今回は無料動画編集ソフトAviUtlを使用してくねくね動く枠の作成をします
本記事の内容をご理解いただくと誰でも以下の動画を作成することができるようになります
pon氏制作の【Disprace(β)】をご自身で導入する必要があります
まだ導入していない方は先にこちらから導入ください
なお、導入方法など確認したい方はこちらの記事をご確認ください
- くねくね動く枠のタイムライン
- くねくね動く枠作成手順
- くねくね動く枠の作成手順詳細
- まとめ

それではさっそく内容にはいります
くねくね動く枠のタイムライン
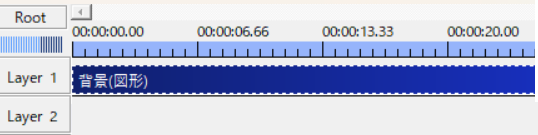
冒頭の動画のタイムラインは以下のようになっています

図形オブジェクトの背景が一つあるだけです
それでは以下で手順を確認していきます
くねくね動く枠作成手順
くねくね動く枠作成手順
- 【図形】の『背景』を追加
- アニメーション効果の【Disprace(β)】の追加
- 完成
手順はこれだけとても簡単です
以下でさらに詳細数値を確認しながら手順通りくねくね動く枠を作成していきます
くねくね動く枠の作成手順詳細
【図形】の『背景』の追加
タイムライン上の何もないところで右クリック
表示される項目から【メディアオブジェクトの追加】→【図形】
設定ダイアログが表示されたら【背景】を選択します
なお背景の色が最終的に枠の色になるためこのタイミング好きな色の変更します
また図形である【背景】を枠のような形態にするには『ライン幅』の数値を調整する必要があります
今回はライン幅を30に変更しました
アニメーション効果の【Disprace(β)】の追加
先ほど追加した【背景】の設定ダイアログで操作していきます
設定ダイアログの右上の【+】をクリックして表示される項目から【アニメーション効果】を選択します
pon氏作成のスクリプト【Disprace(β)】を導入していない方は一覧の中から
以下の表示を選択出来るはずです

まだ未導入の方は先にこちらの内容をご確認ください
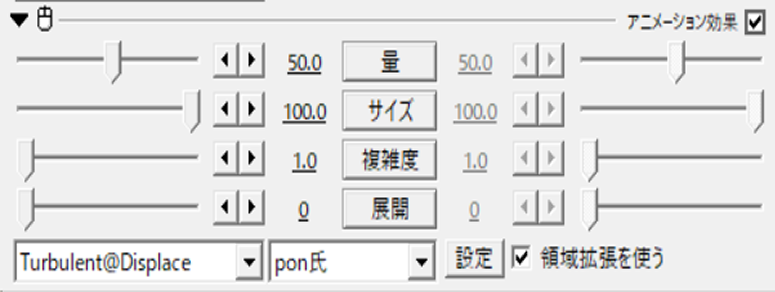
【Disprace(β)】の数値設定は以下のようになります
【Disprace(β)】の詳細設定
- 量 -9.7から9.7(ランダム移動)
- サイズ 97.8から98.3(サイズ)
- 複雑度 1.0(移動なし)
- 展開 0
【くねくね枠】の応用
ここまで紹介したくねくね動く枠を複数重ねることによって以下のように複数のくねくね動く枠を作成することが可能です
ちなみにこの動画のタイムラインは以下のようになっています

色の組み合わせかたや【Disprace(β)】の各数値を少し変えるだけでも印象がだいぶ異なるのでぜひご自身でもいろいろ試してみてください
まとめ
いかがですか?
今回は無料動画編集ソフトAviUtlを使用してくねくね動く枠を作成してみました
一見地味な演出に見えますがアニメーションなどでもよく見かける演出のひとつなのでぜひこの機会に作り方を確認してみてください
なお、編集作業中の【Disprace(β)】の調整の仕方によってはまたちがった表現の作成することも可能です
ぜひ気に入った方はご自身でいろいろ試してみてください
ほかにも【Disprace(β)】を使用した表現方法が気になる方は以下の内容も合わせて確認してみてください





コメント