イラスト制作をしているときに髪型や服のデザイン、メイクなど一部を修正したいときなどに重宝する機能です
レイヤーマスクを使用できるようになれば書き直し作業も減るため作業効率がが上がります
レイヤーマスクは使用頻度が高い機能のひとつです
そのため初心者の方はなるべく早い段階でマスターしたい機能となります
いままでレイヤーマスクを使用したことがない方はこの機会にご自身でも試してみてください
- レイヤーマスクとは?
- レイヤーマスクの基本作成方法
- レイヤーマスクの有効・無効の切り替え方法
- レイヤーマスク有効時にできること
- レイヤーマスクの削除方法
- レイヤーマスクを使った表現
- レイヤーマスクのまとめ
なお今回はCLIP STUDIO PAINT PROを使用しての内容となります
がCLIP STUDIO PAINT EXご利用の方も同様の操作方法となっています
それではさっそく内容入ります
レイヤーマスクとは?
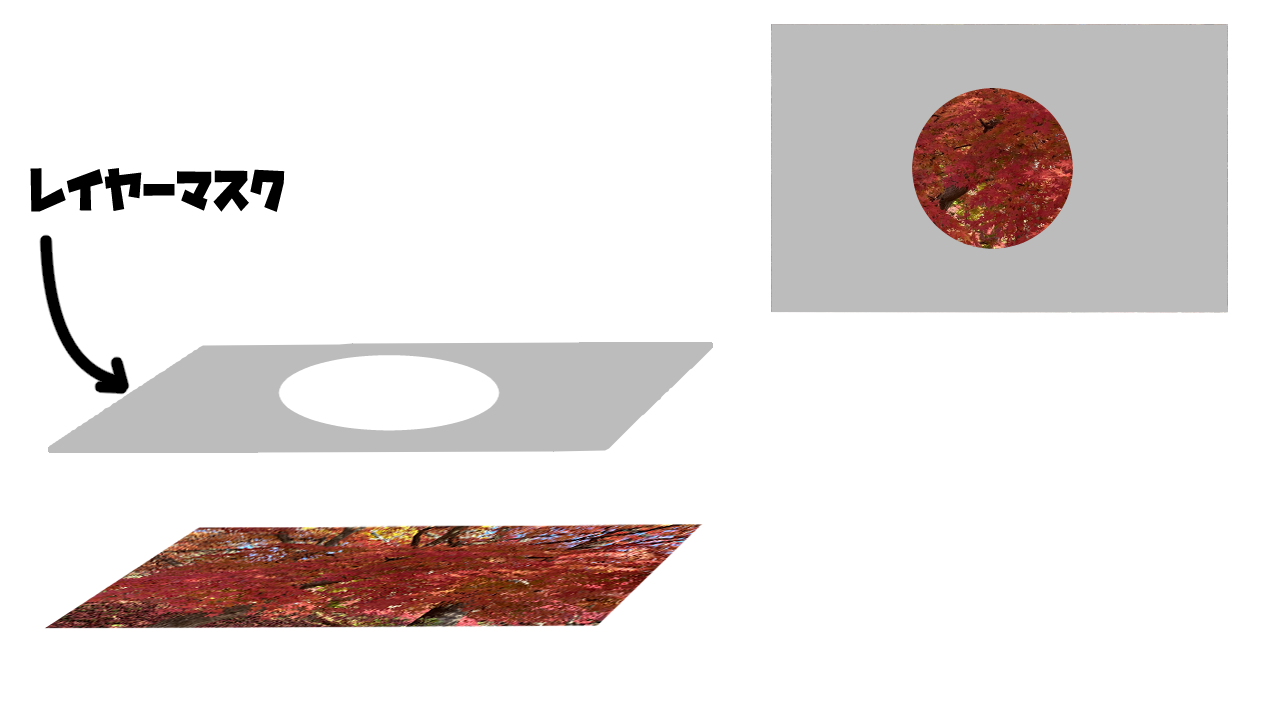
レイヤーマスクは一言でいうとレイヤーの一部を隠す機能です

マスク機能のイメージは上から透明なレイヤーをかけているイメージです

レイヤーにマスク機能が備わっているものをマスクレイヤーやレイヤーマスクと呼んだりもします
マスクレイヤーをつけた状態で消しゴム機能を使用しても実際のレイヤーは一切消えていません
そのため消しゴムツーツで線を消してしまうのとは異なり一時的にマスクで多い隠してえなくしたり、加筆したりすることが可能です
マスク機能の便利な点として非表示と表示をボダンひとつで簡単に切り替えることができるという点です
レイヤーマスクの基本作成方法
1レイヤーパレットの『レイヤーマスクを作成』のアイコンをクリックすることで作成することできます

