今回は無料動画編集ソフトAviUtlを使用して静止画に動きを持たせる風揺れスクリプトについて紹介します

静止画に動きをつけたいです

そんな方におすすめなのがティム氏の風揺れスクリプトです

ティム氏の風揺れスクリプトを導入することで静止画でも風で揺れているような動きを表現することができます
- 風揺れスクリプトの表示方法
- 風揺れスクリプトについて
- 風揺れスクリプトの実際の活用方法

それではさっそく内容に入ります
AviUtl 静止画に動きを持たせる 風揺れスクリプト
風揺れスクリプトの表示方法
- 【アニメーション効果】を選択
- 【風揺れ】を選択
【風揺れ】スクリプトはAviUtlの初期段階では【アニメーション効果】に導入されていません。【風揺れ】スクリプトは自身で導入が必要となります。 導入はこちらから行えます。
風揺れスクリプトについて
風揺れスクリプトは各パラメータを調整することで揺れ方を変えることが可能です。
風揺れの動きを大きく決める項目は以下の4つです。
- 揺れ角
- 揺れ周期
- 揺れズレ
- センター
それでは順番に内容を確認していきます
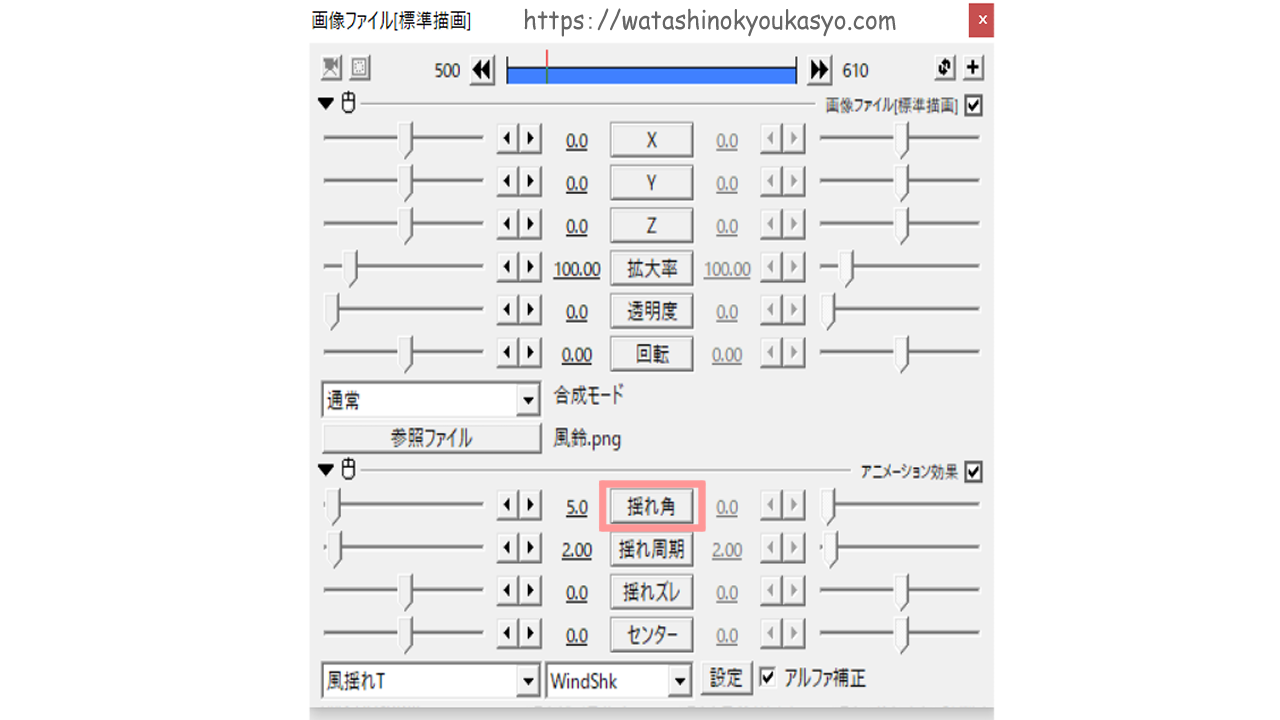
【揺れ角】

