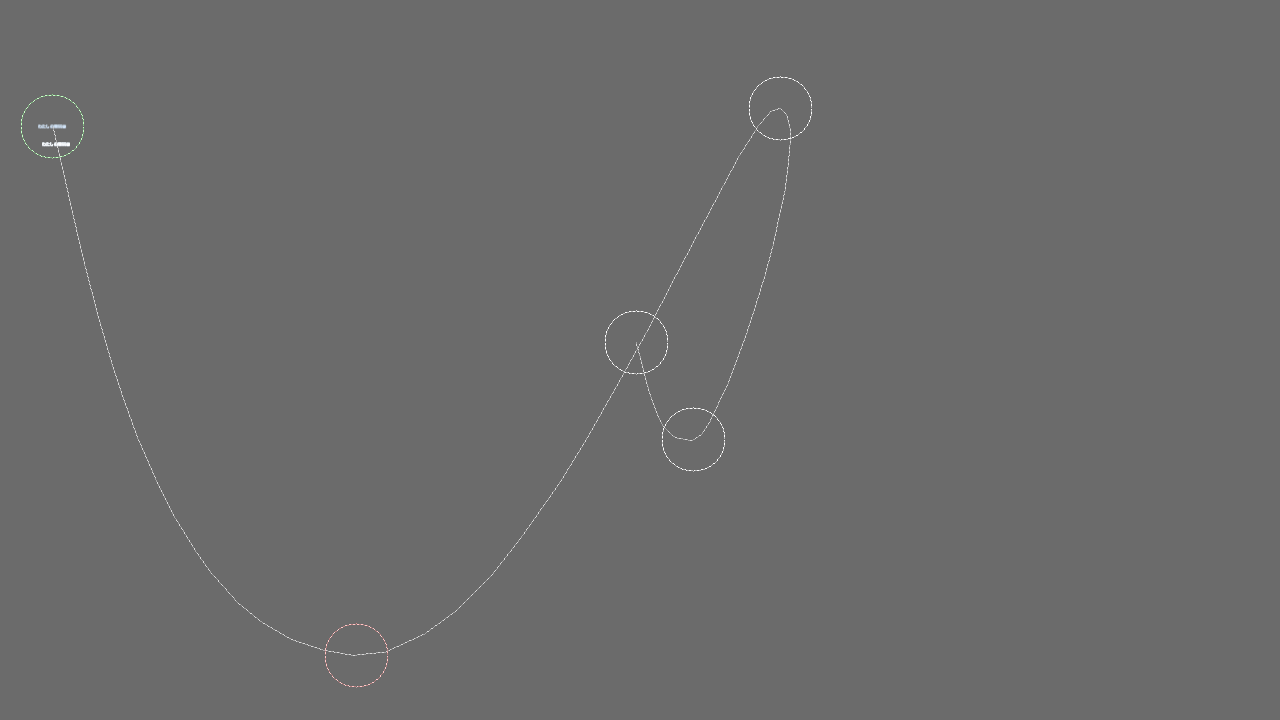
今回は以下の様な軌道をえがくように数値調整を行っています

作成したテキストオブジェクトを複製し真下に配置
先ほど作成したオブジェクトの上で右クリックを行うと以下の項目が表示されるので『コピー』をクリックすることで複製ができます

なおタイムラインに表示されているバーを予め複製物を配置する箇所の先頭に合わせておくとオブジェクトをきれいに貼り付けることが可能です
上に配置されているテキストオブジェクトにアニメーション効果【DelayDraw@DelayMove】を追加
アニメーション効果の【DelayDraw@DelayMove】を追加します
以下の数値を参考にしてください

上に配置されているテキストオブジェクトにフィルタ効果【縁取り】を追加
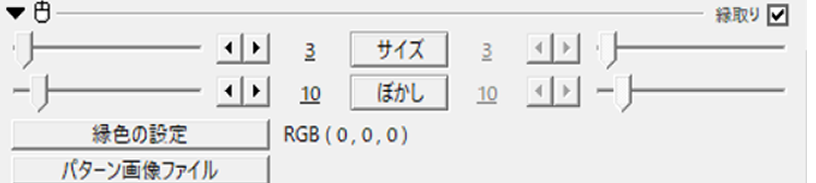
縁取りの数値は初期設定値のままでOKです
以下の数値を参考にしてください

完成
追跡してくるテキスト表現のアレンジ
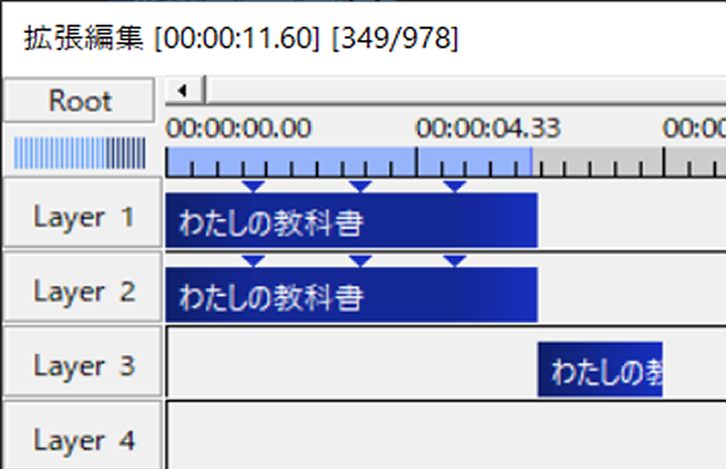
冒頭で紹介した動画のタイムラインは以下のようになっています

先ほど紹介した手順よりさらに工程を加えて冒頭の動画に近づけていきます
着色
テキストの色を変える際はフィルタ効果の【グラデーション】を追加することをおすすめします
【グラデーション】を配置する箇所としては上に配置されているテキストオブジェクトは以下のように【DelayDraw@DelayMove】と【縁取り】の間に追加するようにしましょう
なぜなら【縁取り】よりもしたに【グラデーション】を追加すると【縁取り】の効果が反映されなくなってしまうからです

【グラデーション】の数値は以下を参考にしたください

下に配置されているオブジェクトにもグラデーションを追加するとこのようになります

追跡してくるテキストよりも若干色を濃い目にしておく方がきれいに見えるようです
発光演出
冒頭の動画では中間点を3つ設けて以下の様な軌道をえがいた後にテキストが発光するような演出になっています
Delay drawのエフェクトが追加されているオブジェクトの他にテキストオブジェクトを配置してこのテキストオブジェクトに【縁取り】【グラデーション】【閃光】のフィルタ効果を順番に追加して数値を調整します各々の数値は以下を参考にして下しさい
【縁取り】の数値設定
- サイズ → 3(移動なし)
- ぼかし → 10(移動なし)
- RGB(0,0,0)
【グラデーション】の数値設定
- 強さ → 85.0から0(直線移動)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 0.0(移動なし)
- 幅 → 100(移動なし)
- 合成モード → 通常
- グラデーションの形状 → 線
- 開始色 → RGB(133,160,255)
- 終了色 → RGB(0,0,0)
【発光】
- 強さ → 100から0.0(直線移動)
- X →0(移動なし)
- Y →0(移動なし)
- 前方方向に合成
- 光色の設定 → RGB(255,255,255)
- サイズ固定 → チェックなし

これで冒頭の動画が完成です
追跡してくるテキスト表現のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlをしようして追跡するテキスト表現紹介しました
今後も他のテキスト表現を紹介する予定ですので興味のある方は是非ご覧になってください




コメント