今回はAviUtlに初期段階から搭載されている【ディスプレィションマップ】について紹介します
本文の内容がご理解いただくとAviUtlで【ディスプレィションマップ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【ディスプレィションマップ】の使い方を確認してみてください
- 【ディスプレィションマップ】とはどんな機能か
- 【ディスプレィションマップ】の適用方法
- 【ディスプレィションマップ】の設定ダイアログ
- 【ディスプレィションマップ】を使った表現
- 【ディスプレィションマップ】のまとめ

それではさっそく内容に入ります
【ディスプレィションマップ】とはどんな機能か
【ディスプレィションマップ】は対象となるオブジェクトを指定した形で歪ませたり変形させたりすることができるエフェクトです
アイデア次第で表現の幅がぐんと広がるエフェクトのひとつです
【ディスプレィションマップ】の適用方法
【ディスプレィションマップ】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【ディスプレィションマップ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【振動】をクリックします
この方法で【ディスプレィションマップ】を追加する場合はタイムライン上は以下のようになります
タイムライン上では【ディスプレィションマップ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【ディスプレィションマップ】が表示されることで【ディスプレィションマップ】が適用していることが確認できます
単独で作成する
『メディアオブジェクトの追加』から作成
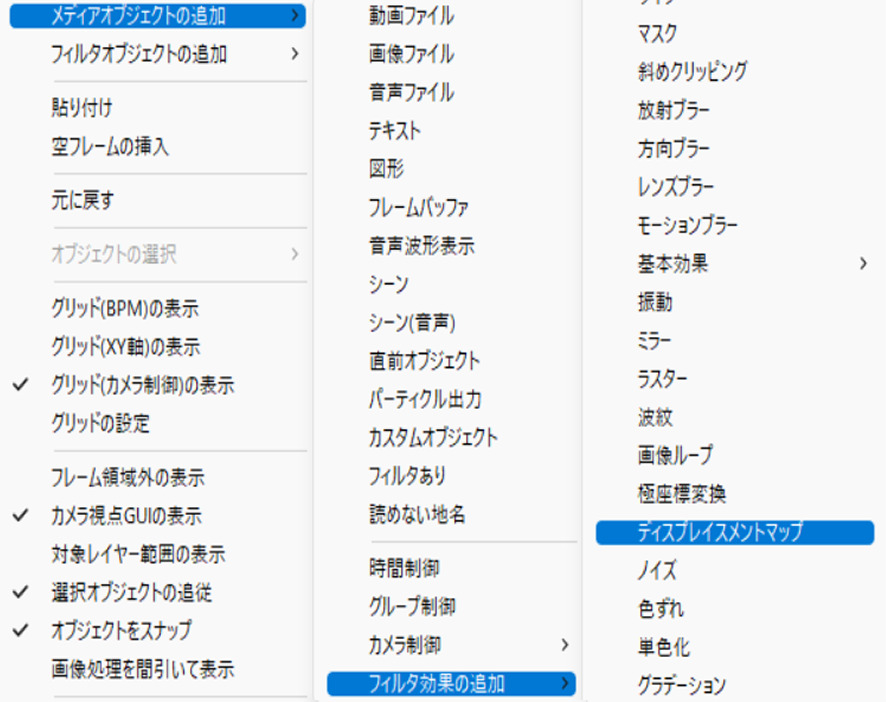
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【ディスプレィションマップ】をクリックします