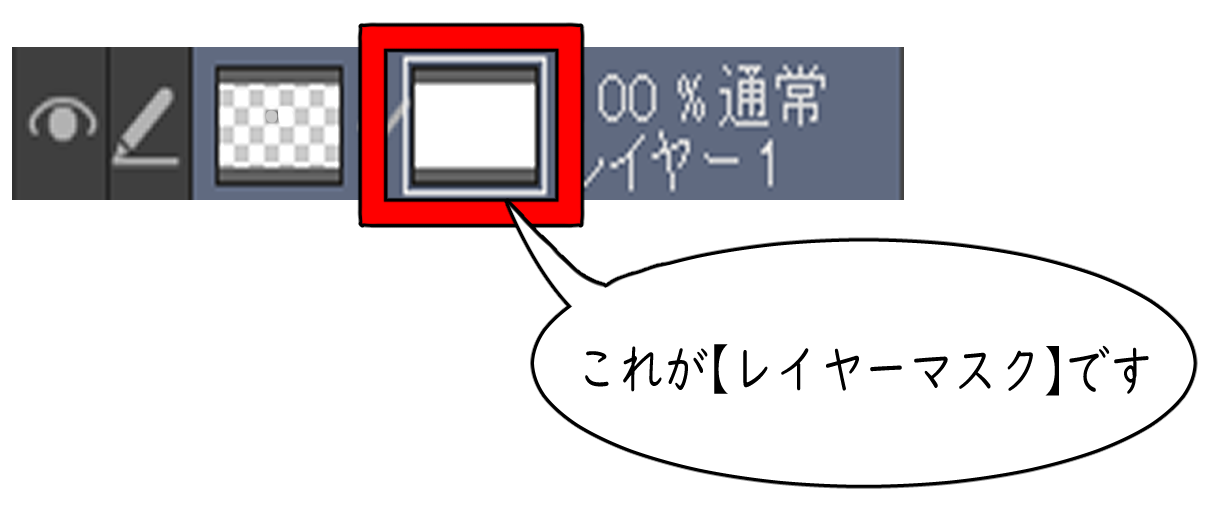
2レイヤーマスクが有効になると以下の画像のようにレイヤー上にレイヤーマスクのアイコンが表示されるようになります

この状態でレイヤーマスクが使用できることが確認できます
3『マスクサムネイル』と『レイヤーサムネイル』は各々クリックすると枠が移動する仕様になっています
この枠が『マスクサムネイル』にあるときレイヤーマスクが有効になっているということです
レイヤーマスクが有効な状態で編集作業を行っても元のイラストには影響を与えることはありません
そのために簡単に修正などを行うことが可能にます
レイヤーマスクが有効になっていると以下で紹介するレイヤーマスクを使った編集が可能になります
レイヤーマスクの有効・無効の切り替え方法
有効・無効の切り替え方法は主に2つあります
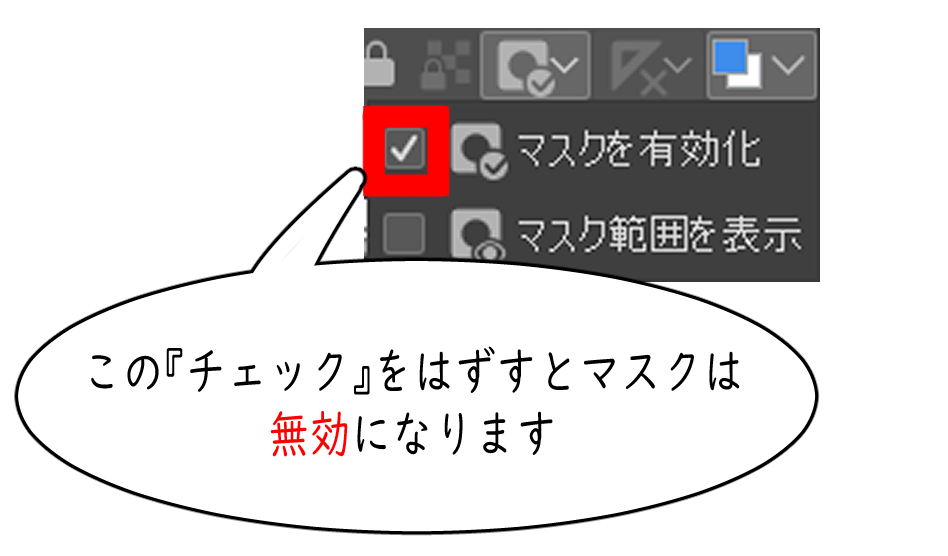
ひとつはレイヤーパレットの『マスクを有効化』を『OFF』にする方法です
表示されている『マスクを有効化』の横のチェック印を外すことによって『OFF』に切り替わります

