今回は無料動画編集ソフトAviUtlの表現のひとつライントーン(linetone)について紹介していきます

ライントーン(linetone)って何でしょうか?

ラインで素材を分割する演出のひとつです。類似表現としてハーフトーンがあげられます
AviUtlでもスクリプトを導入することでライントーンの表現が可能になります。
まだライントーンをまだ導入していないかたはこちらのサイトからどうぞ
- ライントーン表示方法
- ライントーンの基本設定項目
- ライントーンのパラメータ設定
- ライントーンを使った演出について
- ライントーンまとめ

それではさっそく内容にはいります
ライントーンの表示方法
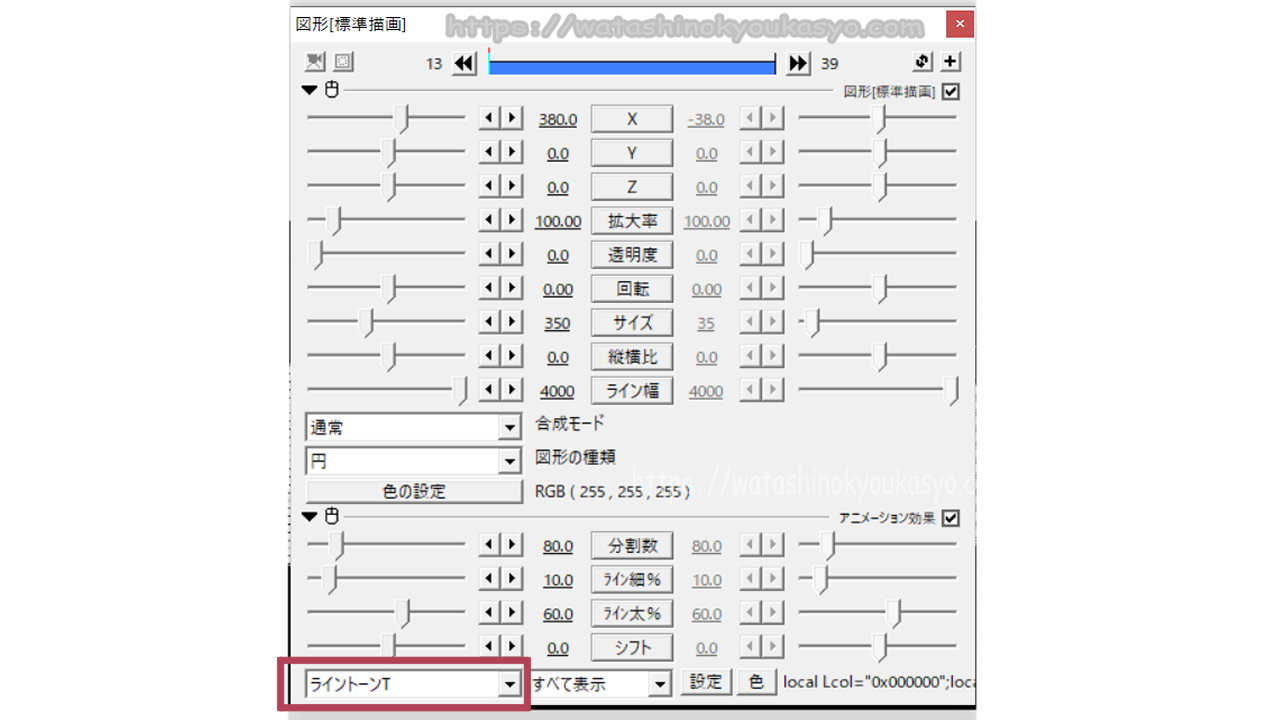
ライントーンは導入後に【アニメーション効果】から選択できるようになります
ライントーンをかけたい素材に直接アニメーション効果として追加するのが一般的です
表示は以下のようになります