【揺れ角】で揺れの角度を調整することが可能です。
揺れ角の数値を大きくすればするほど揺れが大きくなります。
【揺れ周期】

揺れ周期の数値を調整することで揺れに必要な時間を決めます。
例えば揺れ周期の数値が1の場合1秒で1往復します。
0.5秒ならば0.5秒で1往復することになります。

数値が大きければ動きがゆっくりになり、小さければ早くなるということです。
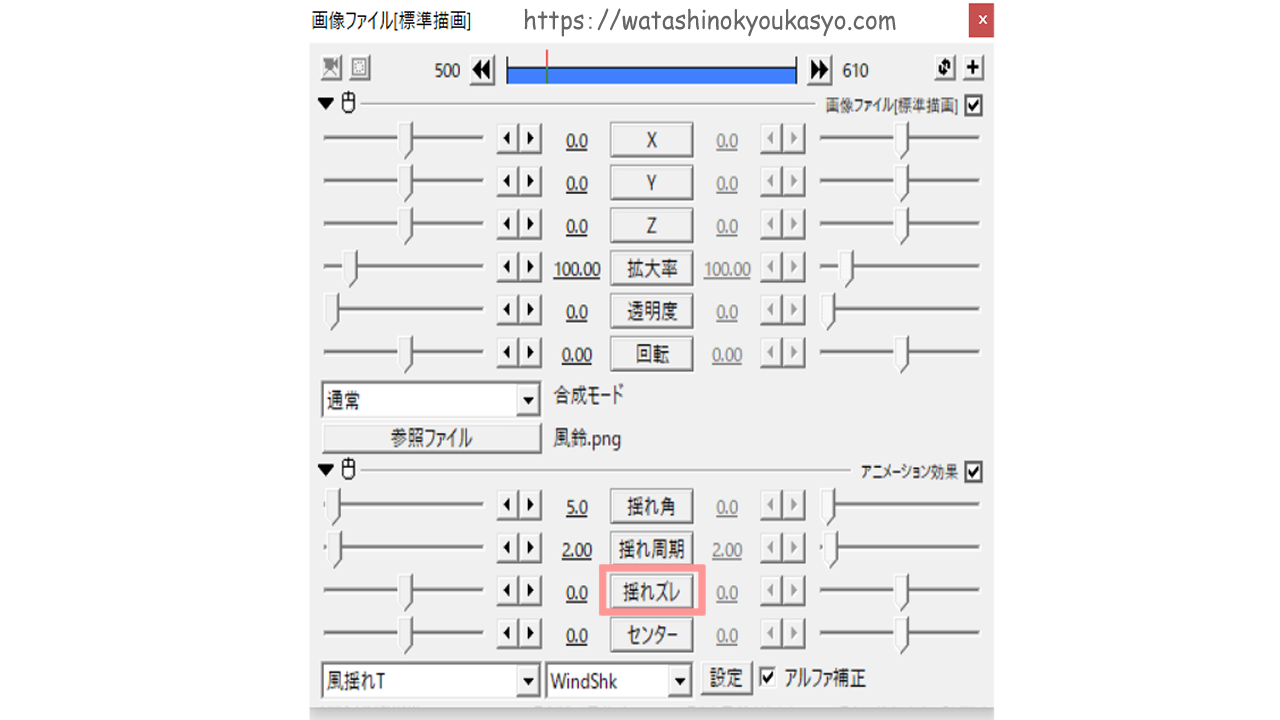
【揺れズレ】