この方法で【ディスプレィションマップ】を適用させるとタイムライン上では以下のように表示されます

【ディスプレィションマップ】をつけたいオブジェクトの下に配置するようにしましょう

【ディスプレィションマップ】の設定ダイアログ
【ディスプレィションマップ】は初期段階では数値設定が以下の11項目で可能になっています
- 変形X
- 変形Y
- X
- Y
- 回転
- サイズ
- 縦横比
- ぼかし
- マップの種類
- 変形方法
- 元のサイズに合わせる
※ディスプレィションマップは他のフィルタ効果と異なり【変形方法】を変えることによって項目の内容が一部変わります
変形方法
どのようにオブジェクトを変形させるか決める項目になります
変形方法は
- 移動変形
- 拡大変形
- 回転変形
の3種類から選択することが可能です
移動変形は指定された形つまりマップ部分の内部だけを上下左右に移動させることができます
なお初期設定では移動変形が選択されています
拡大変形
指定された形つまりマップ部分の内部だけを拡大させて変形させることができます
なお拡大変形選択の際にのみ調整できる項目があります
- 拡大変形
- 拡大縦横
の2つの項目です
拡大変形
マップの中を拡大する項目です
拡大縦横
マップ内の縦横比を調整する項目になります
プラス数値で横長に、マイナスの数値にすることで縦長な形に変形させることができます
数値は初期設定値は『0』に設定されています
数値は-4000から4000までの間で設定することができます
回転変形
指定された形つまりマップ部分の内部だけを回転させて変形させることができます
変形方法で回転変形を選択したときのみ
回転変形の数値項目は調整することができます
数値は初期設定値は『0』に設定されています
数値は-4000から4000までの間で設定することができます
数値がプラスのときは時計回り、マイナスのときは反時計回りに回転します
変形X
移動変形を選択している際に指定したマップの内部を左右に動かすことができる項目です
初期設定は『0』に設定されています
数値は-4000から4000までの間で設定することができます
変形Y
移動変形を選択している際に指定したマップの内部を上下に動かすことができる項目です
初期設定は『0』に設定されています
数値は-4000から4000までの間で設定することができます
X
マップを中心に移動させることができる項目です
Xの数値を調整することで左右にマップが移動します
数値は初期設定値は『0』に設定されています
数値は-4000から4000までの間で設定することができます
Y
マップを中心に移動させることができる項目です
Yの数値を調整することで上下にマップが移動します
数値は初期設定値は『0』に設定されています
数値は-4000から4000までの間で設定することができます
回転
マップそのものを回転させる際に調整する項目です
マップの形によっては回転していることが分からないかもしれません
数値は初期設定値は『0』に設定されています
数値は-3600から3600までの間で設定することができます
サイズ
マップのサイズを調整する項目になっています
数値は初期設定値は『200』に設定されています
数値は0から4000までの間で設定することができます
縦横比
マップの縦横比を調整する項目です
数値をプラスにすると縦長に、マイナスにすると横長の形に変形します
数値は初期設定値は『0』に設定されています
数値は-100から100までの間で設定することができます
ぼかし
マップと周囲の境界部分とをぼかす際に調整する項目になります
数値は初期設定値は『0』に設定されています
数値は0から1000までの間で設定することができます
数値が0の状態は全くボケていない状態になっています
マップの種類
マップは初期段階から搭載さえれているもののほかに
自信で追加した図形や【ファイルから選択】したものが使用出来たりするほかに
シーンから呼び出す【シーンから選択】とが存在します
- 背景
- 円
- 四角形
- 三角形
- 五角形
- 六角形
- 星型
- (ファイルから選択)
- (シーンから選択)
※なお、ディスプレイスメントマップでシーンを使用使用する際には【シーンの設定】はアルファチャンネル『あり』にしないと思ったような表現ができないことがあります
ぜひこの機会に【シーン】の使用方法についても確認してみてください
元のサイズに合わせる
この項目はチェックをつけることによって適用となります
適用させることによってマップの大きさを『ディスプレスメントマップをかけるオブジェクトの大きさ』に合わせることができます
【ディスプレィションマップ】を使った表現
画面が割れる表現
ディスプレイスメントマップを使用することによって一見AviUtlではできないような表現も作成することが可能になります
その代表例がこの画面が割れる表現です
【ディスプレィションマップ】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【ディスプレィションマップ】について紹介しました
【ディスプレィションマップ】を使用したことがない方はぜひこの機会に試してみて下さい




コメント