今回はCLIP STUDIO PAINT PROの素材のプロパティの表示方法と各項目について紹介します
本記事の内容をご理解いただくと以下のことがわかります
- 素材のプロパティがどんな表示なのか
- 素材のプロパティの表示方法
- 素材のプロパティの各項目について
なお今回はCLIP STUDIO PAINT PROを使用しての内容となります
がCLIP STUDIO PAINT EXご利用の方も同様の操作方法となっています素材のプロパティがどんな表示なのか?
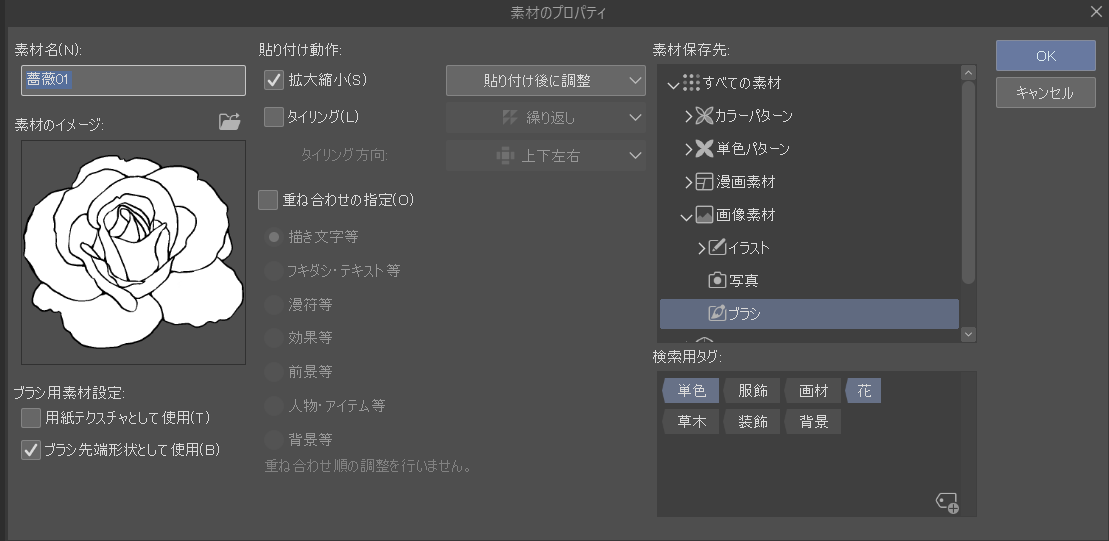
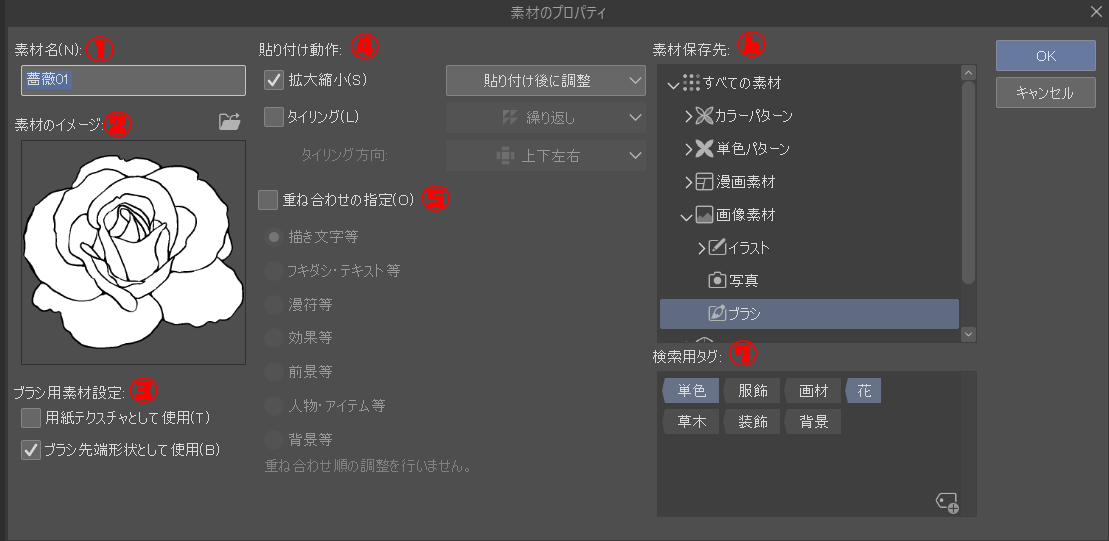
【素材のプロパティ】とは以下の表示のことをさします


