今回は無料動画編集ソフトAviUtlを使用してレース柄の表現を紹介します
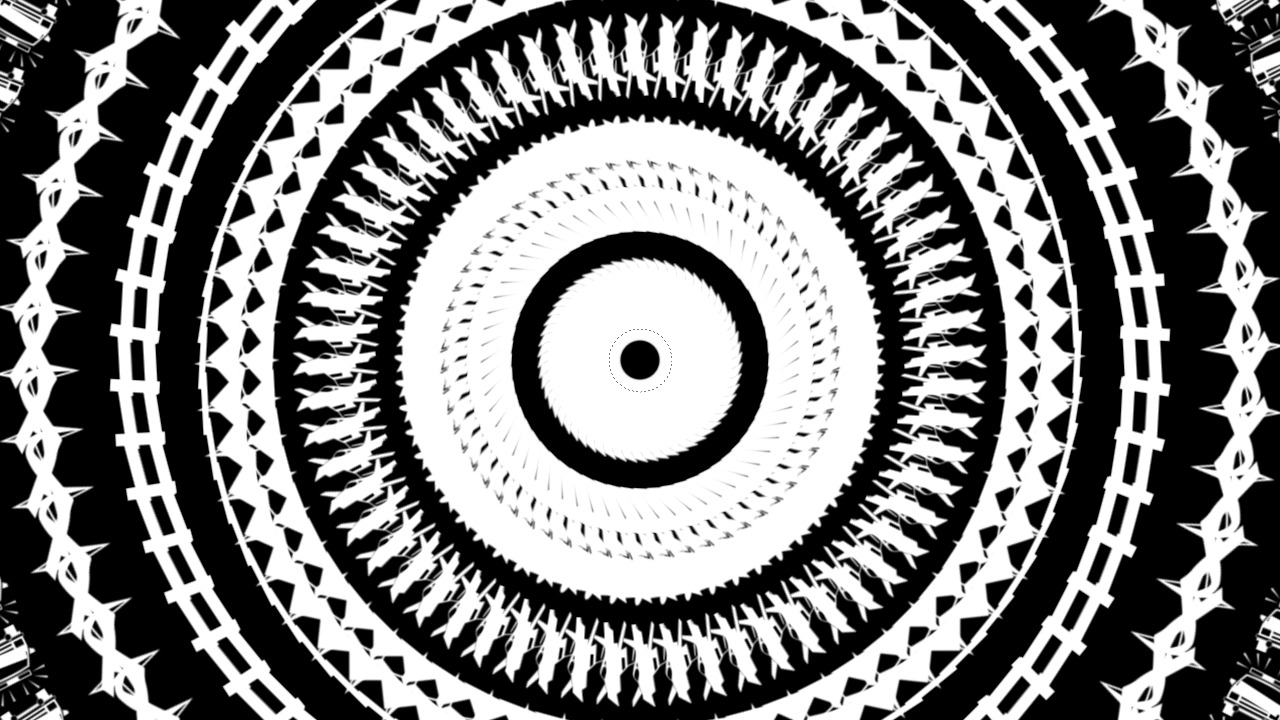
本記事の内容をご理解いただくと以下のような動画を作成することができるようになります
- レース柄の表現の作り方
- レース柄の表現の使用例
- レース柄の表現のまとめ
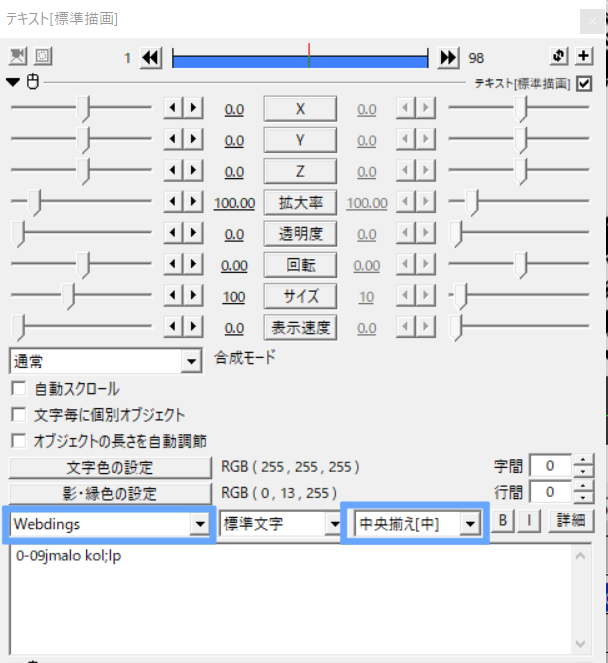
フォントは【Webdings】を使用しています
【Webdings】は記号を集めたフォントになっています
この【Webdings】で適当に打ち込んだテキストオブジェクトを円形配置することによってレース柄を作成します

それではさっそく内容に入ります
【Aviutl 】レース柄の表現【円形配置】
レース柄の作り方の手順
- テキストオブジェクトを作成
- フォントを【Webdings】に設定して適当に文字を追加
- アニメーション効果の【円形配置】を追加
- 完成
テキストオブジェクトを作成
タイムライン上で右クリックをして【テキストオブジェクト】を選択します
フォントを【Webdings】に設定して適当に文字を追加
フォント一覧よりフォントを【Webdings】を選択します
このフォントは先ほど説明した通り記号を集めたフォントになるため通常の打ち込みをしても文字ではなく記号が表示されます
今回は0-09jmalo kol;lpと打ち込んでみました

