今回は無料動画編集ソフトAviUtlを使って星型を使ったシーンチェンジの作り方を紹介します
本記事の内容をご理解いただくと以下の様な動画を作成することができます
なお上記の動画はスクリプトのイージングを導入しています
まだ未導入の方はさきに導入してから本記事を読むことをおすすめします
なお、イージングについてはこちらの記事でまとめています。参考にしていただければ幸いです
- 丸い星を使ったシーンチェンジのタイムラインについて
- 丸い星を使ったシーンチェンジの作り方
- 丸い星を使ったシーンチェンジのまとめ

それではさっそく内容に入ります
【AviUtl】丸い星型を使ったシーンチェンジ【イージング12番】
丸い星型を使ったシーンチェンジのタイムラインについて
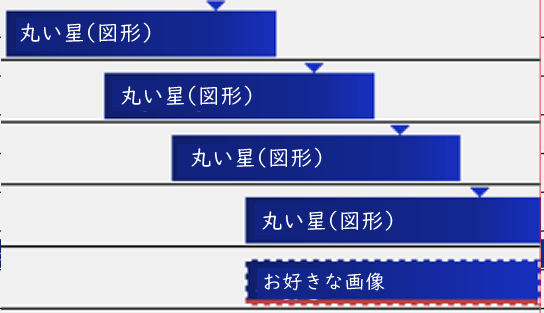
このシーンチェンジは以下のようなタイムラインになっています

という構造になっています
全て拡大率をはイージング【12】番で表現しています
それでは具体的に数値を見ながら以下で実際につくり方の手順を見ながら確認していきましょう
丸い星を使ったシーンチェンジの作り方
- 図形丸い星型の作成
- 円に中間点を作成し数値調整
- 円をコピペして色を変えずらして配置
- お好きな画像を準備して上のオブジェクトでクリッピング
- 完成
それでは作り方に従って実際に作成をしていきます
丸い星型の作成
AviUtlでは図形に星型オブジェクトが搭載されていますが、今回は自分で丸みのある丸い星型を
CLIP STUDIO PAINT PROを使って自分で作成してみました
作成したもの以下のものになります

なお、AviUtlで新しい図形の追加方法についてはこちらの記事でまとめていますので
もし追加方法をご存知でない方は先にこちらの記事をお読みいただくことをおすすめします
タイムライン上で右クリックをして【メディアオブジェクトの追加】より【図形(丸い星)】を配置します
画面サイズにもよりますが今回は1920×1080のサイズで作成しています
そして図形のサイズを
- サイズを0から1500【イージング12】
にしています
図形に中間点を作成し数値調整
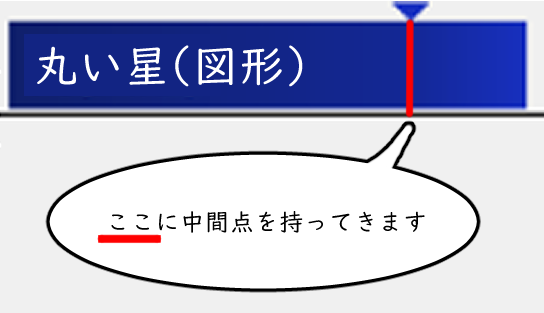
図形オブジェクトの上で右クリックをして【中間点の追加】をクリックします
中間点は以下のように5分の4のところに配置するようにします

後半部分の数値を調整します
- サイズ → 1500 から1500(移動なし)にします
丸い星をコピペして色をかえてずらして配置
上記の部分を順番に作成していきます
今回は3つの丸い星を出現させてたいので4回コピペしています
色については以下のように変更しています

- RGB(0,145,194)
- RGB(93,103,163)
- RGB(98,192,180)
最後のひとつはクリッピング用なので色選択は不要です
お好きな画像を準備して上のオブジェクトでクリッピング
表示したい画像を準備します
今回はこちらの画像を準備しました
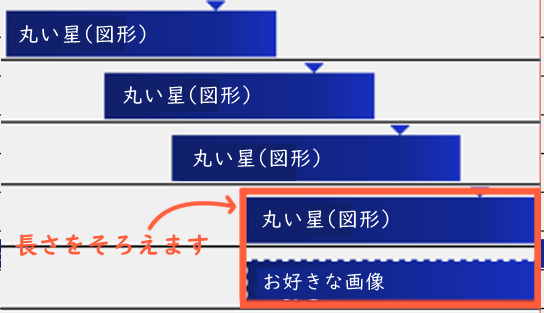
一番最後にコピペした円のオブジェクトと長さをそろえて配置します

準備した画像の上右クリックをして【上のオブジェクトでクリッピング】を選択します
完成
これで完成です
丸い星でくりぬきシーンチェンジのまとめ
いかがでしたか?
今回は丸い星の図形を使ったシーンチェンジを紹介させていただきました
もともとAviUtl以外の図形を使うことでまた違った表現になると思いませんか?
ぜひまだ試したことがない方はご自身の作品にも取り入れてみてください
今回は新たに丸い星型の図形作成したわけですが、AviUtlともと搭載されている図形の星型で作成することもかのうです
作成すると以下のようになります
丸みがない分表示される範囲が狭まります
ご自身でもいろんな図形を追加してためしてみてください
なお、類似表現としてハート型の図形で作成しています
ハート型バーションの作成してみたい方はこちらの記事をお読みください




コメント