今回はAviUtlのカメラ制御の演出のひとつ手振れ表現を紹介します
本記事の内容をご理解いただくと以下のような表現が可能です
このように意図的に画面を揺らす表現です

カメラをまるで手に持って撮影しているかのような表現になります
手振れの演出は頻出となっています
ぜひこの機会にマスターしてみてください
- 【手振れ】のパラメーターについて
- 【手振れ】をオブジェクトに追加する方法
今回は特別なスクリプトは導入せずに初期の拡張編集機能のみで表現可能です
ちなみに拡張編集プラグイン未導入の方は先にこちらに記事をお読みいただいた方が本記事の内容をより理解できます

それではさっそく内容に入ります
手ぶれのパラメーターについて

振幅
画面が揺れる幅の数値を設定する項目です
数値が大きいほど大きく揺れます
数値を0にすると停止します
角度
画面が揺れる際の角度を決める項目です
数値を上げるほど揺れる角度が大きくなり回転するように画面がぶれます
0にすることでぶれなくなります
数値は0から180まで設定可能です
間隔
画面が揺れる間隔を設定する項目です
数値が小さいほど短い間隔で画面が動きます
逆に数値が多きいほど揺れと揺れの間隔が長くなります
数値は0から100まで設定することが可能です
【手振れ】をオブジェクトに追加する方法
【手振れ】を追加する方法は以下2つの方法があります
- 【カメラ制御】から追加し最初から最後まで【手振れ】する方法
- 【カメラ効果】として部分的に【手振れ】する方法
のふたつです
順番に内容を確認していきましょう
【カメラ制御】から追加し最初から最後まで【手振れ】する方法
【カメラ制御】が機能している間最初から最後までずっと画面を揺らしていたいときにはこちらの方法で【手振れ】を追加します
手順は以下です
- タイムライン上に【カメラ制御】を追加
- 手振れさせたいオブジェクトをタイムライン上に配置
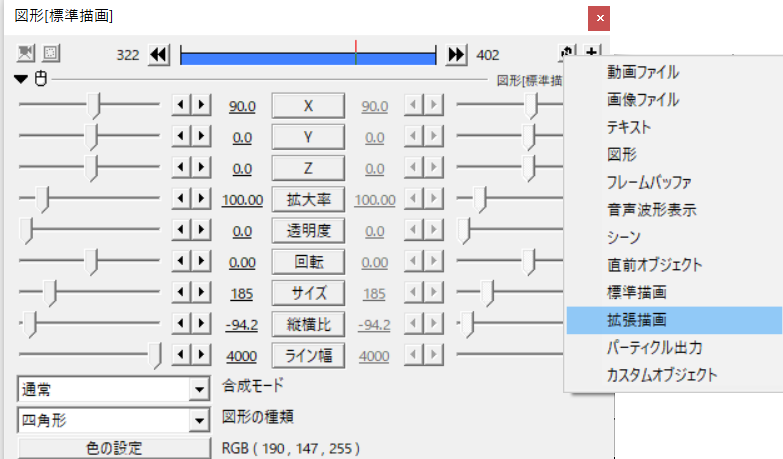
- カメラ制御機能を有効にするために【拡張描画】に設定
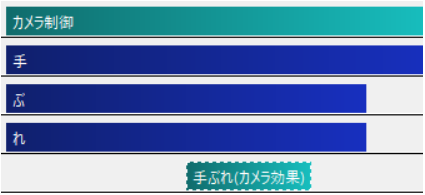
- 【カメラ制御】にカメラ効果の【手振れ】を追加


タイムライン上のレイヤーは以下のような配置になります
必ず手振れをさせたいオブジェクトよりも【カメラ制御】が上に来るようにレイヤーを管理する必要があります
【カメラ制御】の方が下になってしますと反映されないので注意です
【カメラ効果】として部分的に【手振れ】する方法
最初から最後までずっと揺らすのではなくオブジェクトを部分的に揺らす手振れを起こしたいときにはこちらの手順で【手振れ】を追加することをおすすめします
- タイムライン上に【カメラ制御】を追加
- その下に手振れをさせたいオブジェクトを追加
- その下に【カメラ効果】の【手振れ】を追加
部分的に【手振れ】をかける場合であっても必ずカメラ制御が手振れをさせたいオブジェクトの上に配置します
部分的に【手振れ】をさせる場合には【カメラ制御】と【カメラ効果】とで対象となるオブジェクトを挟むレイヤーの配置になります
タイムライン上のレイヤーは以下のようになります

カメラ制御の効果【手振れ】のまとめ
いかがでしたか?
今回はカメラ制御のカメラ効果のひとつでもある【手振れ】について紹介しました
一見地味な効果にも思いますが使用頻度は高いです
手描きのMV作品をよく見てみると静止画像に見えるオブジェクトがやんわり動いていることがあります
この演出は静止画に動きを与える方法としても頻出なので手描きのMV作品などに興味がある方はぜひこの機会に手振れ機能をマスターすることをおすすめします
カメラ制御と聞くと難しいイメージが漠然とありますが一度使い方を知ってしまえば簡単です
動画制作に慣れてきたらココナラなどで案件を受けてみるのもよいかもしれません
ぜひ皆さんもこの機会にカメラ制御を使う表現にチャレンジしてみてください




コメント