素材を作成したり管理する上では必ず理解しておきたい内容となっています
素材のプロパティの表示方法
素材のプロパティの表示方法は以下の3つの方法があります
- 素材アイコンをダブルクリックして表示
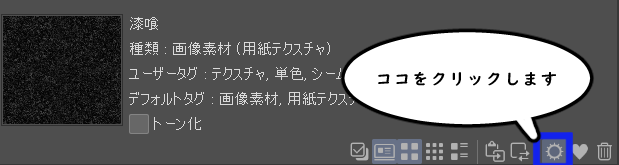
- 右下に表示されるアイコンから表示する方法
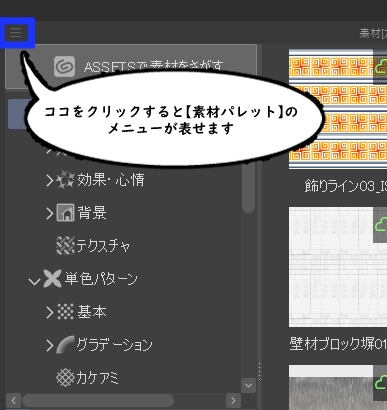
- 【素材パレット】のメニューから表示する方法
素材アイコンをダブルクリックして表示
プロパティを表示させたい素材のアイコンをダブルクリックするだけです

この方法が一番簡単ですね
右下に表示されるアイコンから表示する方法

【素材パレット】のメニューから表示する方法
1素材を選択する
2【素材パレット】のメニューを開く

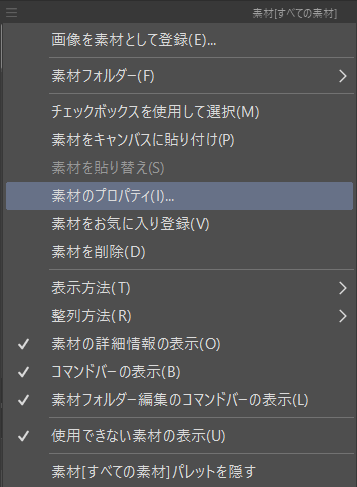
3メニューに表示される『素材プロパティ』

【素材のプロパティ】の項目は素材を選択した状態でないと以下の画像のように若干【素材のプロパティ】項目の色が薄くなって選択ができないような仕様になっています

必ず【素材パレット】のメニューを開く前に素材を選択しましょう
素材のプロパティの各項目について

素材のプロパティの各項目が理解できるようになると素材を使用するときはもちろん自身で素材を作成する際にとても役立ちます
ここでは素材のプロパティで設定できる項目についてひとつずつみていきます
素材のプロパティを全て理解していない方はこの機会に確認してみてください
①素材名

『素材名』はアイコンとなる『素材のイメージ』とともに素材一覧で表示される名称になります
検索キーワード入力を行う際にはこの『素材名』で検索することでピンポイントで特定の素材を見つけることが可能です
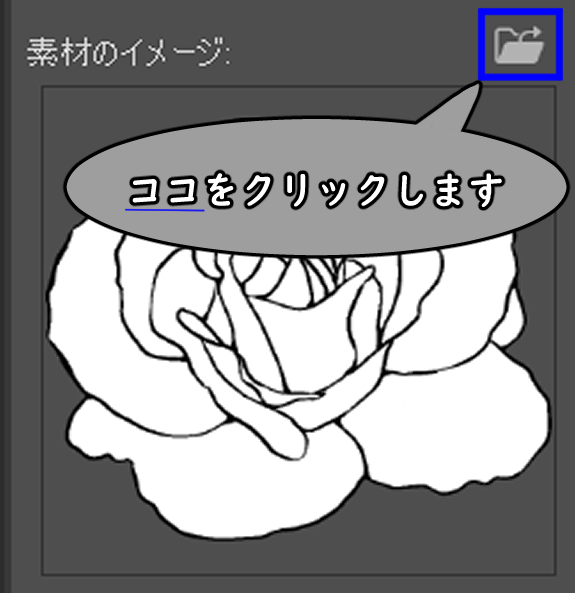
②素材のイメージ

