今回は無料モデリングソフトBlenderを使用してオブジェクトの表面を滑らかにする方法について紹介します
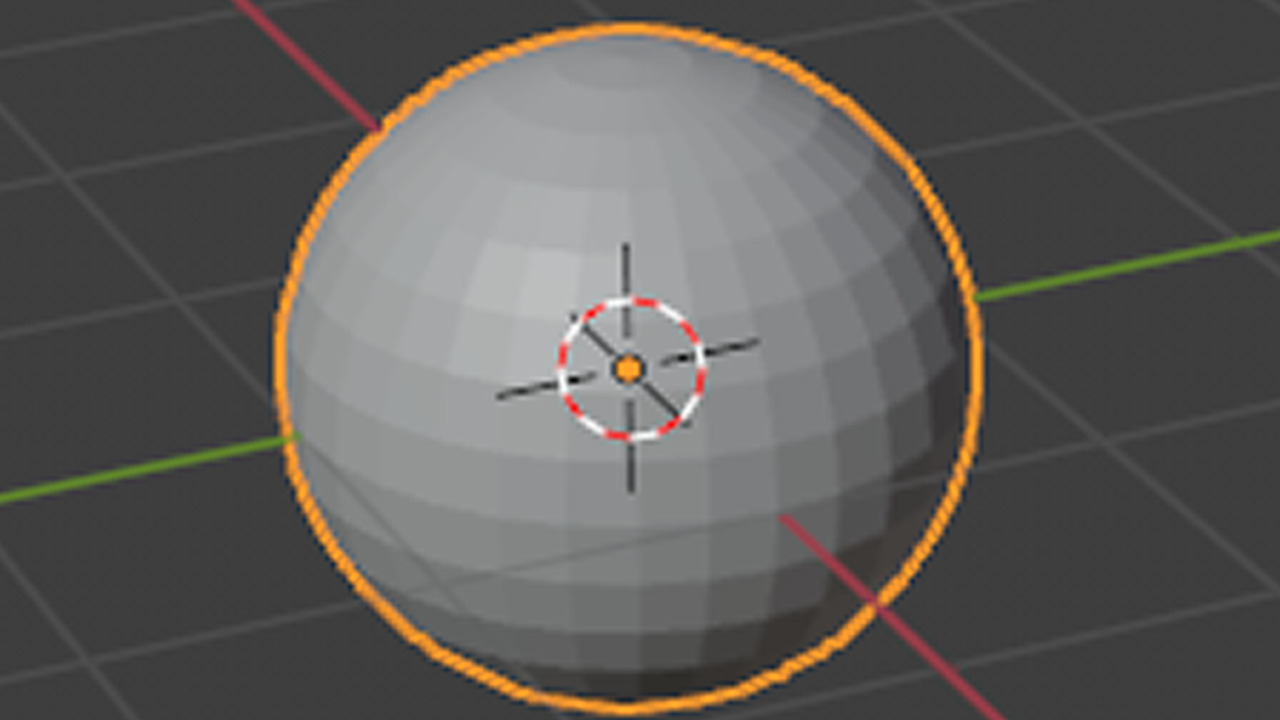
追加した直後の【プリミティブ】は拡大すると分かりやすいのですが角張った見た目になっています