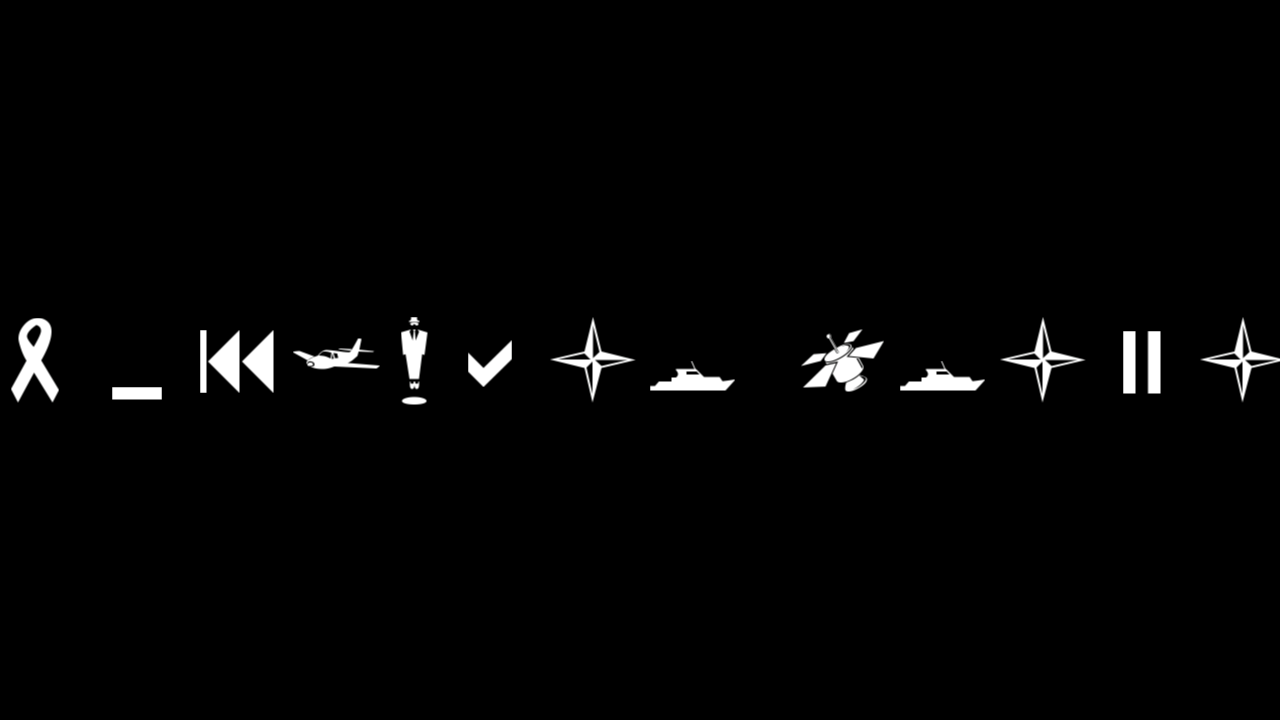
すると以下の様な表示になりました

今回テキストオブジェクトが中央揃え(中)に設定しています
そのほかは初期設定値のままで今回は行っています
アニメーション効果の【円形配置】を追加
先ほど追加したテキストオブジェクトにアニメーション効果の【円形配置】を追加していきます
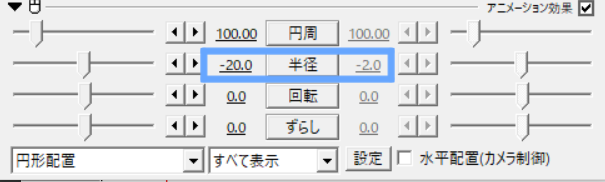
円形配置の数値設定は今回は以下のように設定ました
【円形配置】の数値設定

- 円周 → 100(移動なし)
- 半径 → -20.0から0.0(直線移動)
- 回転 → 0(移動なし)
- ずらし→ 0(移動なし)
- 水平配置カメラ → チェックなし
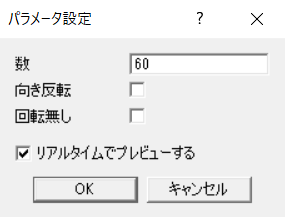
【円形配置】の設定

- 数 → 60
- 向き反転 → チェックなし
- 回転なし → チェックなし
- リアルタイムでプレビューする → チェックあり
というように設定しました
完成

これで完成です
レース柄表現の実際に使用例
回転の数値調整
テキストオブジェクトの回転を調整することによって以下のような動画にもすることが可能です
この動画は
・回転 → 0から360(直線移動)
に設定しました
なお円形配置の
・半径 → -20.0から0.0(直線移動)
になっていることによってレース柄にも動きが加わりより面白い表現になっています
【エッジ抽出】の追加
フィルタ効果の【エッジ抽出】を追加することによって重厚感が増して表現になります
エッジ抽出を重ねる回数によってイメージが変わります
エッジ抽出1回追加
エッジ抽出2回追加

だいぶ印象が変わりますね
レース柄の表現のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlを使用してでレース柄の表現を紹介しました。
テキストの打ち込みや円形配置の数を調整するだけでも簡単にデザインを変えることができます
ぜひ気に入った方はご自身でも試してみてください




コメント