ライントーンの基本項目について
ライントーンは基本項目は
- 分割数
- ライン細%
- ライン太%
- シフト
4つです
順番に確認していきます
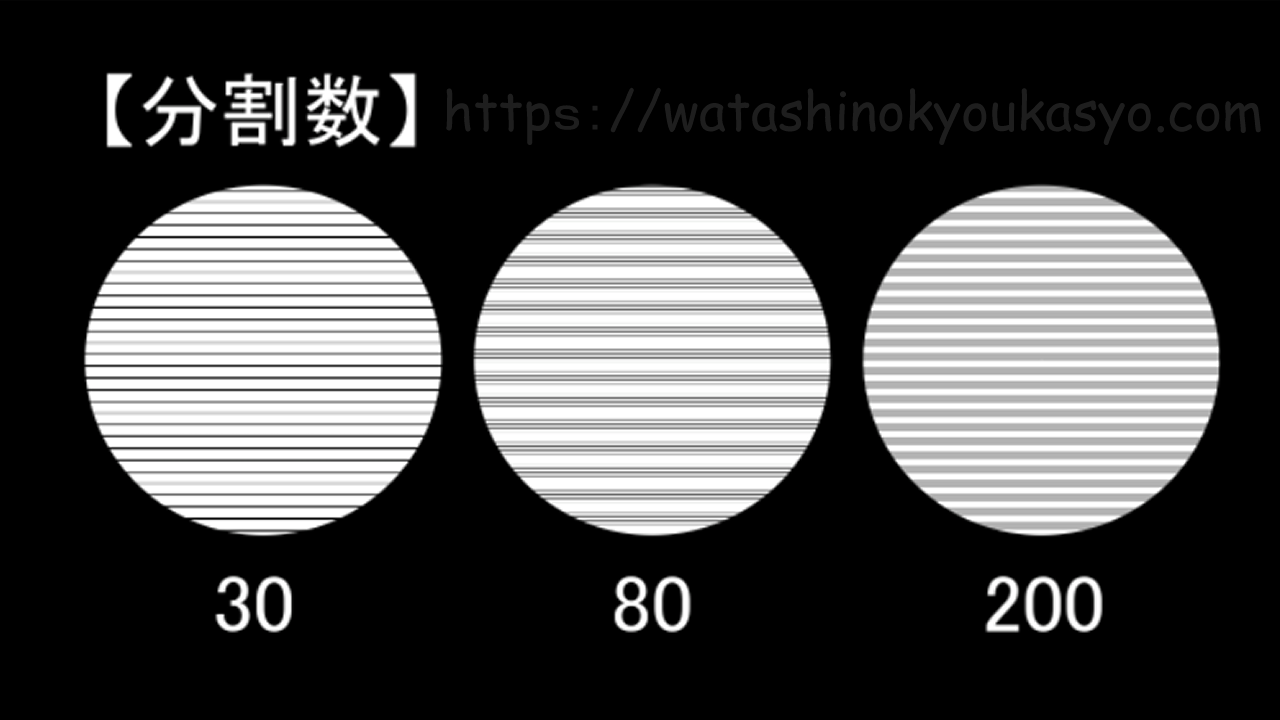
【分割数】

