今回はAviUtlに初期段階から搭載されている基本効果の【回転】について紹介します
本文の内容がご理解いただくとAviUtlで【回転】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【回転】の使い方を確認してみてください
- 【回転】とはどんな機能か
- 【回転】の適用方法
- 【回転】の設定ダイアログ
- 基本効果の【回転】と『グループ制御』の比較
- 【回転】のまとめ

それではさっそく内容に入ります
【回転】とはどんな機能か
【回転】は対象となるオブジェクトを回転させることができる機能です

もともと円(図形)などのオブジェクトに『回転』の項目がありますがそれらと何か異なるのでしょうか?

オブジェクトのあらかじめ搭載されている『回転』にさらに効果を重ねることが可能です

また『グループ制御』で【回転】を調整するのとも表現がかわります
『グループ制御』で【回転】の項目を調整する場合、単独のオブジェクトならば違いがありませんが、複数のオブジェクトが『グループ制御』下にある場合はグループ内のすべてのオブジェクト一体となって拡大します
それに対して、基本効果の【拡大率】は各々のオブジェクトがそれぞれ拡大していくという形式になります
【回転】の適用方法
【回転】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【回転】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【回転】をクリックします
この方法で円オブジェクトに【回転】を追加する場合はタイムライン上は以下のようになります

タイムライン上では【回転】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【回転】が表示されることで【回転】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
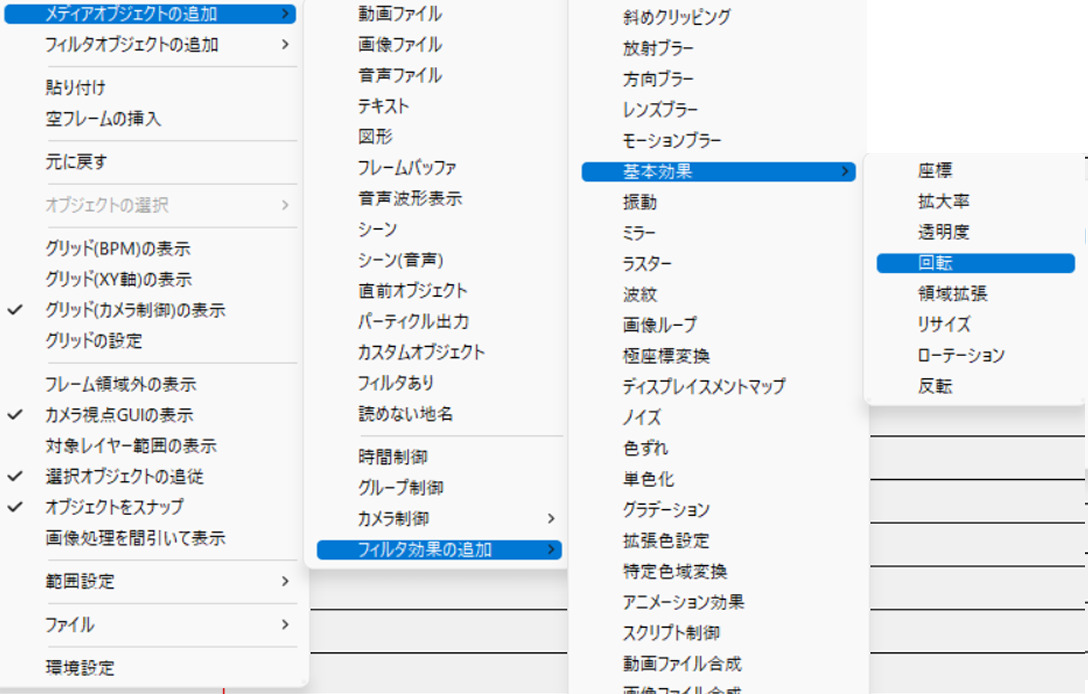
タイムライン上のなにもないところで右クリックを行います
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【回転】をクリックします

この方法で【回転】を適用させるとタイムライン上では以下のように表示されます

【回転】をつけたいオブジェクトの下に配置するようにしましょう

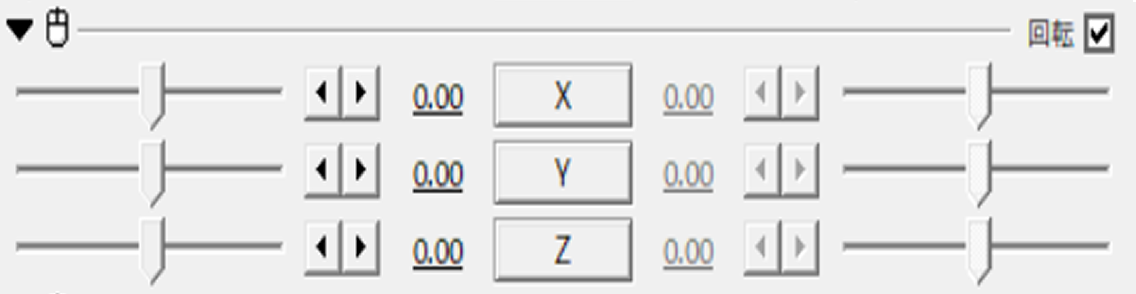
【回転】の設定ダイアログ
【回転】は数値設定が以下の3項目で可能になっています
- X
- Y
- Z
基本効果の【回転】とグループ制御【回転】の比較
X軸回転
Y軸回転
Z軸回転
基本効果の【回転】のまとめ
いかがでしたか?
今回はAviUtlの基本効果の1つである【回転】について紹介しました
【回転】を使用したことがない方はぜひこの機会に試してみて下さい




コメント