揺れズレは数値を調整することで揺れの遅延を表す表現ができます。揺れズレの数値は小さくするほど堅い動きになります。
逆に数値を大きくすることによって動きに柔らかさが出る印象です。
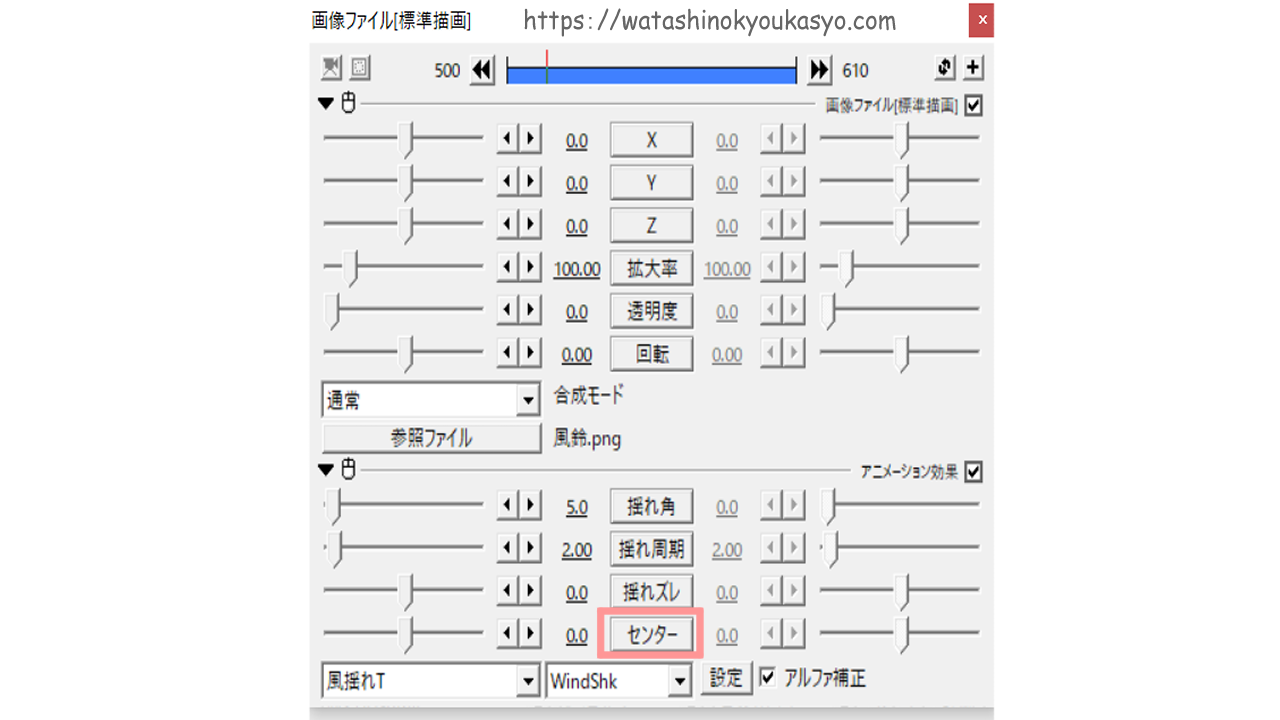
【センター】

揺れの基準となる場所を決めるのがこのセンターの項目です
具体的に言うと始点が上部の場合センターの数値をマイナスにすると180度から270度のエリアを揺れます。
数値をプラスにすると270度から360度のエリアを揺れるようになります。
設定からさらに揺れに動きをつける