分割数でラインで分割する数を決定します数値が大きくなるほど分割が細かくなりきれいに見えるのですが、その分負荷が大きくなります。負荷を考慮して数値を決定しましょう
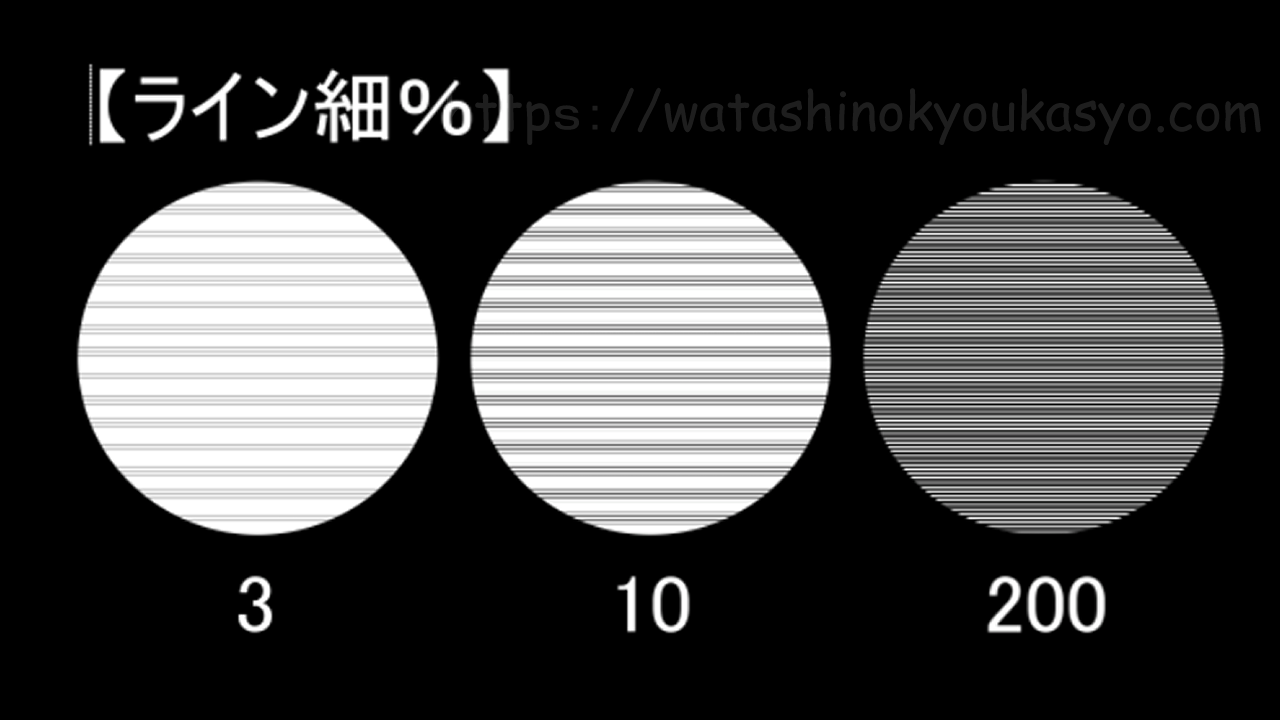
【ライン細%】