この状態から今回は表面を滑らかにする『スムーズシェイド』に変更する方法について紹介します
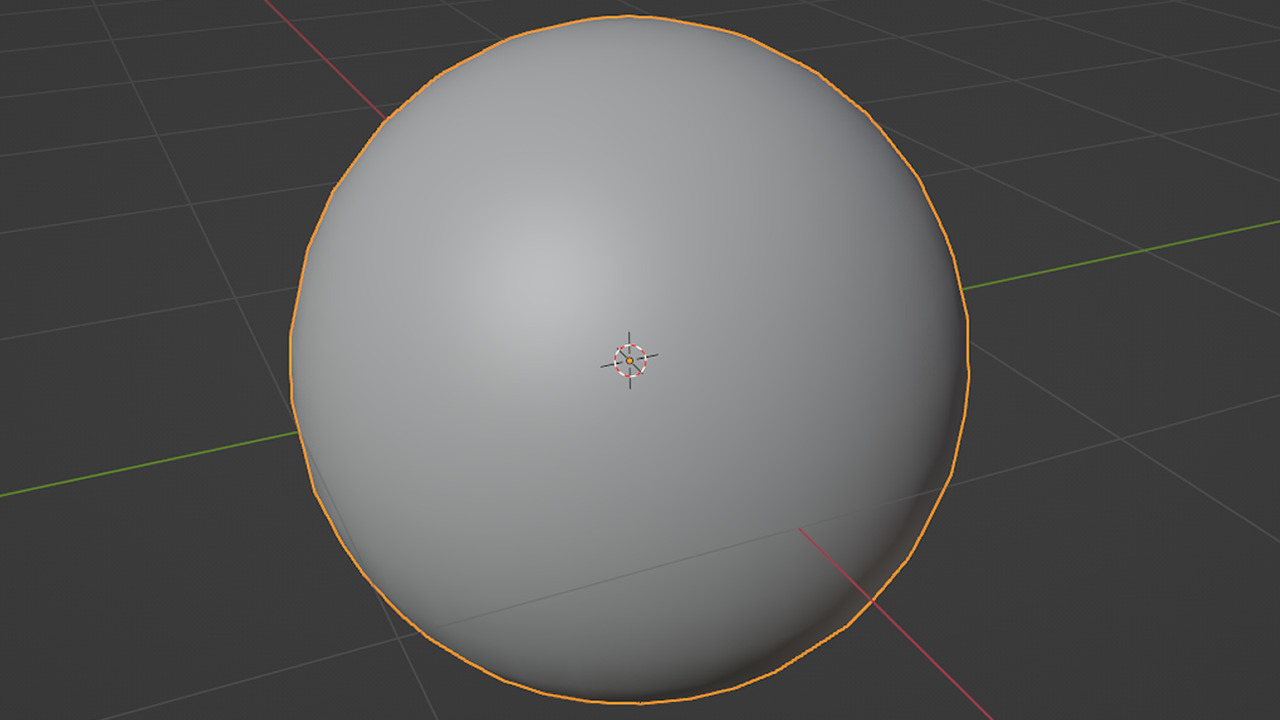
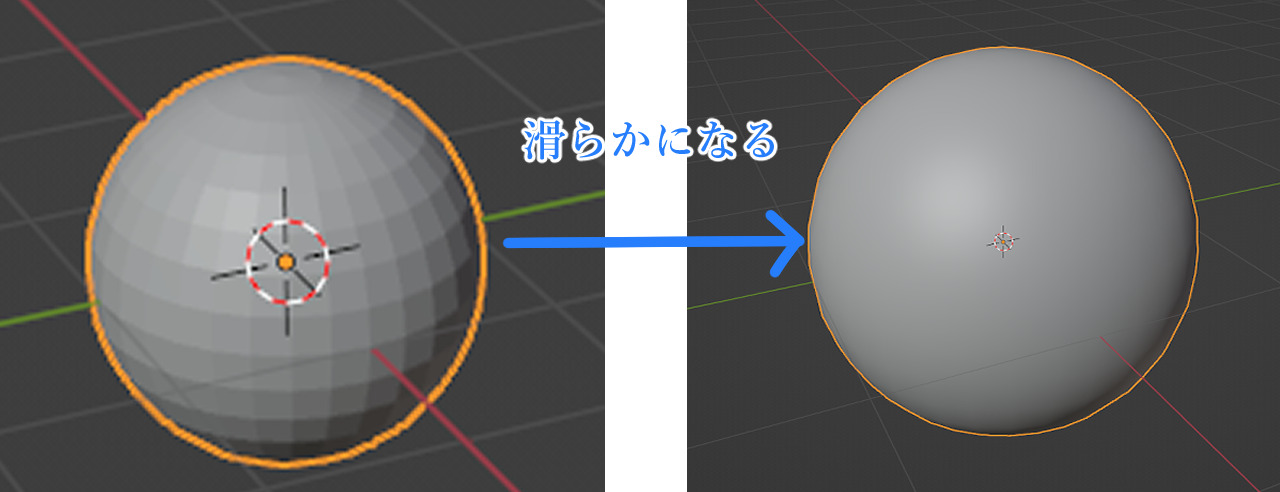
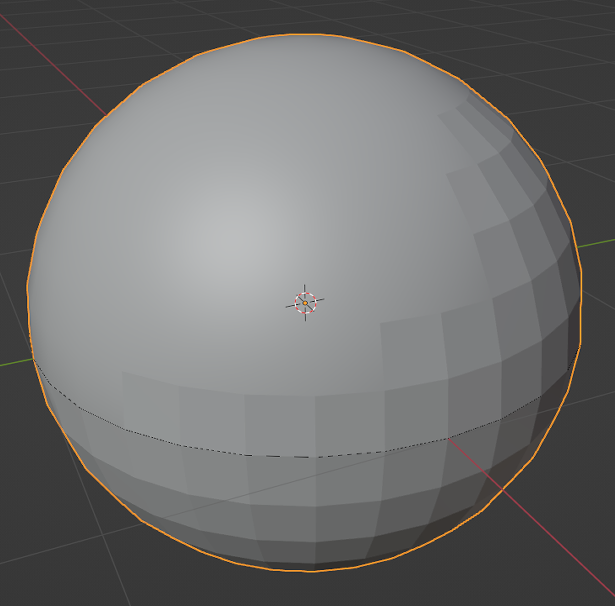
本記事の内容をご理解いただくと上部の状態だったオブジェクトを以下の画像のように滑らかな表面に変更することができます