風揺れスクリプトは設定からさらにパロメータ調整を行うことが可能です
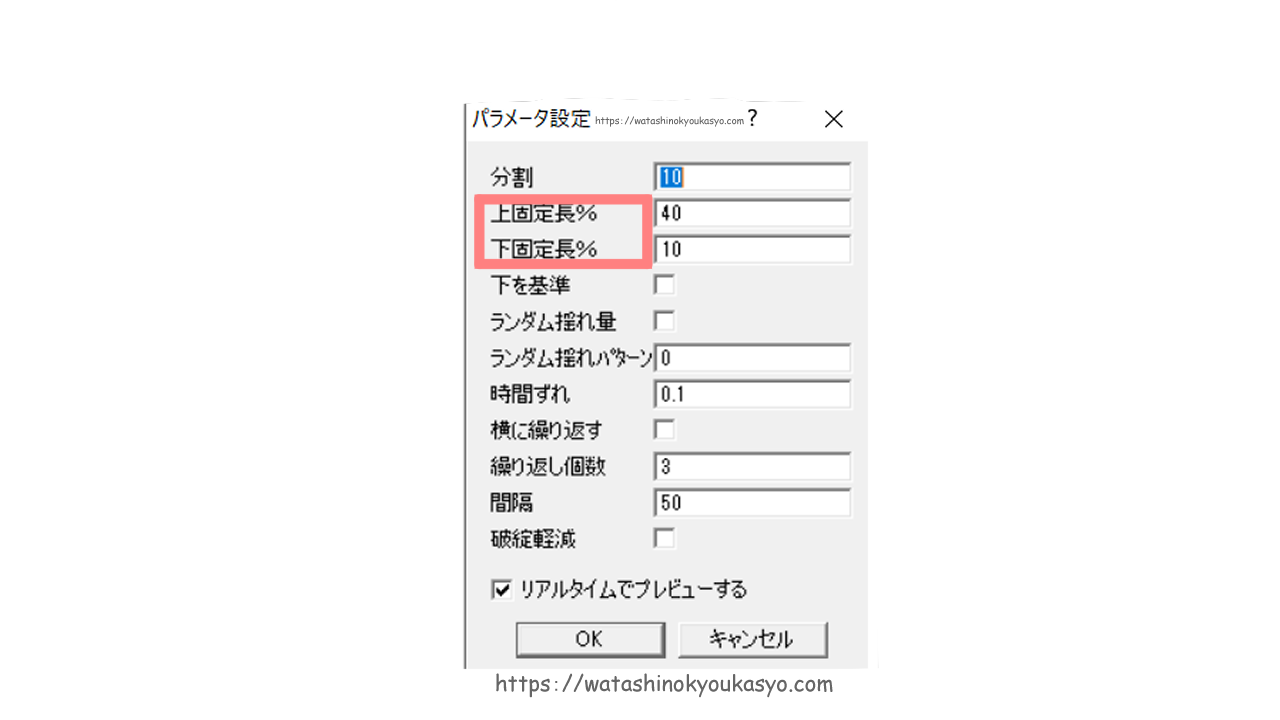
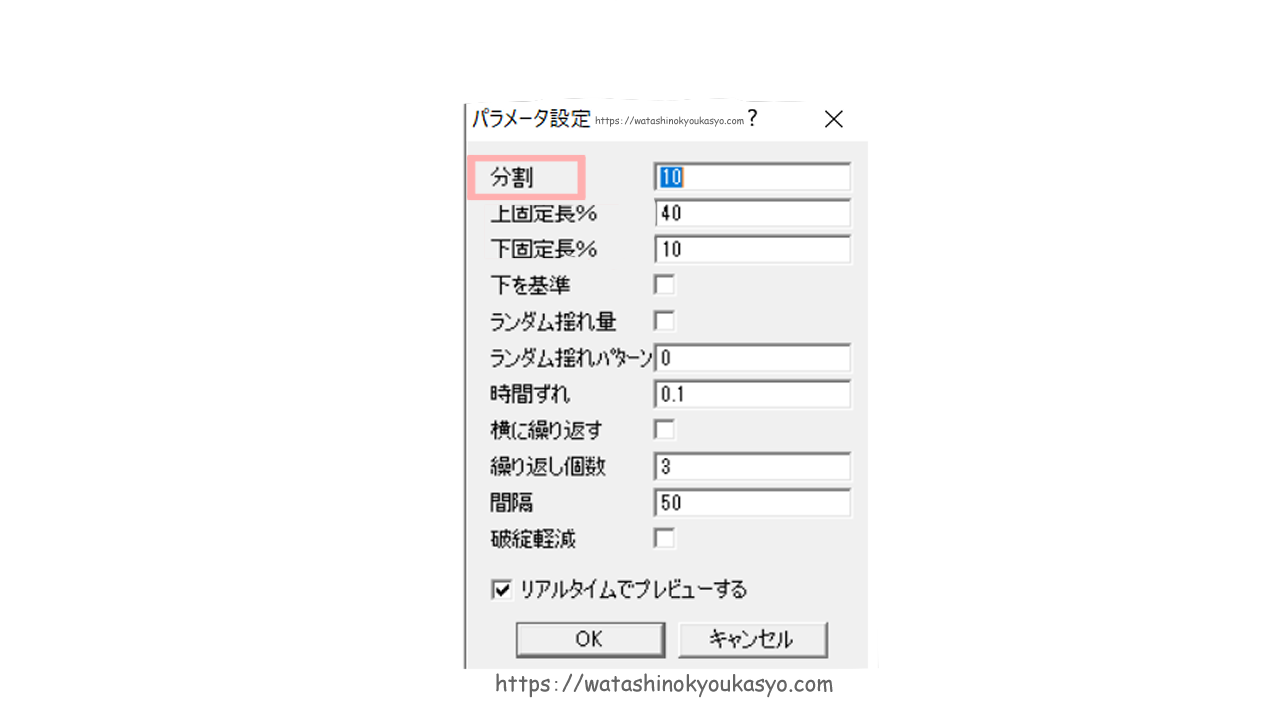
【上・下固定長】

