無料動画編集ソフトAviUtlで行うシーンチェンジのひとつを紹介します
今回は紙を裏返すようなシーンチェンジです
こんな感じです
本記事の内容をご理解いただくと上記のような表現が可能です

なお、今回はティム氏のスクリプト【ツイスター】を使います。

AviUtlが初期設定の方はご自身で導入する必要ということですね!

【ツイスト】のスクリプトはこちらからサイトから導入できます
ツイスターは導入することによりアニメーション効果から選択することが可能になります
紙をひっくり返すシーンチェンジの手順
- Layer2に【背景】を追加
- Layer1に【背景】を追加
- Layer3に【アニメーション効果】の【ツイスター】を追加
- 【ツイスター】の設定を行う
- 完成
この手順で行った際拡張編集は以下のようになります


それではさっそく手順に従い実際に紙をひっくり返すようなシーンチェンジを作っていきましょう
【AviUtl】紙を裏返すようなシーンチェンジ
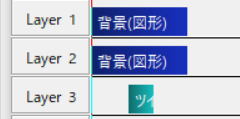
Layer1に【背景】を追加
メディアオブジェクトから図形の【背景】を準備し好きな色を選択

今回は緑を選択してます
Layer2に【背景】を追加
先ほど作った【背景】の下にさらに図形の【背景】を準備します
同様に好きな色に変更する

こちらは黄色を選択してます

なお、こちらの背景は透明度は100に設定します
【図形】(背景)の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 100(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(255,255,255)
Layer3に【アニメーション効果】の【ツイスター】を追加
【メディアオブジェクト】から【フィルタ効果】を選択し、【アニメーション効果】の【ツイスター】を追加します

【ツイスター】の初期設定数値は以下になります

【ツイスター】の設定を行う
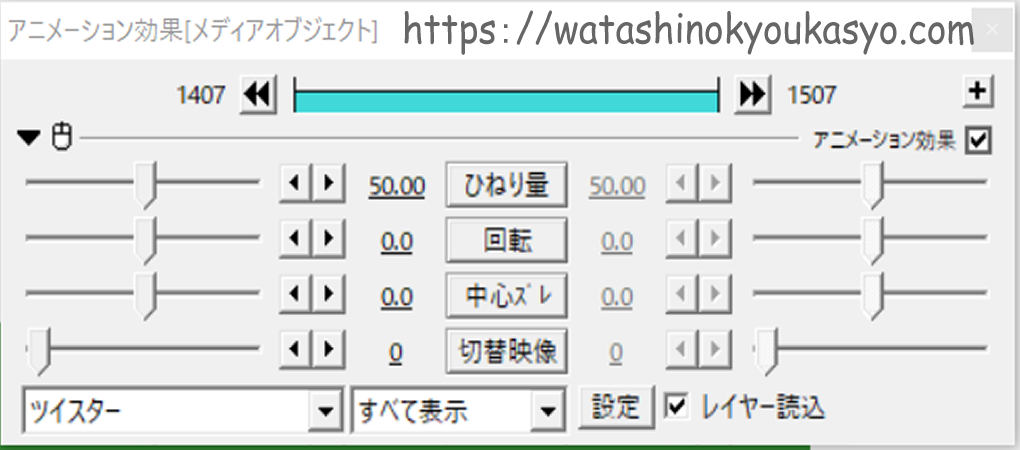
ツイスターの数値を調整を行っていきます
今回は各々の数値を以下のように設定しています
- ひねり量 → 0から100.00(イージング【15】)
- 回転 → 45.0(移動なし)
- 中心ズレ → 0.0(移動なし)
- 切替映像 → 1
- レイヤー読み込みチェックあり

なお【切替映像】は2の行程で制作した【背景】のLayer番号を選択します
【切替映像】について
切替映像の数値は切り替えたいLayer番号の数値を打ち込みます
例えば
Layer1に切り替えを行いたい場合には【1】
Layer3に切り替えを行いたい場合には【3】
と入力を行います

なお今回はツイスターの【設定】項目も一部調整します
【設定】のボタンをクリックすることでさらに【ツイスター】の設定を変更することが可能になります

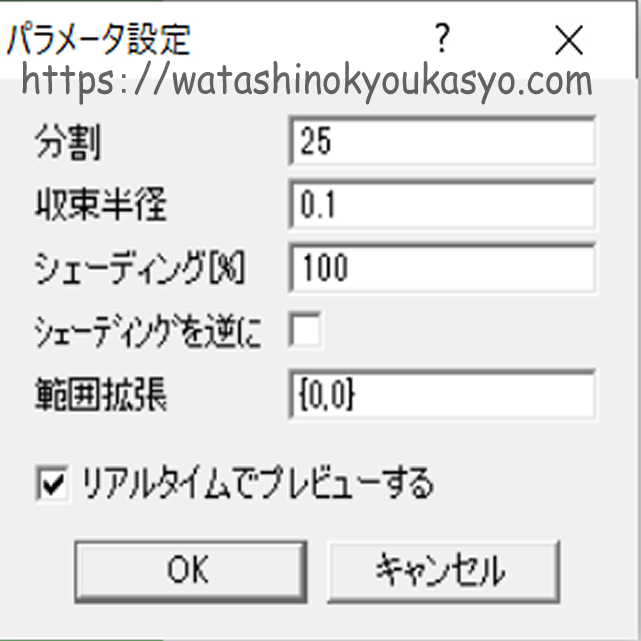
【ツイスター】の設定の初期数値は以下の画像のようになっています

【ツイスター】の【設定】の数値
- 分割 → 25
- 収束半径 → 0.1
- シューティング(%)→0
- シューティングを逆にチェックなし
- 範囲拡張{0.0}
- リアルタイムでビューするチェックあり
パラメータのシューディング(%)の数値を変更することにより明暗をつけることが可能になります

今回は明暗をなくしたかったのでシューティングの%を0にしています
完成
紙をひっくり返すようなシーンチェンジまとめ
いかがでしたでしょうか?
今回はAviUtlでのシーンチェンジ表現のひとつを紹介させていただきました
一見シンプルなシーンチェンジなのですが活用できるようになると表現の幅がぐんと広がります
なお今回は図形の【背景】を準備していますがご自身で背景素材を準備しても同様の表現をすることが可能です
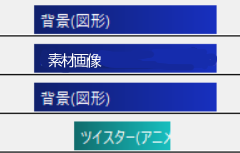
【背景】と【背景】の間に素材を挟むことにより
以下のように表現することも可能です
この動画の拡張編集はこのように↓なっています

また【テキスト】でも表現することが可能です
こちらのテキストはフィルタ効果の【画像ループ】を追加している状態です
また、この表現の拡張編集は以下のようになっています

ぜひ皆さんの作品に取り入れてみてください




コメント