今回はペイントソフトで自作描画系ツールを作成する方法について紹介します
本記事の内容をご理解いただくと以下のことが分かります
- 描画系ツールとは何か
- 自作描画系ツールの作成方法
なお今回はCLIP STUDIO PAINT PROを使用しての内容となります
がCLIP STUDIO PAINT EXご利用の方も同様の操作方法となっています
それではさっそく内容に入ります
描画系ツールとは
- ペン
- 鉛筆
- ブラシ
- デコレーション
- 消しゴム
- 色混ぜ
のこと指しています

アイコンでいうと以下が描画ツールにあたります


なぜ消しゴムは描いているわけではないのに描画系ツールの仲間になるのですか?

CLIP STUDIO PAINT PROにおいては『消しゴム』というツールは透明なインクで描いているという認識になっています
『ペン』は【合成モード】が『通常』に設定されています
それに対して
『消しゴム』は【合成モード】が『消去』に設定されているのです
このように描画ツールは設定の仕方次第でさまざまな表現が可能になります

なるほど!
自作描画系ツールの作成方法
- 先端形状の素材を準備する
- 先端形状素材を画像として登録する
- ベースとなる【サブツール】と複製または新規【サブツール】を作成
- 【サブツール】に先端画像を設定する
- 完成

それでは順番に確認していきます
先端形状の素材を準備する
先端の形状となる素材を準備するキャンパスで描きます
今回は以下の素材を自作しました


なおサイズは300×300(px)で作成しています
先端形状素材を画像として登録する
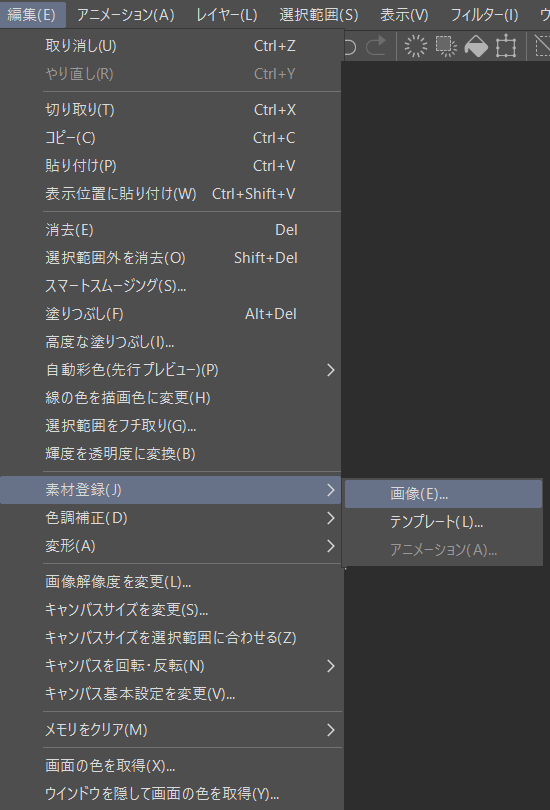
キャンパス右上の『編集』メニューから『素材登録』にカーソルを合わせて『画像』を選択します