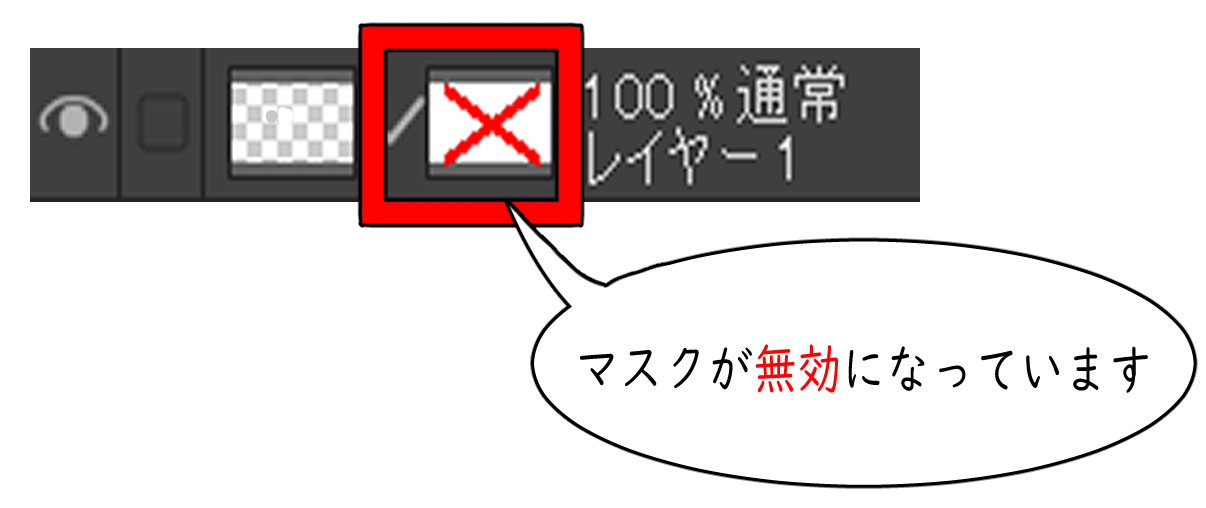
無効になっているレイヤーマスクはサムネイルに以下のような赤い×印が表示されます
もうひとつの方法はキーボードの『Shift』キーを押しながらマスクサムネイルをクリックすることによってマスクを無効にすることができます
マスクが無効になると同様にサムネイルに赤い×印が表示されます

レイヤーマスクが有効時にできること
レイヤーマスクでの消去と加筆
例えば

キャラクターに装飾を施すか、否かで悩んでいる方がいるとします
そんな時レイヤーマスク機能を使用すれば簡単に比較することができます
ここで注意してほしいのは消すことができるのは元もマスクをかぶせる前のイラスト部分です。またレイヤーマスク上で加筆できるのはマスクで消した部分のみとなりますのでご注意ください
キャンパス上で『消しゴム』『透明色』『消去』などの描画をすると描画した部分を隠すことができます
なお、その際にサムネイル部分を見ると描画して隠れた部分が黒くなります
キャンパス上で『消しゴム』『透明色』『消去』以外での描画をすると通常のように描画部分が表示されますが、その際にサムネイル部分を見ると描画して隠れた部分が白く表示されます
なおレイヤーパレットで『マスク範囲を表示』のアイコンをクリックするして『ON』にすることによってレイヤーマスク上で隠したところを色で表示することが可能です

描画とマスクの連動の切り替え
レイヤーサムネイルとマスクサムネイルの間には『チェックマーク』があることにお気づきですか?

この『チェックマーク』何でですか?

これは描画とマスクの連動を切り替えることが可能です

移動や変形の編集の際に役立つ機能です
マスクの複製
知らない方も多いかもしれませんがマスクは実は複製して増やすことが可能です
複製の方法はとても簡単です
複製したいレイヤーマスクを選択した状態でキーボードの『Alt』キーを押しながらドラッグすくことで別のレイヤーにレイヤーマスクを複製することが可能です
ちなみ『Alt』キーを押さずにドラッグするとレイヤーマスクを移動させることができます
レイヤーマスクの削除方法
レイヤーマスクを消去する方法はレイヤーを削除する方法と同じです
削除したいレイヤーマスクを選択したうえでゴミ箱アイコンをクリックまたはドラックするか