『素材のイメージ』は素材のアイコンとして『素材名』とともに素材一覧で表示される素材の顔となる画像のことです
自分で素材を作成する際にはイメージ画像はスクリーンショットで作成したものがもっともよいようです
なお、既存の素材であっても自分の好きな画像に『素材イメージ』を変更することが可能です
変更を行う際には以下のボタンをクリックして画像ファイルから好きな画像を選択するほか

『素材イメージ』が表示されている部分にドロップ&ドロップすることでも変更することが可能です
③ブラシ用素材の設定

オリジナルブラシを素材として作成した際にこの『ブラシ用素材の設定』の項目は重要になります
ブラシ素材を作成の際にはチェックを入れるようにします
なお、ラスターレイヤー素材でないと選択できない仕様になっています
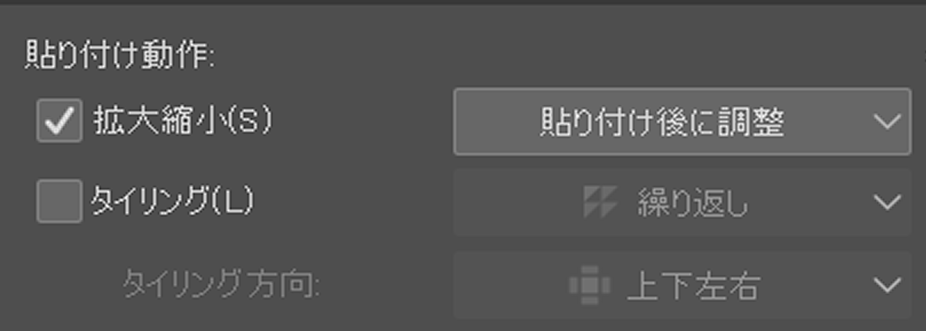
④貼り付け動作

連続し並べる素材つまりトーン化したい素材の場合には【貼り付け動作】の項目にチェックを入れます
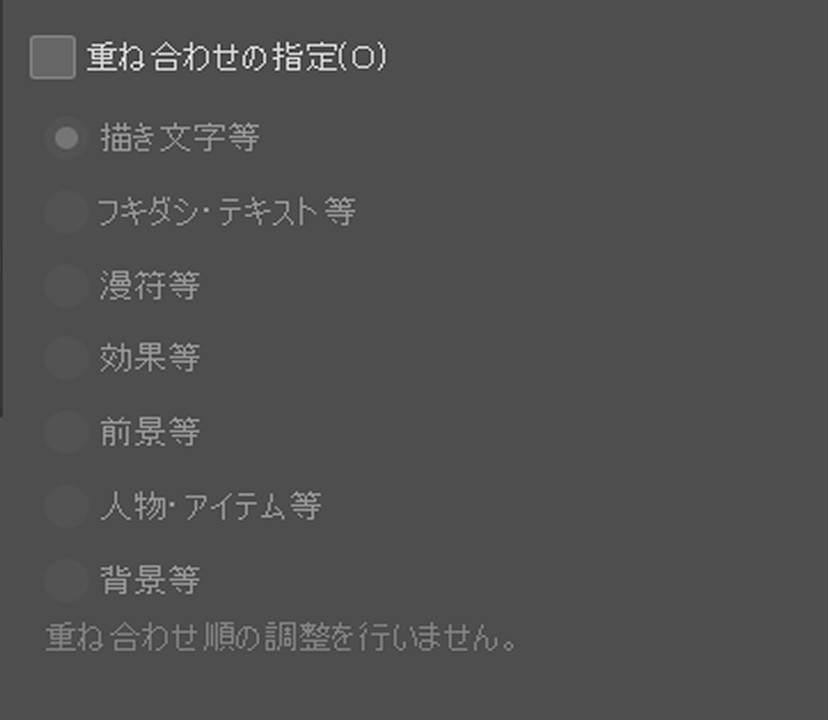
⑤重ね合わせの指定