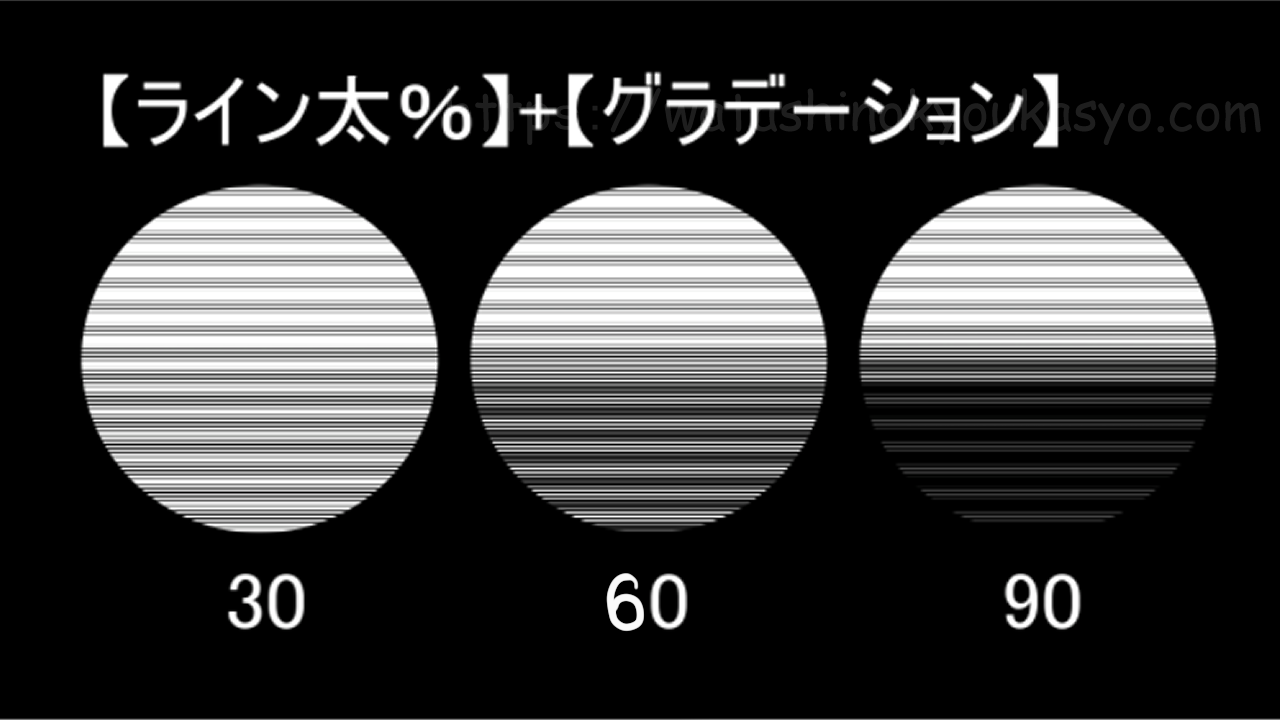
【ライン太%】

この項目はライントーン単独で使っている状態では数値を動かしても変化がみられませんでした
そのため、【グラデーション】を【ライントーン】の上にかけた状態で数値比較をしてみました。
【シフト】
静止画の比較の状態では数値を変えても変化がわかりにくいです
こちらは動画見ることで変化がわかります
なおこの動画の分割数は初期設定の80から10に変更しております
ライントーンに動きをつける際にシフトの設定が活躍してきそうですね
ここまでが基本項目になります
さらに変更を加えたい場合はパラメータ設定を行いましょう
ライントーンのパラメータ設定
パラメータ設定をする場合は【設定】ボタンをクリックしましょう
さらに変更を加えることが可能です
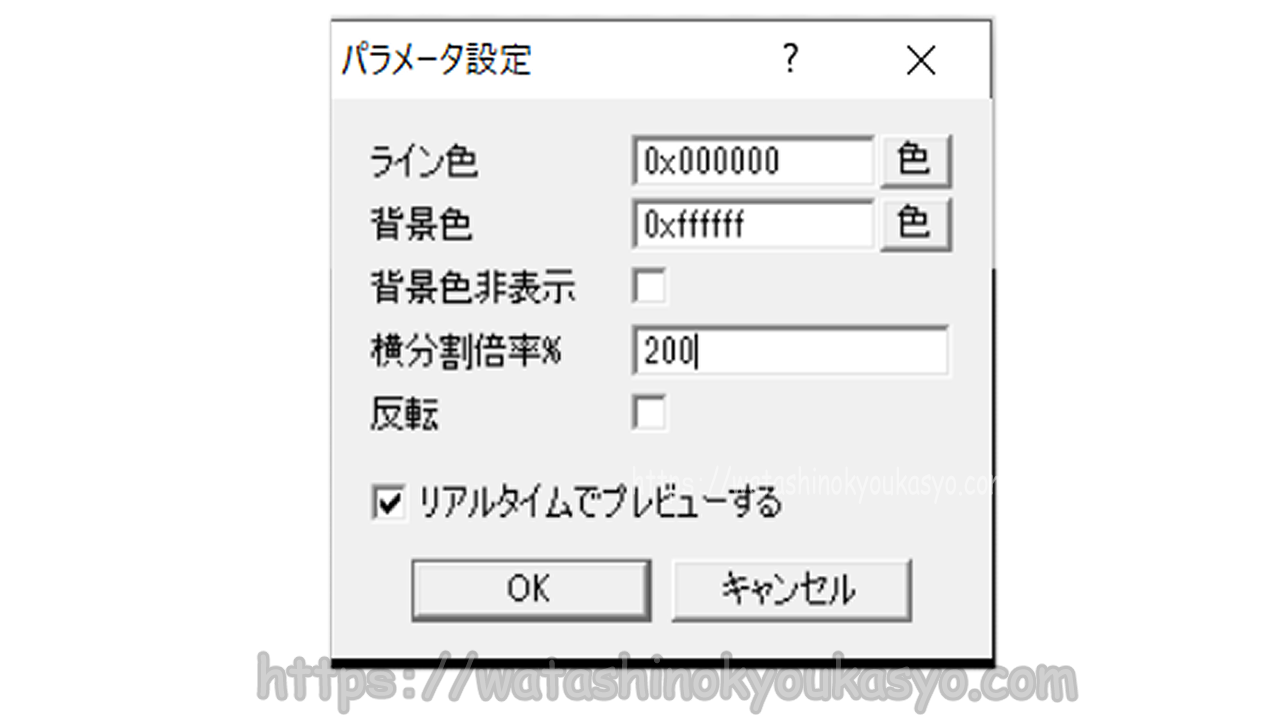
↓以下の画面が表示されます