本文の内容
- スムーズシェードとは
- スムーズシェードに変更方法
- スムーズシェードからフラットシェードに戻す方法
リンク

ぴぃ子
それではさっそく内容にはいります
スムーズシェードとは
追加した直後の【プリミティブ】この初期の状態の形状を『フラットシェイド』と呼びます
逆に以下のように滑らかになった状態を『スムーズシェイド』と呼びます
スムーズシェイドに変更することでこの角張った形状を滑らかな形状にすることができます

スムーズシェードに変更方法
手順は以下ようになります
- 切り替えたいオブジェクトを選択
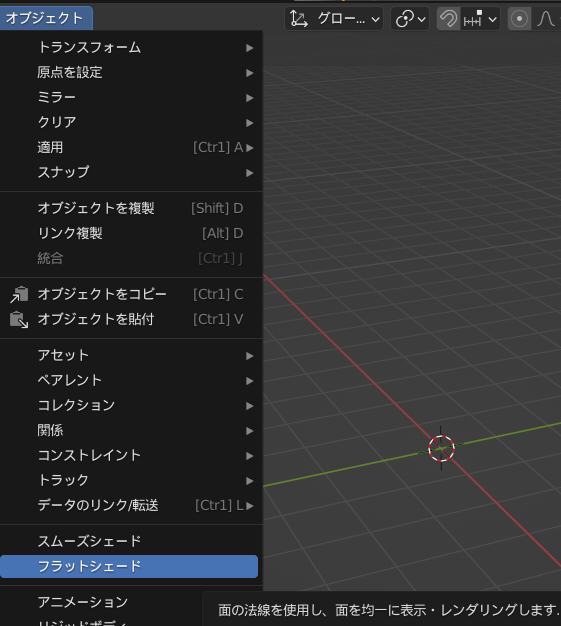
- 【3Dビューポート】上部のメニューから『オブジェクト』をクリック
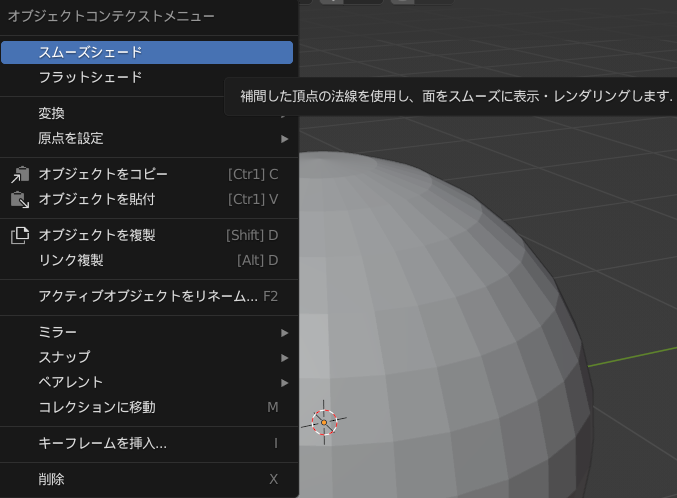
- 表示される項目から『スムーズシェイド』を選択します

ぴぃ子
オブジェクトの選択方法がわからない方はぜひこちらの内容をご確認ください

ぴぃ子
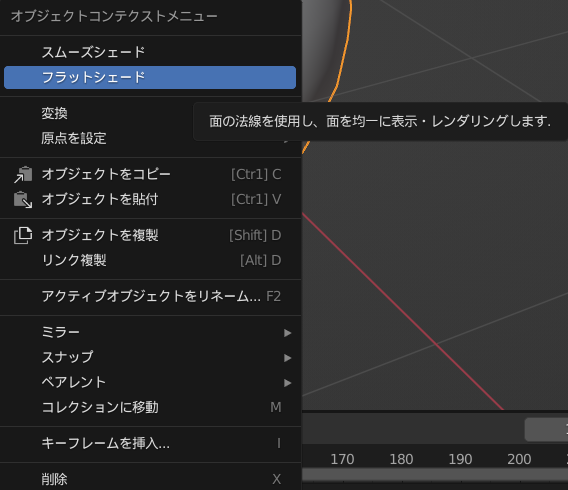
ちなみに【3Dビューポート】上で右クリックして『スムーズシェイド』を選択する方法もあります

スムーズシェイドからフラッドシェイドに戻す方法
今度は逆にスムーズシェードからフラットシェードに戻す方法について紹介します
手順は先ほどスムーズシェイドにした時と同じ流れです
- 切り替えたいオブジェクトを選択
- 【3Dビューポート】上部のメニューから『オブジェクト』をクリック
- 表示される


ぴぃ子
ちなみに【3Dビューポート】上で右クリックして『フラッドシェード』を選択する方法もあります

まとめ
いかがでしたか?
今回は見た目を滑らかにする方法についてご紹介させていただきました
なお今回はオブジェクト全体をまめらかにしましたが以下のようにオブジェクトの一部だけ滑らかにすることだって可能です

一部だけ形状変化する場合はモードの切り替えなども知る必要があります




コメント