素材を貼り付けたときのどのレイヤー階層に挿入するかを決める項目になります
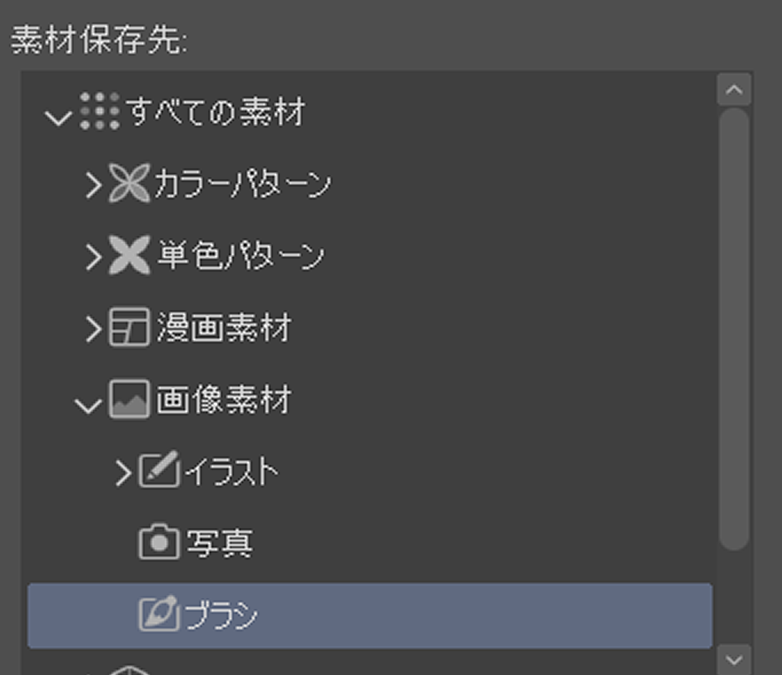
⑥素材保存先

素材の保存先を決めるのがこの『素材保存先』の項目になります
分類したいフォルダ―タグをクリックして選ぶことができます
【すべての素材】以外の項目ならどれでも選択することが可能です
ご自身が使いやすいようにフォルダー整理をしてみてください
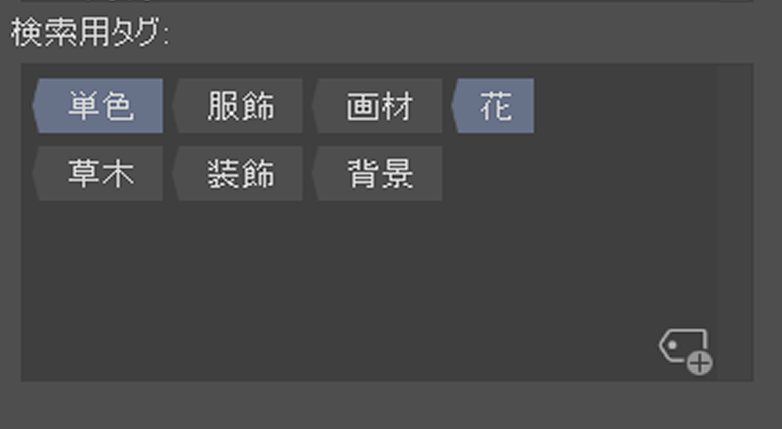
⑦検索タグ

この項目内に表示されているのが現在素材にタグ付けされているキーワードを確認することができます
青色になっているものがキーワードタグになっています
今回の見本の素材の『薔薇01』場合には
- 単色
- 花
これらのキーワードが素材にタグ付けされています
右下のマークをクリックすると自分でタグを追加することも可能です




コメント