今回はAviUtlに初期段階から搭載されている基本効果【座標】について紹介します
本文の内容がご理解いただくとAviUtlで【座標】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【座標】の使い方を確認してみてください
- 【座標】とはどんな機能か
- 【座標】の適用方法
- 【座標】の設定ダイアログ
- 【座標】と【グループ制御】の違い
- 【座標】のまとめ

それではさっそく内容に入ります
【座標】とはどんな機能か
【座標】は対象となるオブジェクトX、Y、Zの座標を調整することができる機能です
もともと円(図形)などのオブジェクトに『X、Y、Z』の項目がありますがそれらと何か異なるのでしょうか?
オブジェクトに追加されている『X、Y、Z』の場合はX座標をを直線移動にしてしまうと自動でY座標とZ座標も直線移動になってしまいます
しかし、今回紹介する基本効果の含まれる【座標】で『X、Y、Z』を数値調整すると各々違う動きを設定することが可能なわけです
例えばXでは直線移動にしててもY座標ではランダム移動にすることでができたりします
【座標】の適用方法
【座標】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【座標】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ基本効果のなかから【座標】をクリックします
この方法で円(図形)オブジェクトに【座標】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【座標】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【座標】が表示されることで【座標】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
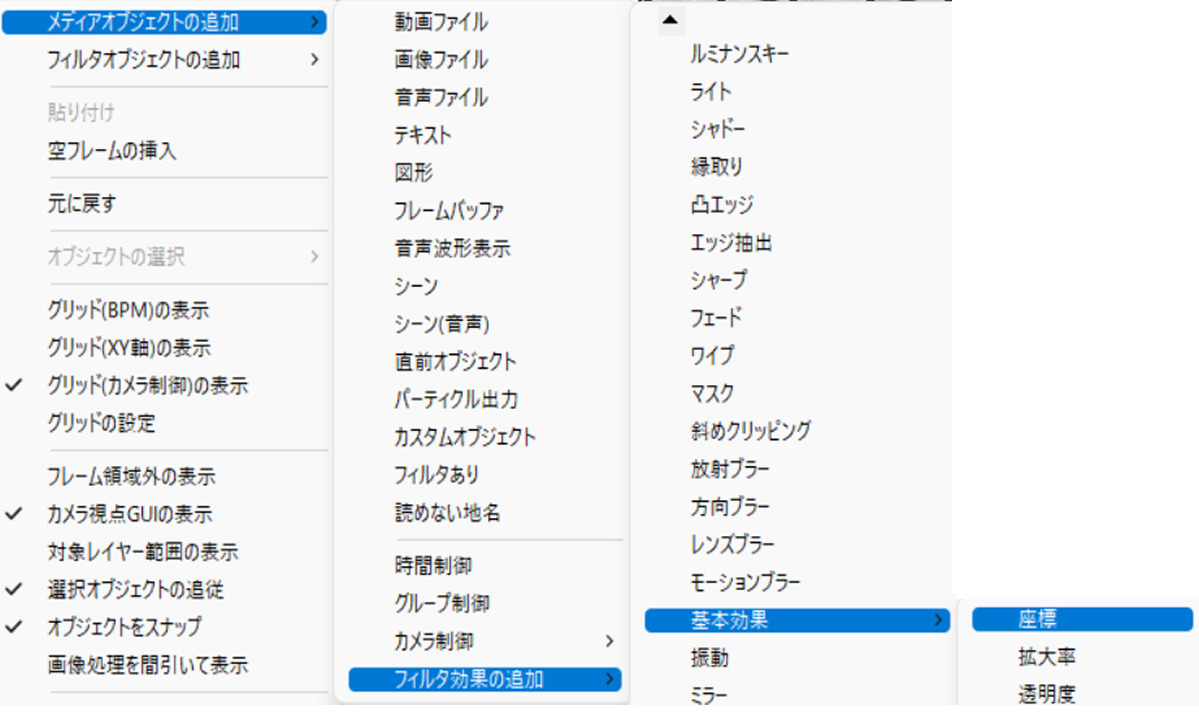
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【座標】をクリックします

この方法で【座標】を適用させるとタイムライン上では以下のように表示されます

【座標】をつけたいオブジェクトの下に配置するようにしましょう

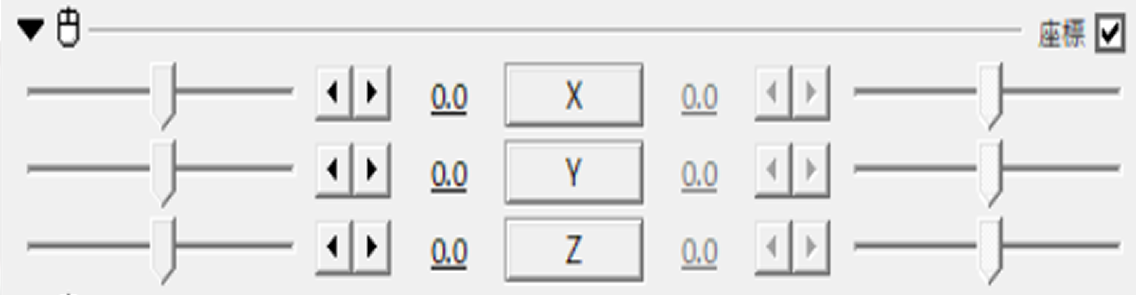
【座標】の設定ダイアログ
【座標】は数値設定が以下の3項目で可能になっています
- X
- Y
- Z
【座標】と【グループ制御】の違い
【座標】を使用した表現と【グループ制御】を使用した表現って同じにならないのでしょうか?
実は異なります
【グループ制御】の場合は画面上のX軸、Y軸、Z軸が基準になります
【座標】の場合はオブジェクトのX軸、Y軸、Z軸が基準となります
【座標】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【座標】について紹介しました
【座標】を使用したことがない方はぜひこの機会に試してみて下さい




コメント