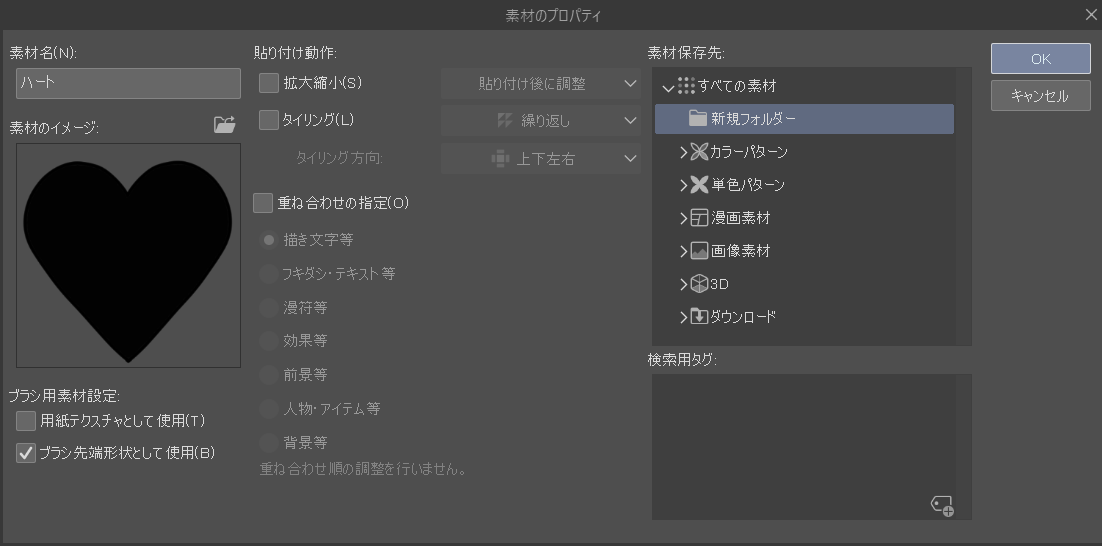
[素材のプロパティ]ダイアログが表示されます

ここでは
- 『素材名』
- 『ブラシ先形状として使用』を『ON』
- 『素材保存先』を設定するようにしましょう

『素材保存先』は『画像素材』→『ブラシ』という項目もあるのでここを選択するかあらかじめ作成したフォルダを指定することをおすすめします
ベースとなる【サブツール】と複製または新規【サブツール】を作成

描写系ツールには【サブツール】が必要となります
【サブツール】は
- 新規作成
- 複製をする
のいずれかを選択して設定していきます
新規作成
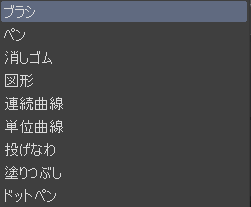
1 ツールパレットで作成したいツールを選択します
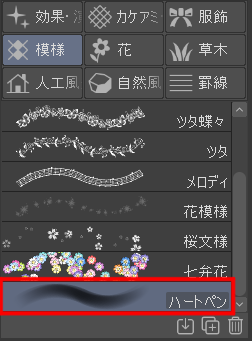
2【サブツールパレット】で登録したいグループを選択します
上記の画像の場合は
ツールは『』を選択しており
グループは『』を選択している状態です
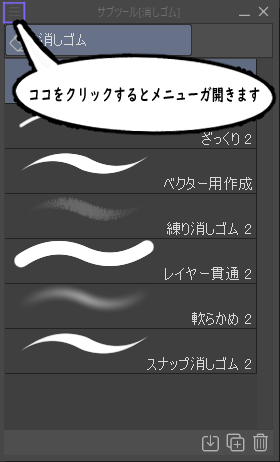
3 この状態で【サブツールパレット】の左上のマークをクリックして【サブツールパレット】の『メニュー』を開きます

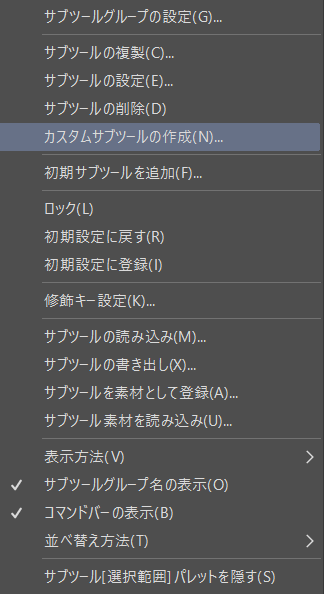
4メニューを開いたら『カスタムサブツールの作成』を選択します

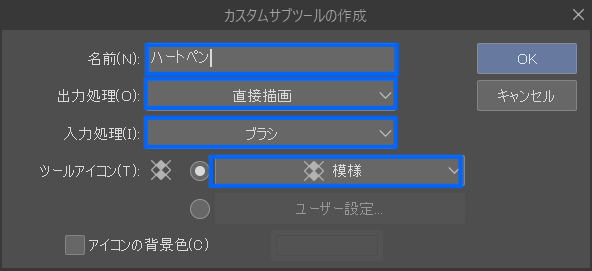
これにより『カスタムサブツールの作成』のダイアログが表示されます

『カスタムサブツールの作成』のダイアログは以下のことを設定するようにします
- 名称の入力
- 『出力処理』→描画系ツールですので『直接描画』を選択
- 『入力処理』→『ブラシ』
- 『ツールアイコン』の選択
- 『OK』ボタンをクリックすると登録が完了します
『入力処理』は後から変更も可能ですが事前に用途に近いツールを選択し設定します

今回は描画系ツールを作成しますので『ブラシ』『ペン』『消しゴム』のいずれかを選択するようにしましょう

『ツールアイコン』は自分で追加した画像を用いることも可能です
登録が完了したことにより【サブツールパレット】の1番下に作成した【サブツール】が追加されます

複製する
実は【サブツール】はわざわざ新規作成をしなくても複製することも可能です
【サブツールパレット】内の『サブツールの複製』をクリックすることによって複製したツールに登録した素材を適用させることによってサブツールを複製させることができます

