今回はAviUtlさつき氏スクリプト一式のひとつ引き伸ばし@ANM2について紹介していきます
- 【引き伸ばし@ANM2】とは
- 【引き伸ばし@ANM2】の導入方法
- 【引き伸ばし@ANM2】の追加方法
- 【引き伸ばし@ANM2】の設定ダイアログ
- 【引き伸ばし@ANM2】を使用した表現
- 【引き伸ばし@ANM2】のまとめ
【引き伸ばし@ANM2】とは
さつき氏スクリプト一式の【引き伸ばし@ANM2】はオブジェクトを部分的に引き延ばすことができる効果です
【引き伸ばし@ANM】を追加したオブジェクトは以下のような表現をすることができます
引き伸ばし@ANMは特にテキストオブジェクトに使用すると効果的です
【引き伸ばし@ANM2】の導入方法
【引き伸ばし@ANM】はさつき氏のスクリプト一式を導入することによってアニメション効果として使用することができます
初期搭載ではないのでご自身で導入作業を行う必要があります
導入手順の詳細が知りたいかたはこちらの内容を参照ください
【引き伸ばし@ANM2】の追加方法
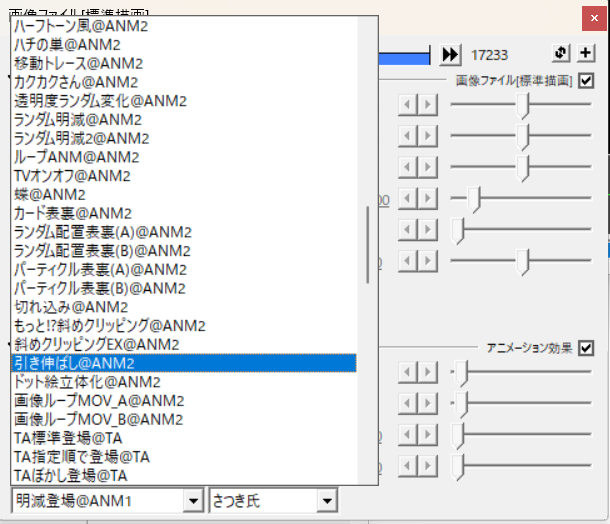
さつき氏のスクリプト一式を無事導入することができるとアニメーション効果の一覧にこの【引き伸ばし@ANM2】が表示されます

通常のアニメーション効果を追加する手順で【引き伸ばし@ANM2】を導入してみてください
【引き伸ばし@ANM2】の設定ダイアログ

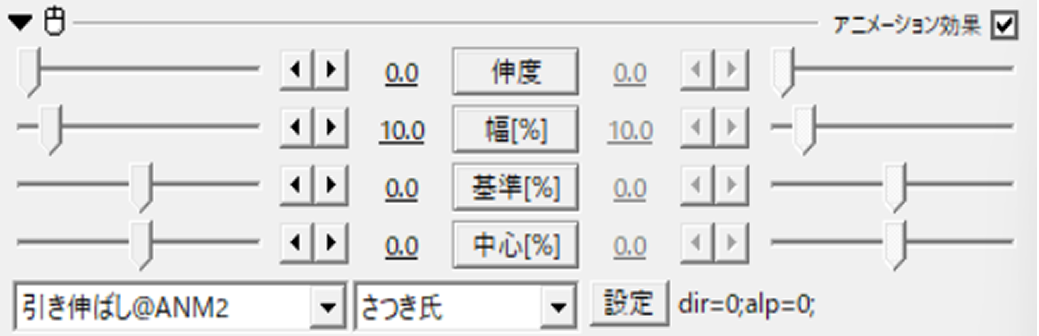
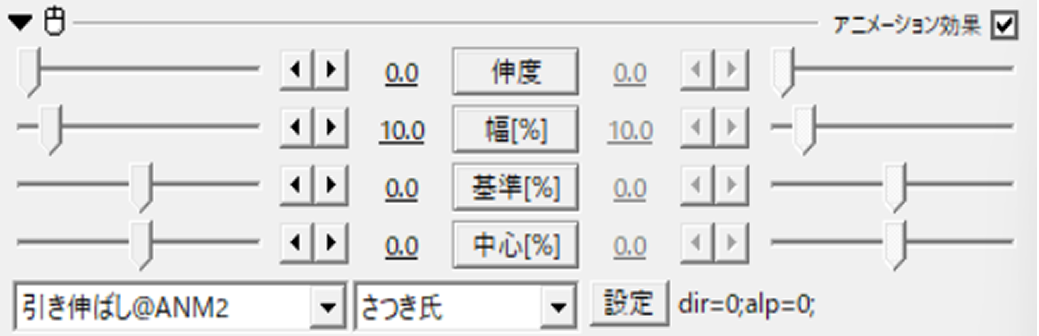
【引き伸ばし@ANM2】の設定ダイアログには
以下の4つの項目で数値設定を行うことができます
【伸度】
伸度はどのくらい引き伸ばすかを調整する項目です
数値が大きくなるほどに文字が伸びます
数値は0.0から800.0の間で調整することが可能になっています
【幅】
【幅】は『引き伸ばす部分の大きさ』を変更することができます
数値は
の間で調整することができます
数値が大きくなるほどに幅が広くなります
幅はあまりにも数値が大きいと不自然な伸び方をするので小さめの数値に設定することをおすすめします
【中心】
【中心】は伸ばす方向を決める項目です
数値は-100から100の間で設定することができるようになっています
初期設定は0になっていて
オブジェクトが0の状態だとオブジェクトの両端が動きます
マイナス側に数値を設定すると左に伸びます
プラス側に数値を設定すると右に伸びます
ちなみに設定において『縦方向』を設定している場合には
左右ではなく上下に伸びるようになります
【中心】の数値をマイナス側にすると上に伸び
【中心】の数値をプラス側にすると下に伸びるようになります
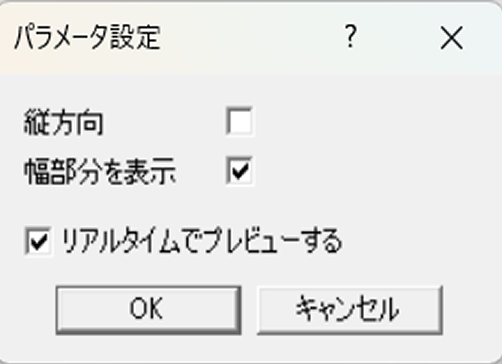
【引き伸ばし@ANM2】の設定項目

