今回は無料動画編集ソフトAviUtl を使ってカメラ録画画面の表現を作成してみます
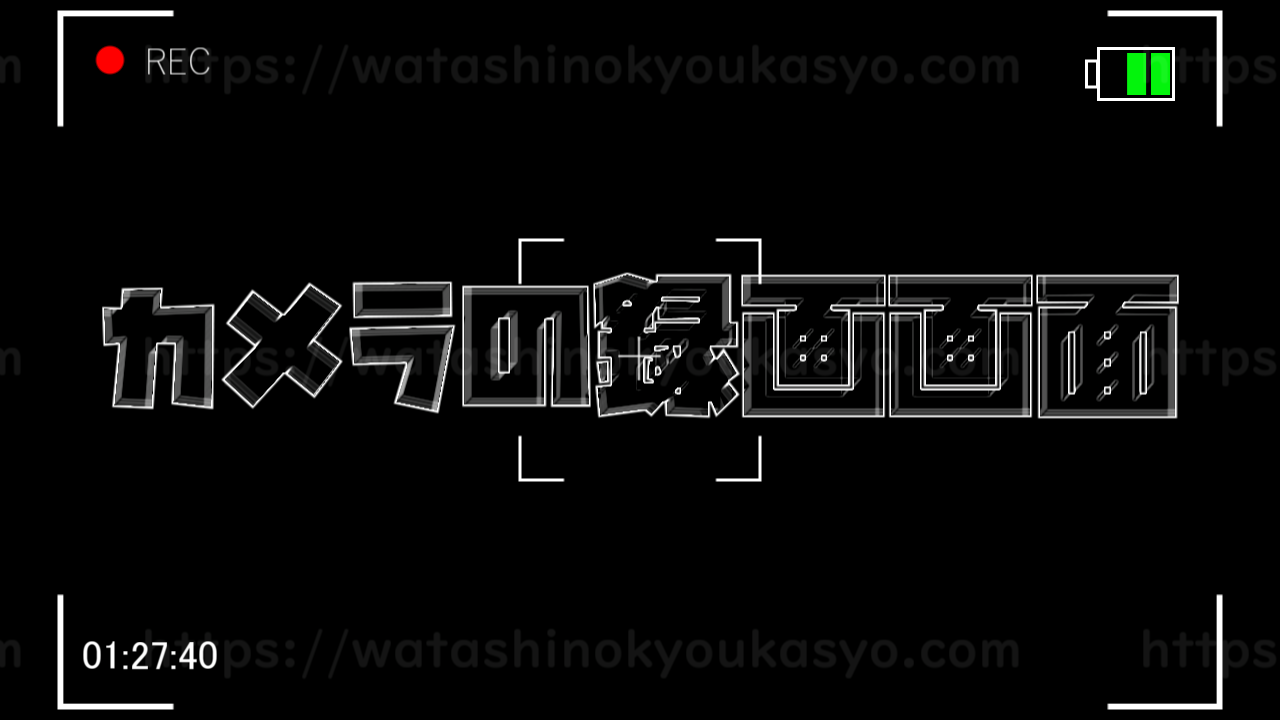
本記事の内容をご理解いただくと以下の様な表現が可能になります

いかがですか?
アニメのワンシーンでも頻出の表現ですので自分でも作れるようになると達成感がありますよ
なおカメラの録画画面を作成するには特別なスクリプトは必要ありません
AviUtl本体と拡張編集プラグインを導入済みの方であれば誰でも簡単に作成することができます
- カメラの録画画面の作り方
- カメラの録画画面の表現イメージ
- カメラの録画画面のまとめ

それではさっそく内容に入ります
【AviUtl】カメラの録画画面の表現【斜めクリッピング】
カメラの録画画面の作り方
- 図形オブジェクトで長方形を作成
- フィルタ効果【斜めクリッピング】を追加
- フィルタ効果【斜めクリッピング】をもうひとつ追加
- 同じ手順で内側の四角形もを作成
- テキストオブジェクトで『十』を打ち込み完成
図形オブジェクトで長方形を作成
タイムライン上で右クリックを行ってメディアオブジェクトの追加より【図形】を追加します
【図形】は【四角形】をベースにしてライン幅などを調整していきます

詳細数値は以下を参考にしてください
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 115(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 1000(移動なし)
- 縦横比 → -40.0(移動なし)
- ライン幅 → 5(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
フィルタ効果の【斜めクリッピング】を追加
先ほど作成した図形【四角形】のオブジェクトにフィルタ効果【斜めクリッピング】を追加します

【斜めクリッピング】を追加することにより図形の真ん中に空白にすることができます

- 中心X →0(移動なし)
- 中心Y →0(移動なし)
- 角度 →0.0(移動なし)
- ぼかし →1(移動なし)
- 幅 → -400(移動なし)
一度【斜めクリッピング】を追加することによって下の図のようになります
フィルタ効果【斜めクリッピング】をもうひとつ追加
2つ目の【斜めクリッピング】は90度回転をかけるのを忘れないようにしましょう
斜めクリッピングを追加して角度を90度回転させることで↓の画像のように空白を作成することができるようになります

数値は以下を参考にしてください
- 中心X →0(移動なし)
- 中心Y →0(移動なし)
- 角度 →90.0(移動なし)
- ぼかし →1(移動なし)
- 幅 → -800(移動なし)
同じ手順で内側の四角形もを作成
いままでの手順をもう一度繰り返すことによって内側の図形を作成します

コピペして制作してもよいのですが、個人的には図形のバランスを確認しながら幅を調整した方がわかりやすいかったのでわたしは同じ手順を繰り返して作成しています
数値は以下を参考にしてください
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 240(移動なし)
- 縦横比 → 0(移動なし)
- ライン幅 → 3(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
- 中心X →0(移動なし)
- 中心Y →0(移動なし)
- 角度 →0.0(移動なし)
- ぼかし →1(移動なし)
- 幅 → -150(移動なし)
- 中心X →0(移動なし)
- 中心Y →0(移動なし)
- 角度 →90.0(移動なし)
- ぼかし →1(移動なし)
- 幅 → -150(移動なし)
テキストオブジェクトで『十』で照準を表現
今回は漢数字の『十』で照準を表現してみました

好みで照準を作成してみてください
わたしは今回フォント【游ゴシックLight】を使用しています
カメラの録画画面の表現イメージ
今回紹介したカメラの録画画面の表現を他の表現と組み合わせることによってよりカメラの録画画面の表現に近づきます
↑の動画のパーツは全てAviUtlで作成しています
【電池残量】についてはCLIP STUDIO PAINT PROご自身が作成しやすい手順で作成してみてください
カメラの録画画面のまとめ
いかがでしたか?
今回は無料動画編集ソフトAviUtlでカメラの録画画面を表現してみました
ぜひ興味のある方はご自身でも作成してみてください




コメント