【サブツール】に先端画像を設定する
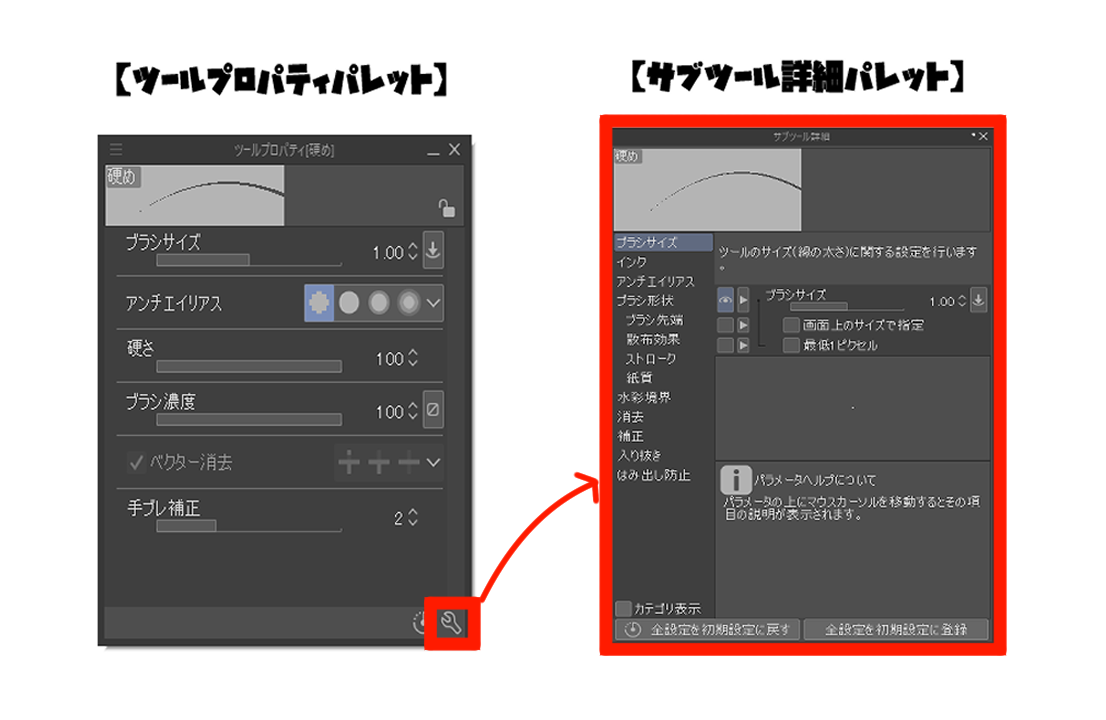
先ほど作成した【サブツール】を選択した状態で【サブツール詳細パレット】を開きます
【サブツール詳細パレット】は【ツールプロパティパレット】から開くことが可能です

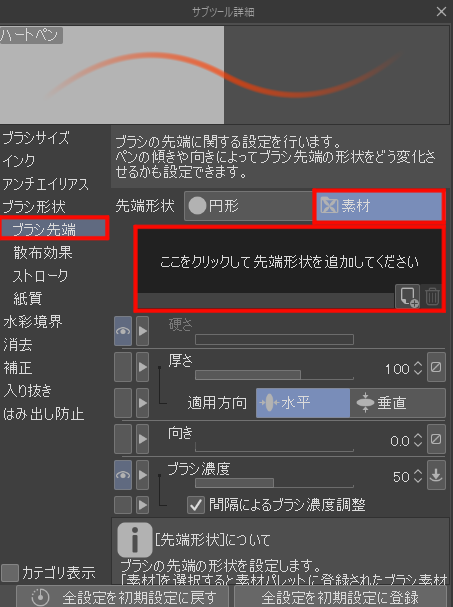
【サブツール詳細パレット】を開いたら『ブラシ先端』のカテゴリーを選び『先端形状』の項目を設定してきます
『素材』を選択

『ココをクリックして先端形状を追加してください』をクリックしてダイアログを開き自分で作成した冒頭の画像を選択します
『OK』ボタンをクリックすることで設定が完了します

これで先端に画像を使用したサブツールが完成です
必要に応じて【サブツール詳細パレット】でさらに調整を行います
描画系ツールについてはこちらをご参照ください
今回作成した描画ツールでは以下のようになっています

まとめ
今回はCLIP STUDIO PAINT PRO自作描画系ツールの作成方法【先端形状を作成】
について紹介しました
素材を作成するのは初心者の方には何度が高いと思っている方もいるかと思いますが今回紹介した手順に従って行えばだれでも簡単に描画ツール素材を作成することは可能です
ぜひ本記事を読んで興味を持った方はご自身でも作成してみてください
なお素材を作成することができるようになったらぜひCLIP STUDIO ASSETで作成した素材を公開してみてくださいね
CLIP STUDIO ASSET で自作した素材を公開する方法についてはこちらで紹介したいます
どうぞ参考にしてください




コメント