今回は無料動画編集ソフトAviUtlでティム氏のスクリプトグリップワイプにつて紹介します
本記事の内容をご理解いただくと以下のようなシーンチェンジができるようになります
- グリップワイプとは
- グリップワイプの導入方法
- グリップワイプの設定ダイアログ
- グリップワイプの使用法
- まとめ

それではさっそく内容にはいります
グリップワイプとは
グリッドワイプとはティム氏が有志で作成してくださったスクリプトです
ティム氏のスクリプトグリップワイプはこちらの動画の概要欄にはってあるURLより
導入することが可能です
グリップワイプの導入方法
動画の概要欄に貼ってあるURLから飛ぶといままでティム氏が作成してくださった
スクリプト一覧に飛びます
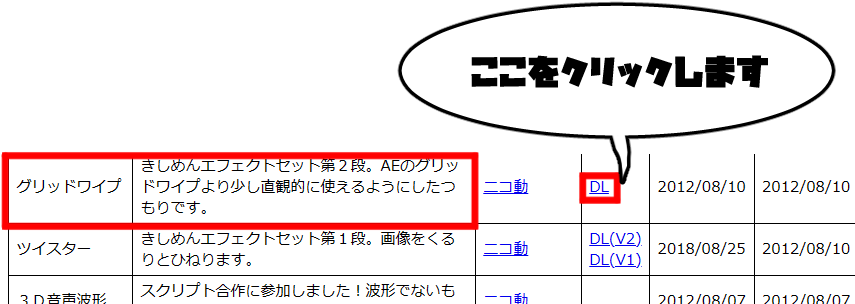
その中から今回導入したい【グリップワイプ】を探してください
グリップワイプは以下の部分をクリックするとダウンロードが開始されます

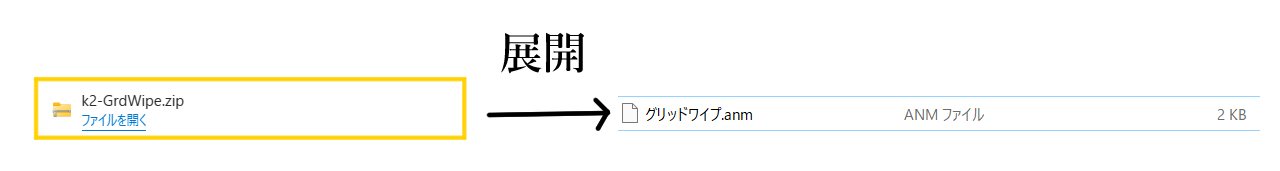
ダウンロードが開始されたファイルは展開します

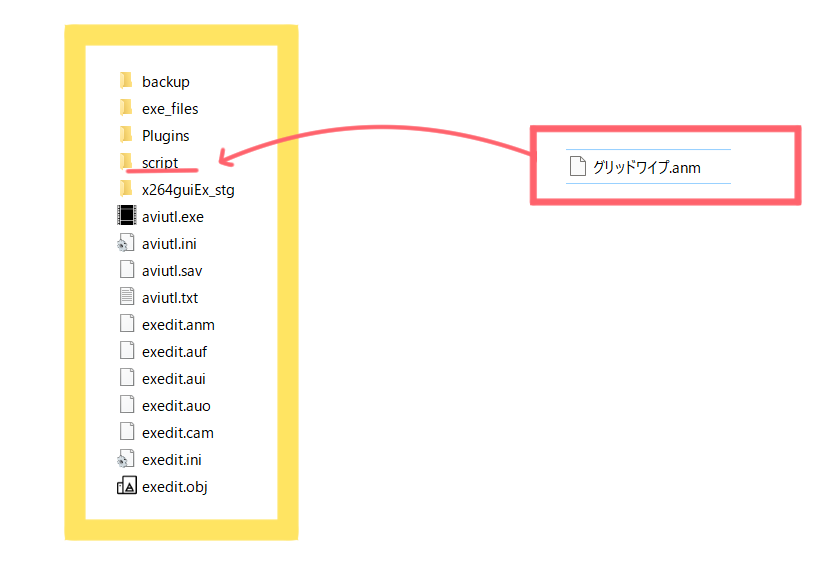
展開したファイルはさらにAviUtl上のファイル『script 』へと移動します