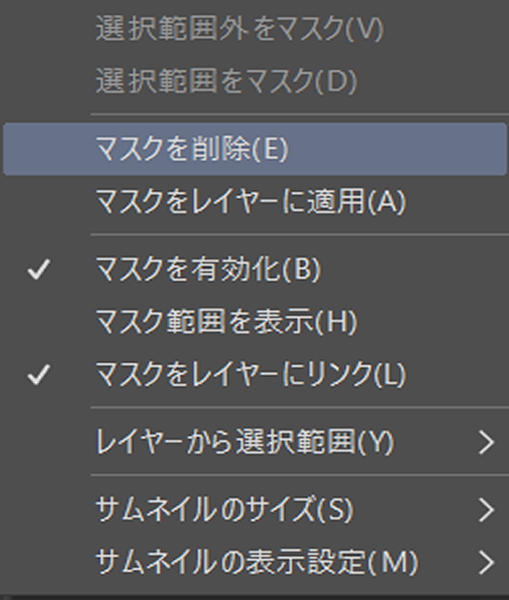
削除したいレイヤーマスクの上で右クリックをすることで表示されるメニューから『マスクを削除』を選択することによってマスクを削除することが可能です


一時的にレイヤーマスクを非表示にしたい場合は先ほど紹介した有効・無効の切り替え方法を行うことでレイヤマスクーをかぶせる前の状態に戻すことが可能です
レイヤーマスクを使った表現
レイヤーマスクを作成する方法は実は先ほど紹介した基本作成方法の他にレイヤ―メニューから作成することも可能です
この手順の場合は
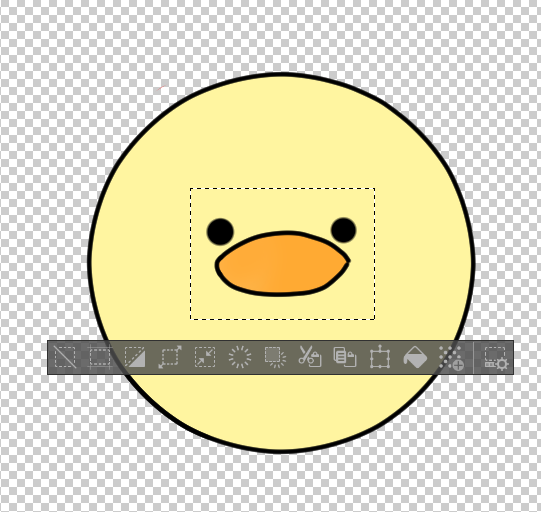
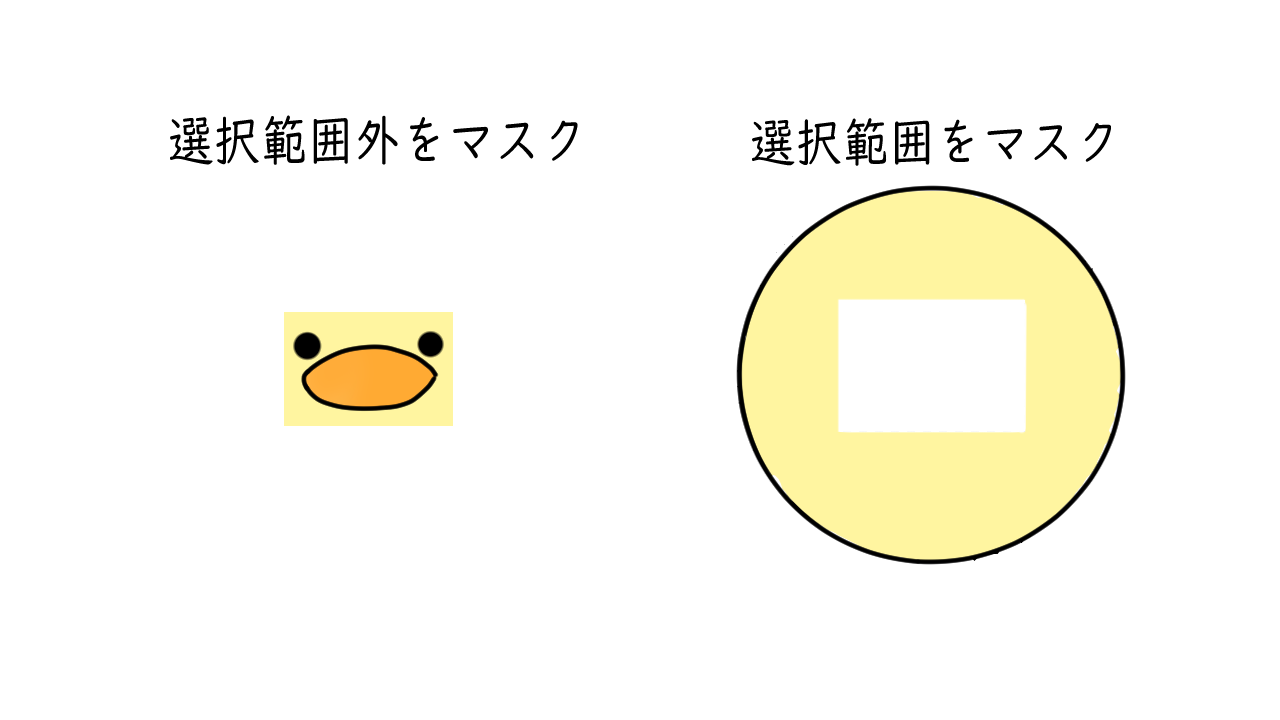
1まずマスクにしたい部分を選択範囲ツールを使用して囲みます