パラメータ設定で設定できるのは
- ライン色
- 背景色
- 背景色非表示
- 横分割倍率%
- 反転
の項目になります
こちらも順番に確認していきます
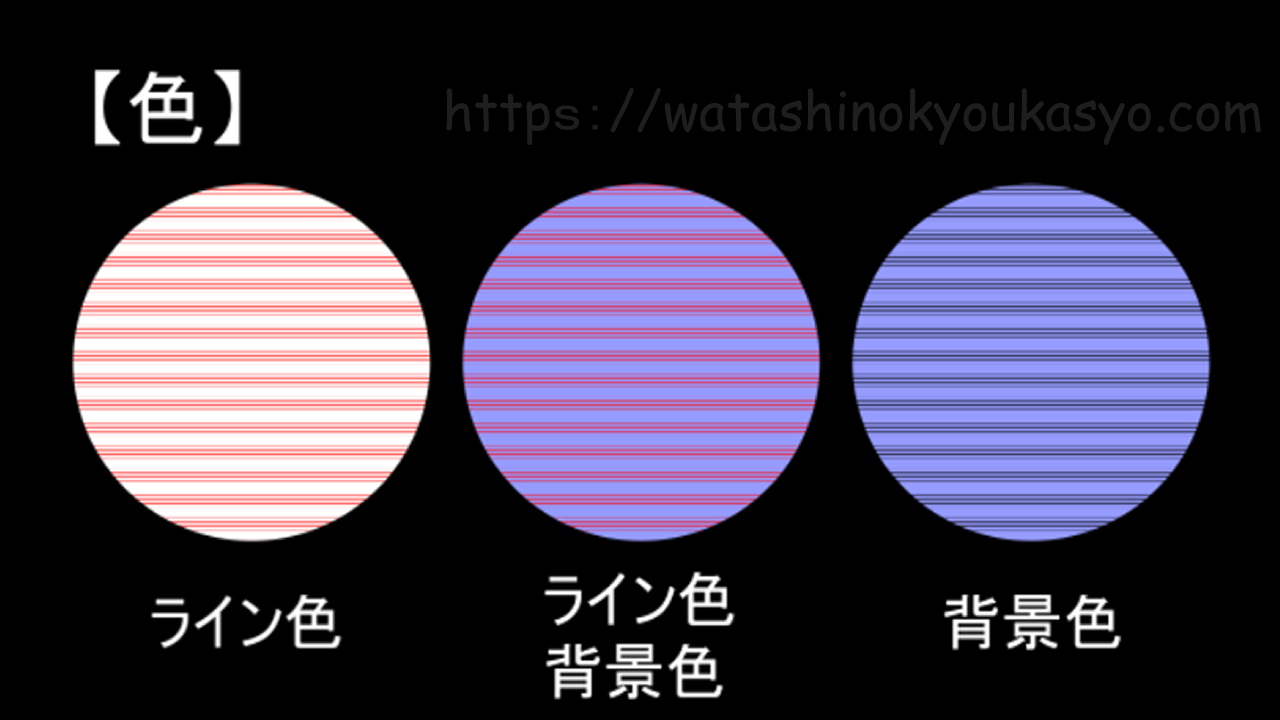
【色の変更】