上固定長と下固定長の数値を調整することで上下の一定幅を固定して、揺れにより曲がらないようにすることが可能です。
デフォルトでは上下ともに10%固定されている状態です。

揺れの動きが激しいときには画像が乱れてしまうことがありますその時には【分割】で調整してます

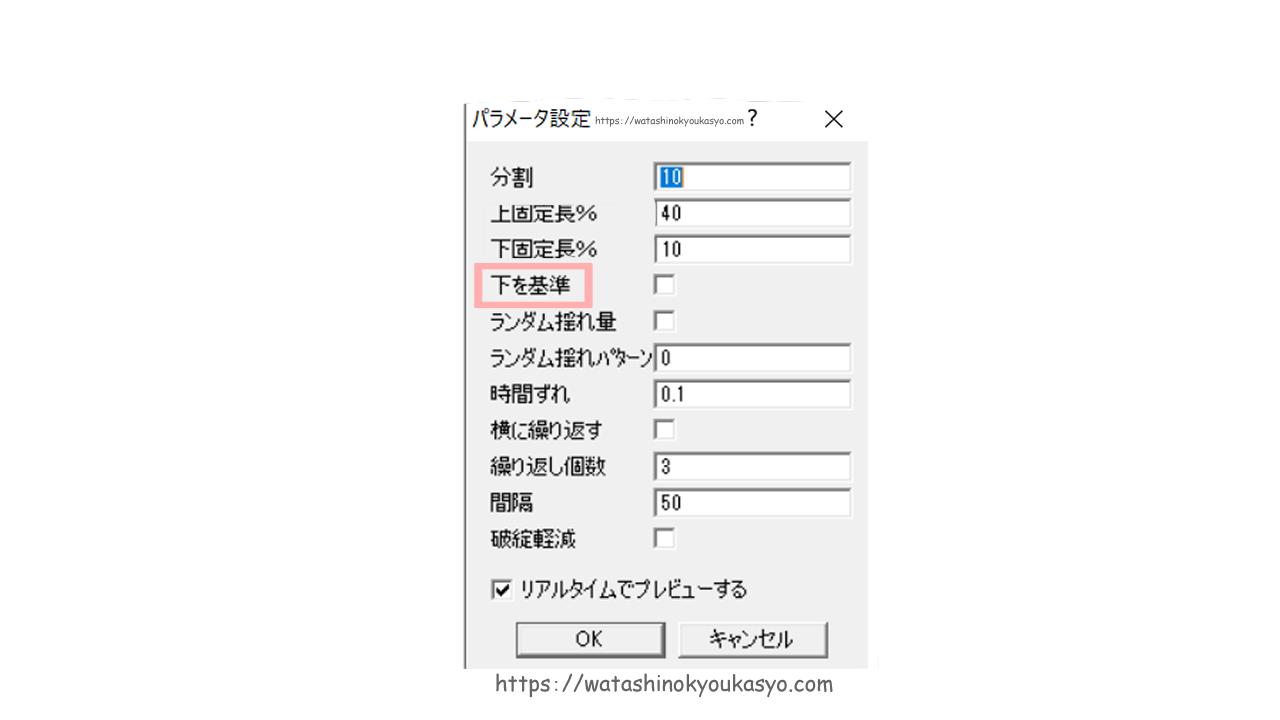
【下を基準】

デフォルトでは風揺れスクリプトは上部を基準に揺れる設定になっていますが、パラメータ設定の【下を基準】にチェックマークをつけることで下を基準にした揺れに変更することが可能です。

