今回はAviUtlに初期段階から搭載されている【色ずれ】について紹介します
本文の内容がご理解いただくとAviUtlで【色ずれ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【色ずれ】の使い方を確認してみてください
- 【色ずれ】とはどんな機能か
- 【色ずれ】の適用方法
- 【色ずれ】の設定ダイアログ
- 【色ずれ】の注意点
- 【色ずれ】を使った表現
- 【色ずれ】のまとめ

それではさっそく内容に入ります
【色ずれ】とはどんな機能か
【色ずれ】はその名の通り対象となる文字やオブジェクトの色をずらす際に使うエフェクトになります
光の三原色である赤・青・緑に分解して表示することができます
【色ずれ】の適用方法
【色ずれ】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【色ずれ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【色ずれ】をクリックします
この方法で【色ずれ】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【色ずれ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【色ずれ】が表示されることで【色ずれ】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
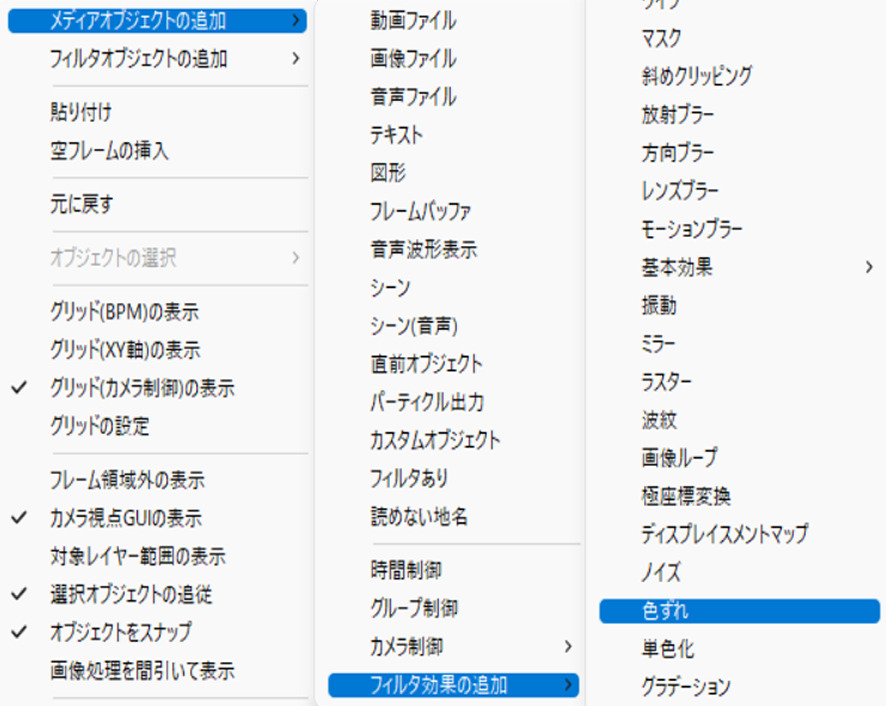
タイムライン上のなにもないところで右クリックを行います
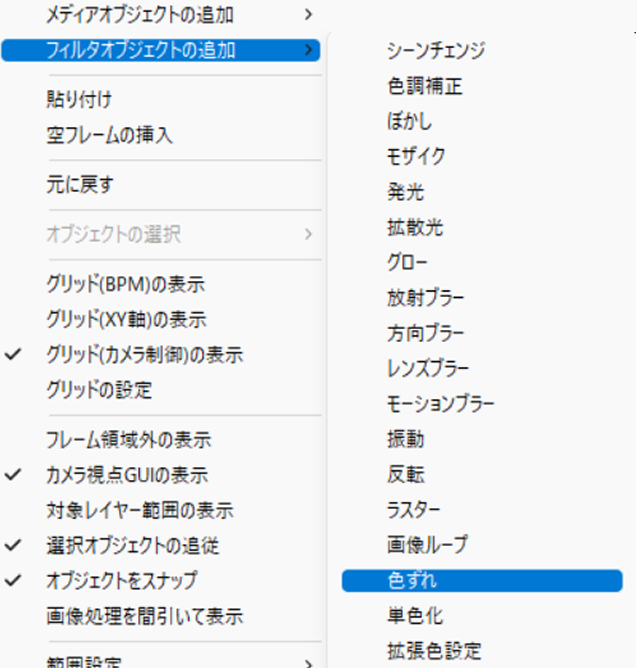
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【色ずれ】をクリックします

この方法で【色ずれ】を適用させるとタイムライン上では以下のように表示されます

【色ずれ】をつけたいオブジェクトの下に配置するようにしましょう

『フィルタオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
『フィルタ効果の追加』を選択し【色ずれ】をクリックします

この方法で【色ずれ】を適用させるとタイムライン上では以下のように表示されます

【色ずれ】をつけたいオブジェクトの下に配置するようにしましょう

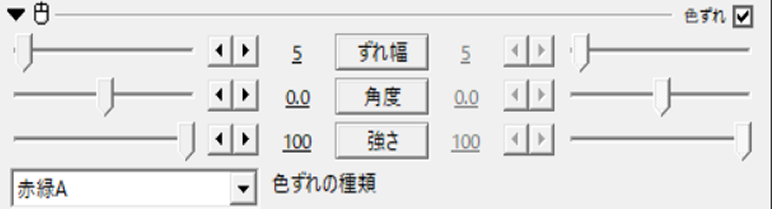
【色ずれ】の設定ダイアログ
【色ずれ】は数値設定が以下の4項目で可能になっています
- ずれ幅
- 角度
- 強さ
- 色ずれの種類
ずれ幅
分解した光の成分をどのくらいずらすかを調整する項目です
数値が大きくするほどに各々の幅が広がります
初期設定は『5』に設定してあります
数値は0から2000の間で調整することができます
角度
ずれの角度を調整する項目です
初期設定は『0』に設定してあります
数値は-3600から3600の間で設定することが可能です
角度が『0』の状態のときには上下にずれが生じている状態です
角度が『-90、90』の際には左右にずれが生じます
強さ
色ずれの強さを調整することができます
初期設定値は『100』になっています
数値は0~100の間で設定することができます
色ずれの種類
色ずれには6種類あります
- 赤緑A
- 赤青A
- 緑青A
- 赤緑B
- 赤青B
- 緑青B
【色ずれ】の注意点
黒いオブジェクトに【色ずれ】を追加しても光の三原色赤・青・緑に分解されるのではなくすべて灰色のようなくすんだ色になります
なおこの現象はテキストでも図形でも共通です
もし【色ずれ】をつかって赤・青・緑の3要素に分解したい場合にはもとのオブジェクトの色が黒になっていないか確認するようにしましょう
【色ずれ】を使った表現
歪曲を使ったシーンチェンジ
歪曲を使ったシーンチェンジにも【色ずれ】は使用されています
VHS風の表現
AviUtlでVHS風の表現を作成する際にも【色ずれ】は使用されています
のびて登場するオブジェクト表現
のびて登場するオブジェクト表現を作成する際にも【色ずれ】を使用します
【色ずれ】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【色ずれ】について紹介しました
【色ずれ】は単独で使用するのではなく【ノイズ】などほかの表現と組み合わせて使用することによって表現の幅を広げることができます
【色ずれ】を使用したことがない方はぜひこの機会に試してみて下さい




コメント