【ライン色】
ラインの色は初期設定時には黒色に設定されています
ラインの色を変える場合は【ライン色】の項目から変更可能です。
ちなみにラインの色は設定を開かなくても通常の色変更設定からも行うことが可能です
今回はライン色を(RGB =255,0,0)に変更しています
【背景色】
ライン以外の部分をこの背景色を選択することで変更することが可能です。
背景色は初期設定では白色に設定されています
今回は背景色を(RGB =150,156,0)に変更しています
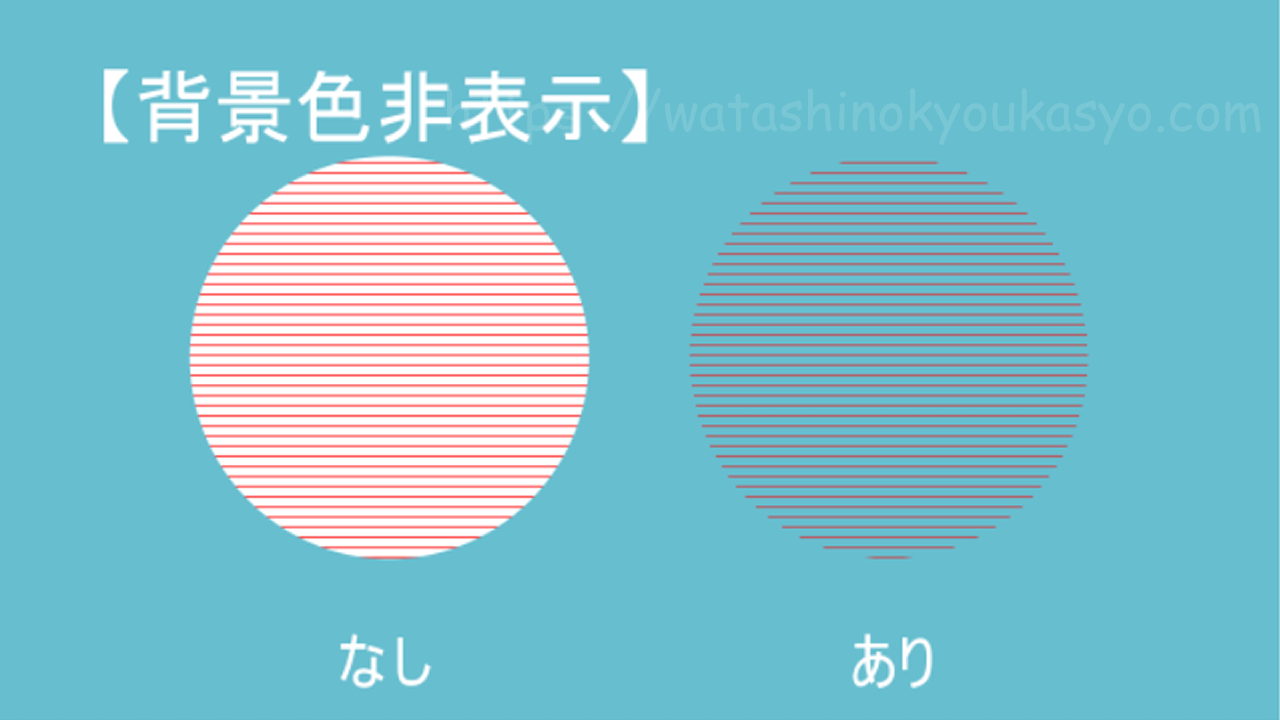
【背景色非表示】