ティム氏のスクリプトを探しやすくするためにもティム氏専用のフォルダーを作成することおすすめしています
スクリプトの導入をしたことがないかは先にこちらの内容をお読みいただくことをおすすめしています
無事導入できるとフィルタ効果の【アニメーション効果】から【グリップワイプ】が選択できるようになります
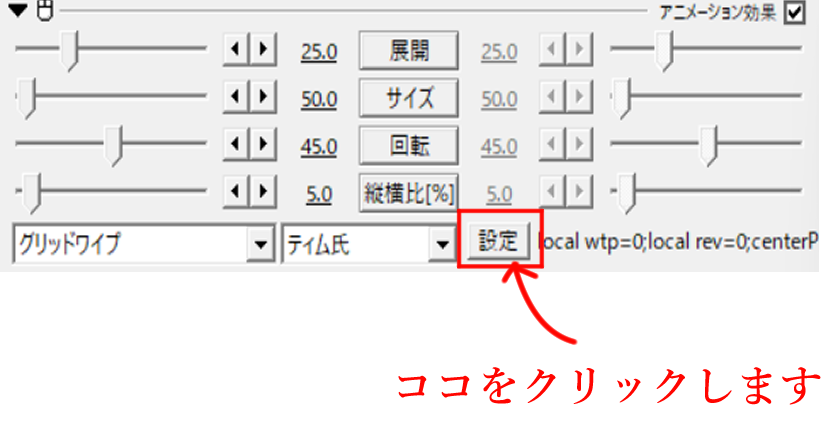
グリップワイプの設定ダイアログ
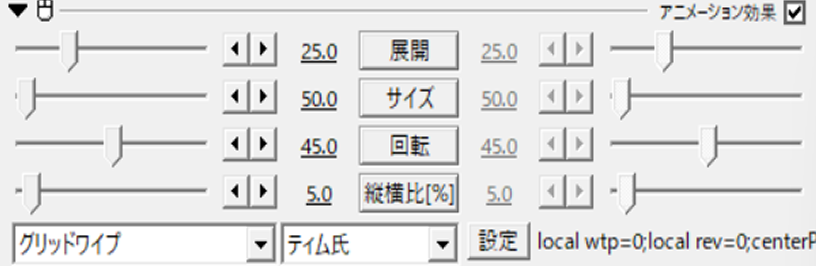
グリップワイプの設定ダイアログは以下のようになっています

各々順番に確認していきます
- 展開
- サイズ
- 回転
- 縦横比(%)
展開
展開を変更することでワイプすることができます
0から100の間で数値調整することができます
初期設定は『25』に設定してあります
サイズ
サイズとはグリッドのサイズのことを指しており
このサイズの数値がグリッドの一片の大きさを決定する項目になっています
初期設定は『50』に設定してあります
回転
回転はその名の通り回転させる項目になります
なお、回転させることによってサイズが変更されたりすることはないです
初期設定は『45』に設定してあります
縦横比(%)
切り込みの角度、具合を調整する項目です
数値によって切り込みの表現が変わります
初期設定は『5.0』に設定してあります
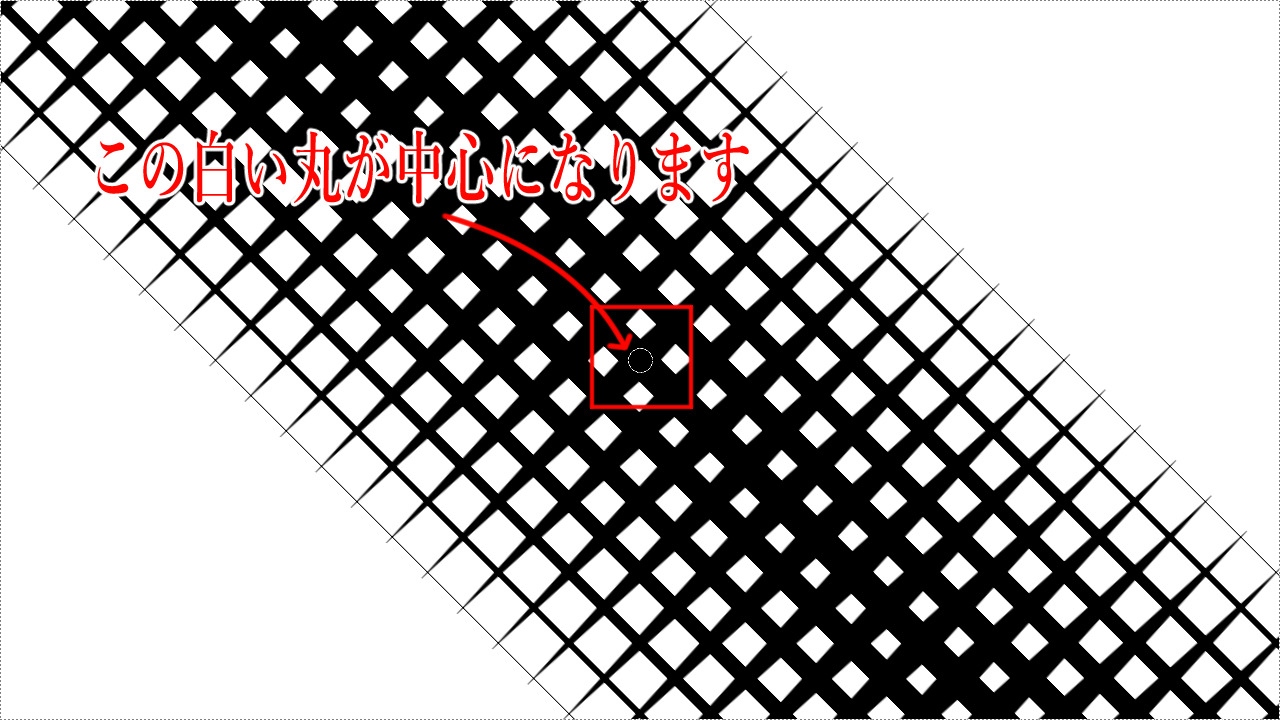
アンカー
グリップワイプにはアンカーが付いています