2

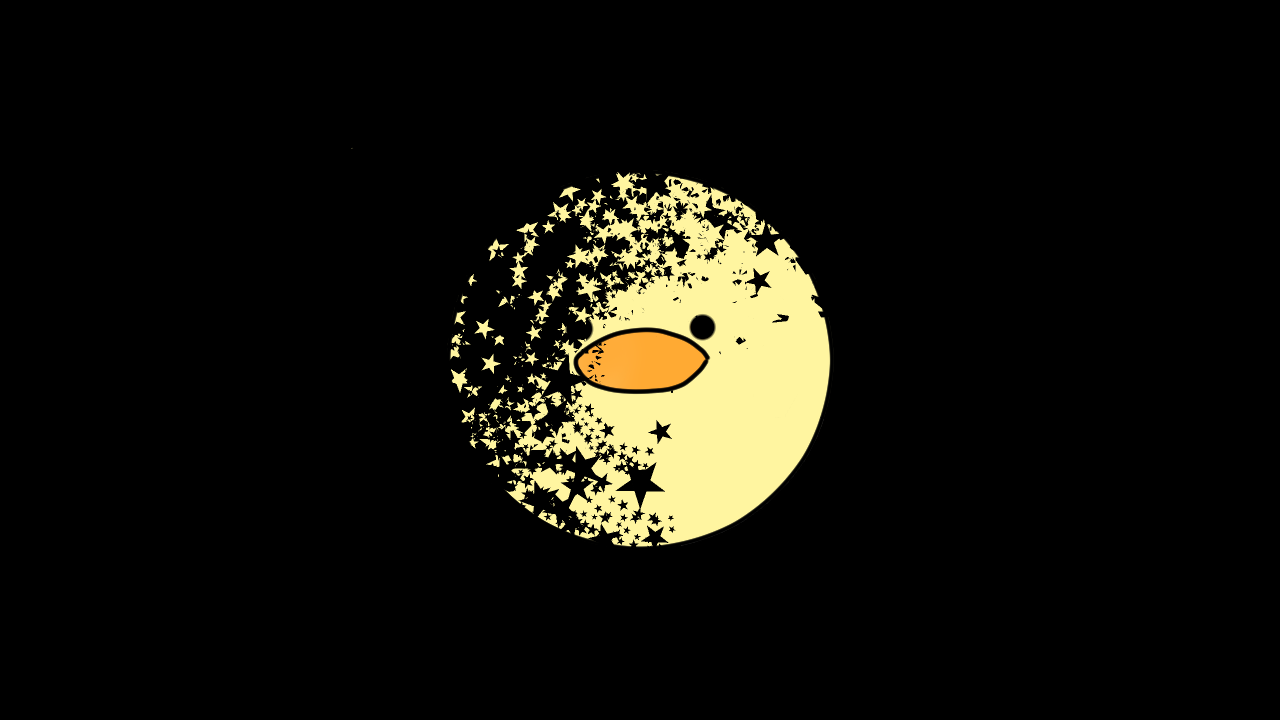
描画ツールを上手に利用すれば以下のようにマスクの特性を利用してた表現を行うことが可能です


デコレーションツールで描画するとこのようになります

レイヤーマスクのまとめ
いかがでしたか?
今回はのレイヤーマスク機能について紹介しました
レイヤーマスク機能はクリスタ以外のペイントソフトにも搭載されていることがありますがクリスタならでは機能があることを本記事で分かっていただけたと思います

フォルダーの状態でもマスクをかぶせることができるので複数のレイヤーを1度消した状態を確認したいときなどにはレイヤーマスクは重宝します
もしまだレイヤーマスク機能を使用したことがない方はぜひこの機会に使用してみてください




コメント