今回はAviUtlに初期段階から搭載されている【方向ブラー】について紹介します
本文の内容がご理解いただくとAviUtlで【方向ブラー】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【方向ブラー】の使い方を確認してみてください
- 【方向ブラー】とはどんな機能か
- 【方向ブラー】の適用方法
- 【方向ブラー】の設定ダイアログ
- 【方向ブラー】を使った表現
- 【方向ブラー】のまとめ

それではさっそく内容に入ります
【方向ブラー】とはどんな機能か
【方向ブラー】は自分の好きな角度にブラーを調整することができるエフェクトです
【方向ブラー】の適用方法
【方向ブラー】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【方向ブラー】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【方向ブラー】をクリックします
この方法で【方向ブラー】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【方向ブラー】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【方向ブラー】が表示されることで【方向ブラー】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
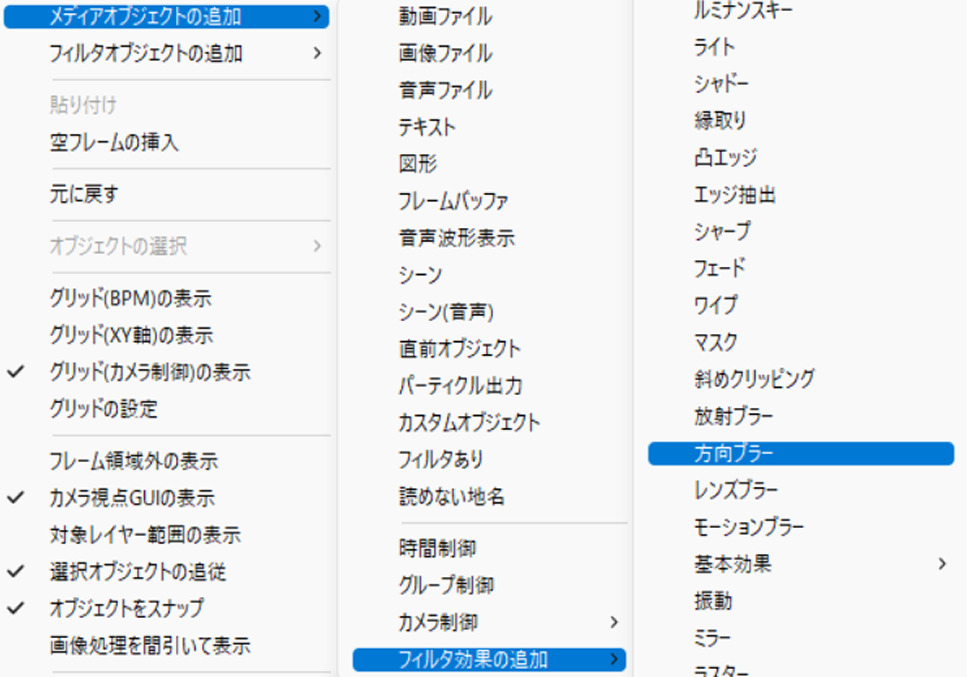
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【方向ブラー】をクリックします

この方法で【方向ブラー】を適用させるとタイムライン上では以下のように表示されます

【方向ブラー】をつけたいオブジェクトの下に配置するようにしましょう
例えば円オブジェクトに【方向ブラー】を適用させたい場合は以下のようにに配置します

『フィルタオブジェクトの追加』から作成
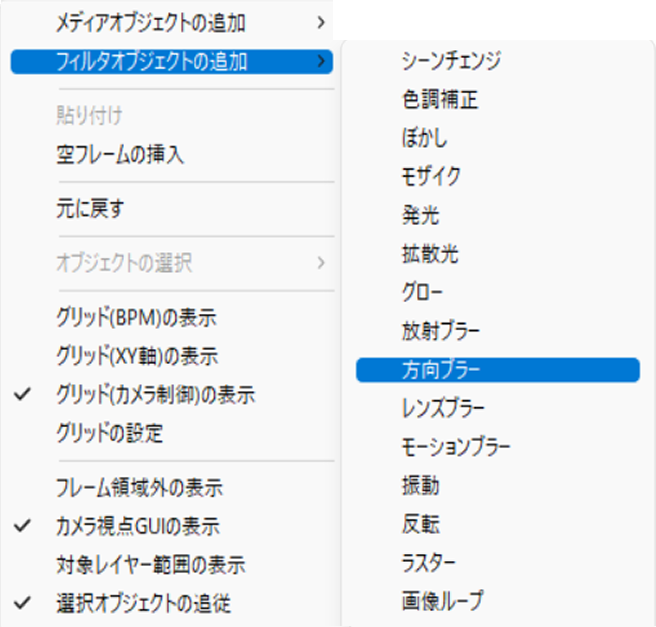
タイムライン上のなにもないところで右クリックを行います
『フィルタ効果の追加』を選択し【方向ブラー】をクリックします

この方法で【方向ブラー】を適用させるとタイムライン上では以下のように表示されます

【方向ブラー】をつけたいオブジェクトの下に配置するようにしましょう
例えば円オブジェクトに適用したい場合は以下のようになります

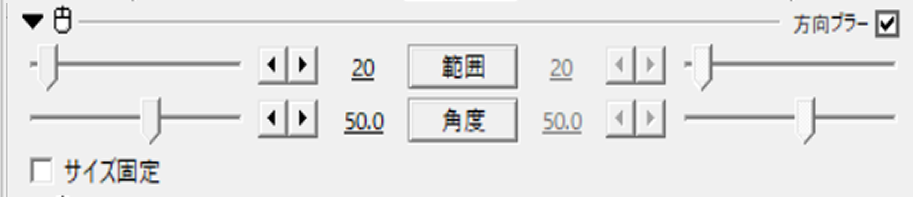
【方向ブラー】の設定ダイアログ
【方向ブラー】は数値設定が以下の3項目で可能になっています
- 範囲
- 角度
- サイズ固定
範囲
ブラーの強さを調整する項目です
数値を高くすることによって両側にまでブラーがかかります
数値は0から500の間で設定することができます
初期設定値は『20』に設定してあります
角度
ブラーがどの方向にのびていくかの角度を調整する項目です
初期設定値は『』に設定してあります
サイズ固定
サイズを固定することによってブラーの影響を与える範囲をオブジェクト内に収めることができます
初期設定時はサイズ固定は適用になっていません
チェックマークをつけることによってサイズ固定は適用になります
【方向ブラー】を使った表現

衝撃で画面がぶれる演出には今回紹介した【方向ブラー】が使用されています
【方向ブラー】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【方向ブラー】について紹介しました
【方向ブラー】を使用したことがない方はぜひこの機会に試してみて下さい
また、今回紹介した【方向ブラー】には類似エフェクトがあります
- 放射ブラー
- レンズブラー
- モーションブラー
- ぼかし
- 境界ぼかし
があります
ぜひ興味のある方はこれらも合わせて確認してみてください




コメント