添付した動画のように植物は下を基準とした揺れが最適です。
【横に繰り返す】
【横に繰り返す】にチェックをつけることにより揺れている物体を複製することが可能です。
上部の動画はもともとは下の一枚の画像をもとに複製して編集したものです。


用意する素材は単色の物ではなくあえて色に陰影をつけた方が揺れたときに動きがきれいに見えるようです。
風揺れスクリプトの実際の活用方法
【髪の毛】


風揺れスクリプトで一番使うことが多いのは髪の毛の揺れです。
- 髪の毛をパーツごと切り抜く
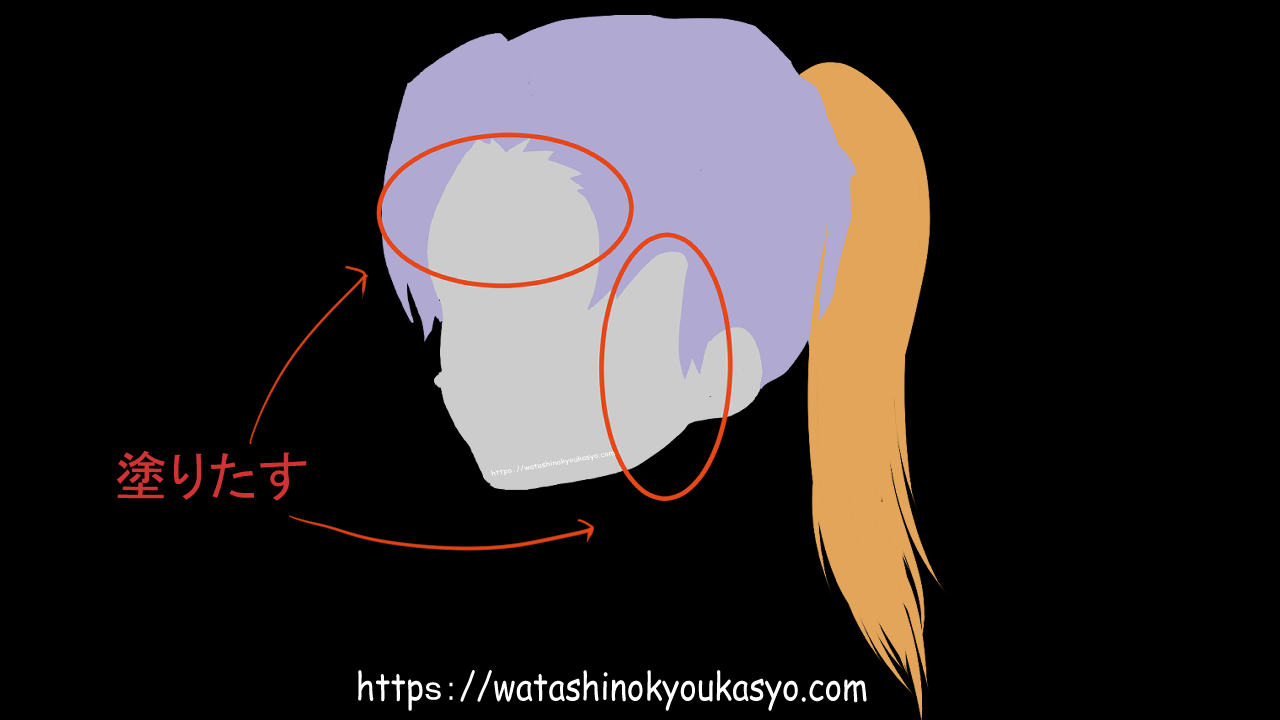
- 髪の毛に隠れていた肌などを塗りたす
- 切り抜いた髪の毛を元の位置に戻す
- 髪の毛のパーツごと動きをずらす

髪の毛揺らす際に気をつけないといけないことが通常髪の毛で隠れている部分が髪の毛が揺れることでみえてしまうということです。
そのため、ペイントツールなどを使い予め髪の毛の影で隠れていた肌の部分などを塗りたす必要があります。

髪の毛を自然に動かすコツはありますか?