背景色非表示にチェックをいれることにより、背景を非表示にすることができます
これにより、ラインのみが表示されます
【横分割倍率】
初期設定では200の数値に設定されています
こちらは特に数値を変更しても画像の違いが見られません
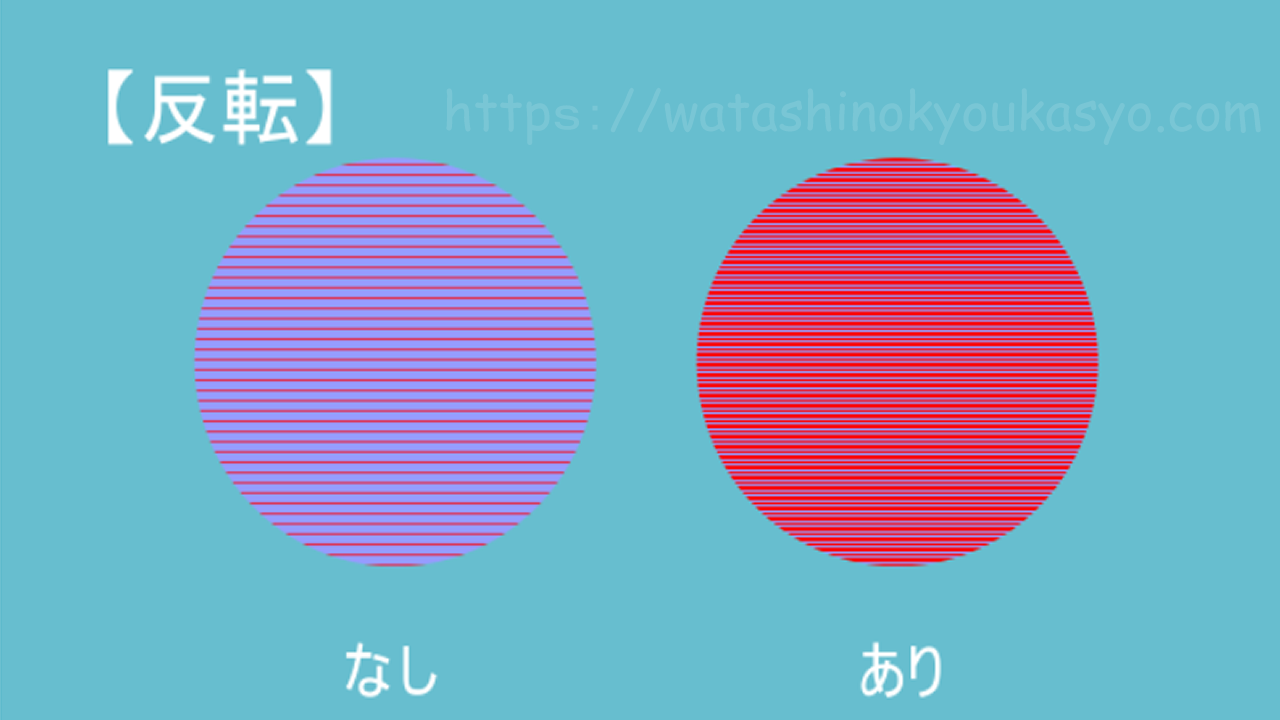
【反転】

反転の項目にチェックを入れることによりライン色と背景色とが逆になります
今回はライン色を(RGB =255,0,0)に背景色を(RGB =150,156,0)に変更しています
ライントーンを使った演出について
ひとえにライントーンを活用するといってもいろいろなパターンがあります
実際に具体的に見ていきましょう
ライントーンを素材の一部にのみかける

人物部分にのみ【ライントーン】をかけています
↑上の場合は、背景と人物素材とが分かれている状態です

一部分にのみライントーンを適応させる場合は背景のない.png素材などを使うのが一番簡単です
ライントーンを素材の全体にかける
素材全体に【ライントーン】をかける場合は、元の画像を合成し重ねた方が色合いがきれいです
今回は合成モードをスクリーンにして重ねています
ご自身のお好みで色々合成してみてください
他の演出や効果と併用する
【ライントーン】をかけた画像にさらに【歪み】表現のカスタムオブジェクトを重ねています
この演出のように【ライントーン】は単独で使うよりも他の演出と併用して使った方が圧倒的にインパクトがでます

フィルタ効果もするのもおすすめです。よく使われる効果は【グラデーション】【色調補正】です
ライントーン まとめ
いかがでいたでしょうか?
ライントーンは、一見単調な画像処理のように思う方もいますが活用することでの演出にアクセントをつけることができます
基本項目を含め、パラメータ設定を調整しながらご自身のお好み演出にぜひご活用ください




コメント