アンカーを移動させることによって展開が開始する位置を調整することができます
アンカーで中心をずらすことも可能です
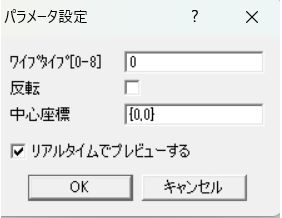
パラメータ設定
グリッドワイプのパラメータは以下のようになっています

なお、パラメータ設定は設定ダイアログの左下にある『設定』をクリックすることで表示することができます

ワイプタイプ
ワイプの種類を変更することができます
ワイプは0から8の全部で9種類存在します
ご自身でも確認してみてください
初期設定ではワイプのタイプは0になっています
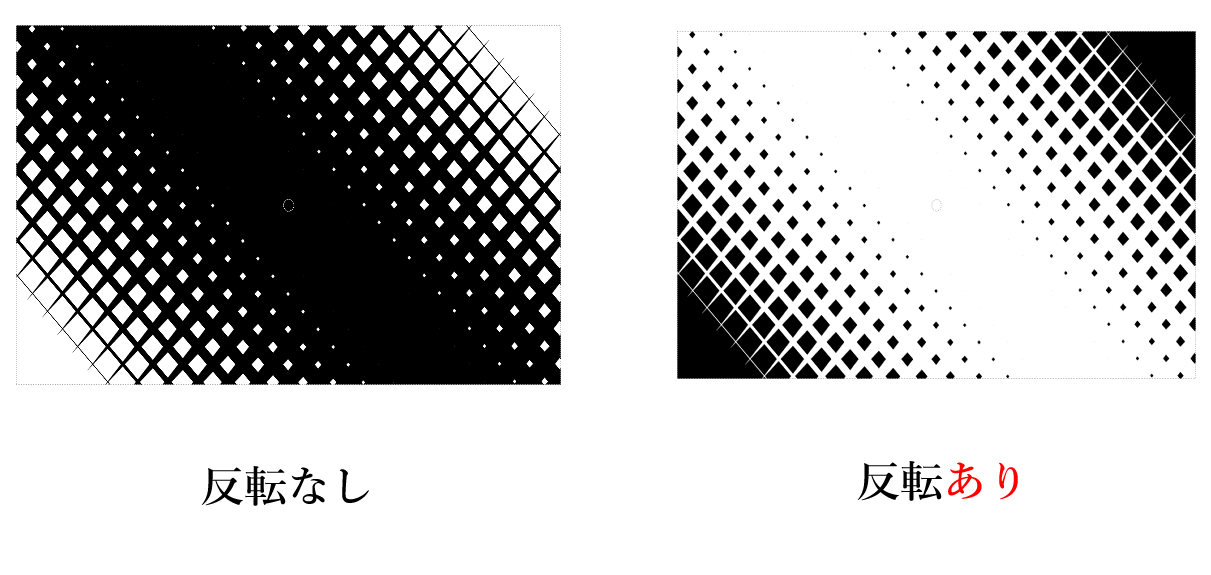
反転
反転を使用することによって透明な部分とを反転させることができる仕様です

反転を使うことで通常は登場から退場という動きに対して退場から登場といううごきになります
初期設定では反転なしの状態になっています
グリップワイプの使用法
冒頭の動画のタイムラインは以下のようになっています

グリッドワイプは単独で使用するというよりは素材と素材の間にはさみシーンチェンジとして使用するのがおすすめです
展開の数字を0から100に移動させることによってシーンチェンジ表現をすることができます

【図形】の『背景』にアニメーション効果【グリッドワイプ】を追加して
展開を0.0から100.0に移動させるだけで以下のような表現ができます
冒頭の動画は各々色を変更してかつパラメータ設定よりワイプのタイプを変更しています
まとめ
いかがでしたか?
今回はティム氏作成のスクリプトグリッドワイプについて紹介しました
シーンチェンジのバリエーションを増やしたい方におすすめです
ご自身でも実際に試してみてください
ご自身でシーンチェンジの素材を増やしたい方はこちらの内容もおすすめです
デフォルトのシーンチェンジについてもっと追及したい方にはこちらの内容もおすすめです
ティム氏の他のスクリプトについても紹介しています
ぜひ興味がある方は以下の内容もご参照ください。





コメント