髪の毛をパーツごと細分化した方がよりリアルな動きが表現できます

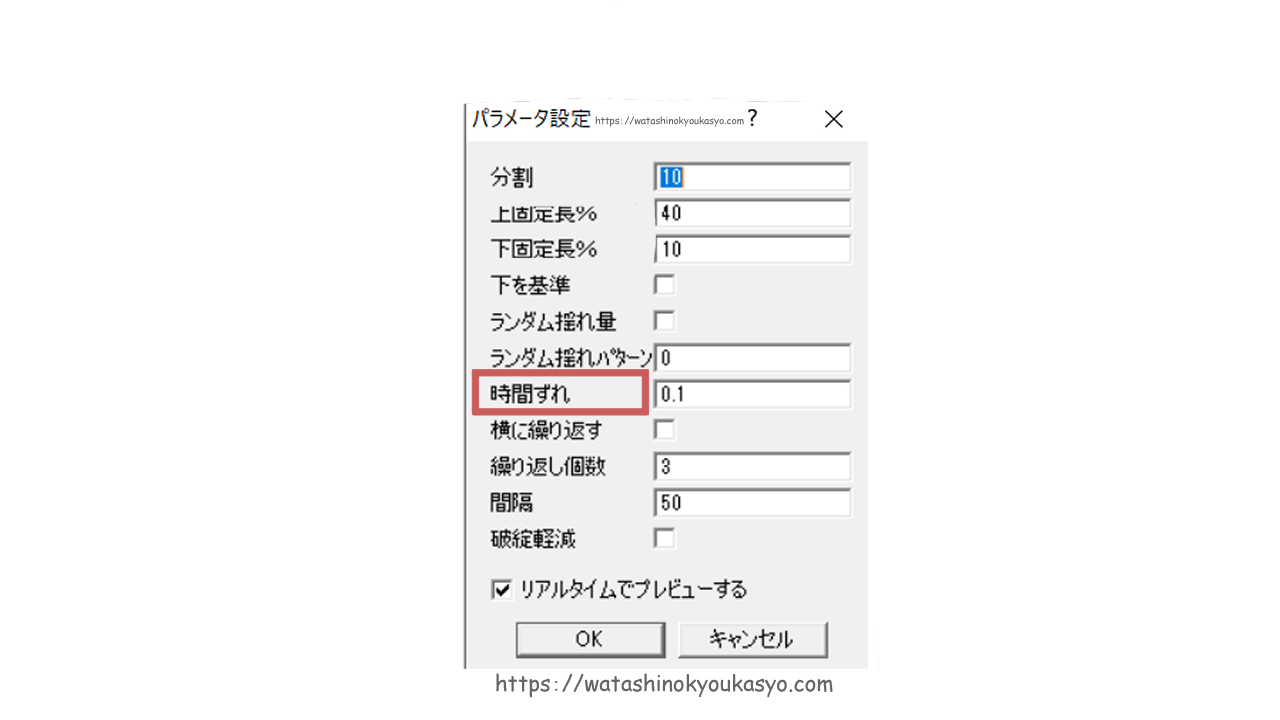
また、毛先ごとに時間ずれをつけることで自然な風揺れにすることが可能です。
【時間ずれ】は揺れの開始時間をずらすことができます。


風の吹く向きにもよりますが軽い前髪は0.1や0.2ずらし、サイドやバックの髪は0.3など長めにずらした方が自然にみえます
今回紹介したのは垂直に垂れ下がる髪の毛の揺れについてです。
横になびく髪の毛を表現したい場合はさらに素材を回転させるなどして工夫する必要があります。
風揺れスクリプトのまとめ
風揺れスクリプトによりかなり動きが表現できるようになったとおもいませんか?
ちなみにいままで実際に【風揺れ】スクリプトをで表現してみて良かったの以下です
- 髪の毛
- 風鈴
- スカート
- カーテン
- 植物
今後も実際に活用していきたいと思っています。
ここまでお読みいただきありがとうございました。



コメント