【引き伸ばし@ANM2】の設定ダイアログ内にある『設定』をクリックすると以下の表示があらわれます

縦方向
縦に伸ばしたいときは、パラメータ設定の縦方向にチェックをいれます
これに横伸びから縦伸びに伸びる方向を変更することができます
逆にチェックを戻すとまた横伸びになります
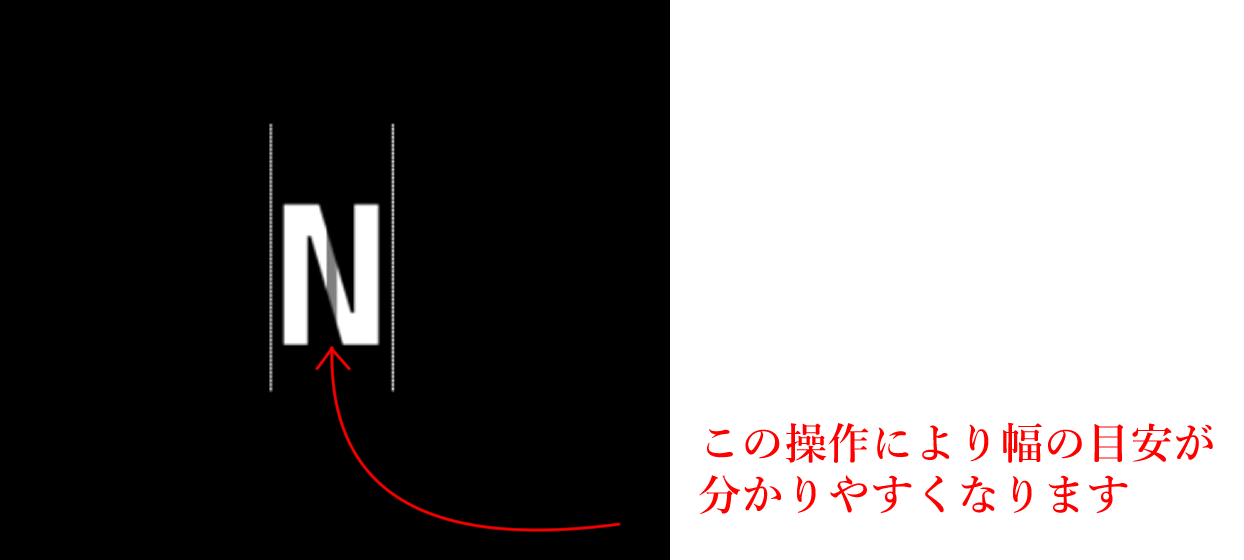
幅部分を表示

幅部分を表示にチェックをいれることによってオブジェクトを伸ばす際の基準が表示されます

表示することによって編集作業が行いやすくなります
【引き伸ばし@ANM2】の注意点
【引き伸ばし@ANM2】は同じオブジェクトに同時に2つ追加することはできません
つまり、左右、上下を同時に引き伸ばすことはできないということです
もし同時に追加した場合には下の方に配置されている効果のみが適用されます
幅の線を消すのを忘れない事
パラメータ設定で追加した幅部分は編集作業を行う上では作業効率をあげることができますが作品が完成したらチェックをはずすようにしましょう
そうでないと幅表示された状態の作品になってしまうため見栄えが良くないです
例えば冒頭の動画も幅を消し忘れると以下のようになってしまいます
【引き伸ばし@ANM2】を使用した表現
伸びる文字
今回紹介した【引き伸ばし@ANM2】を使用するとこのような伸びるテキスト表現が可能になります
詳細についてはこちらで紹介しています
引き伸ばしのまとめ
いかがでしたか?
今回はさつき氏のスクリプト一式のひとつ『引き伸ばし』について紹介しました
引き伸ばしはいろいろなオブジェクトの表現の幅を広げてくれいます
特にテキストオブジェクトと併用すると効果的な表現に思います
ぜひこの機会にご自身でも試してみてください






コメント