今回は無料動画編集ソフトAviUtlを使用して雷エフェクトの作成をします
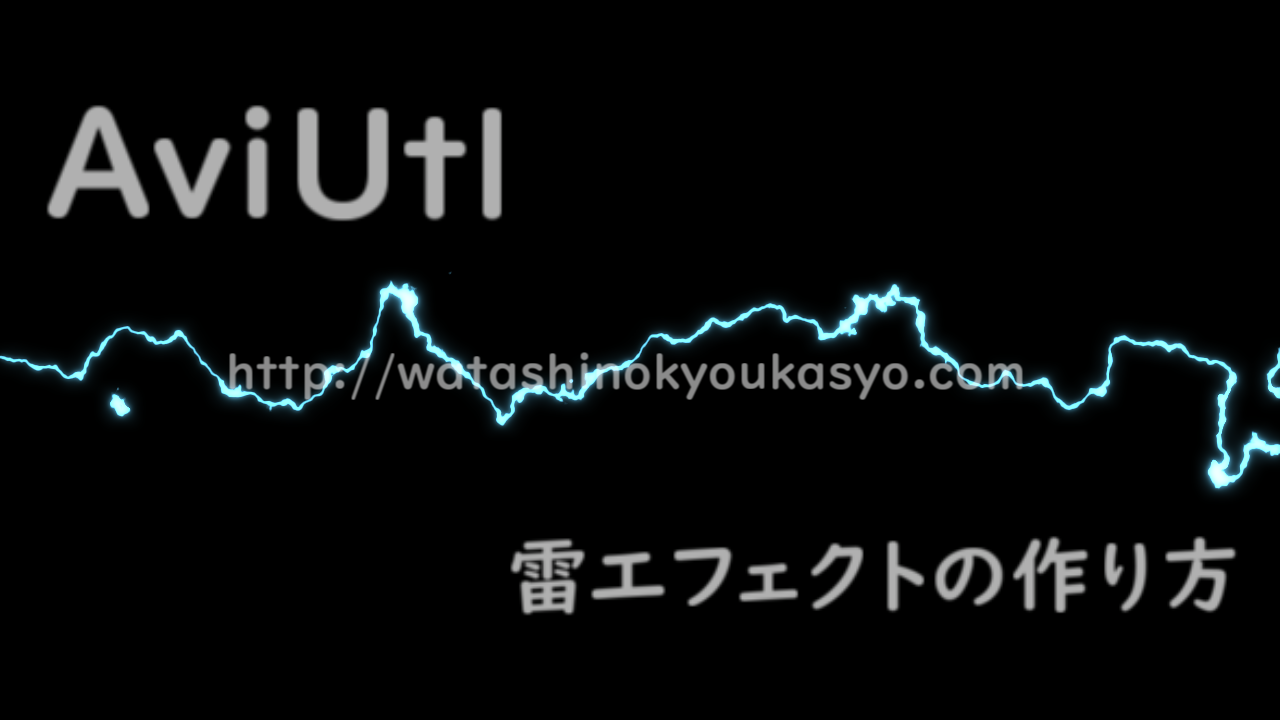
本記事の内容をご理解いただくと誰でも以下の動画を作成することができるようになります
なお、pon氏制作の【Disprace(β)】をご自身で導入する必要があります
まだ導入していない方は先にこちらから導入ください
- 雷エフェクトの作成のタイムライン
- 雷エフェクトの作成手順
- 雷エフェクト作成手順詳細
- まとめ
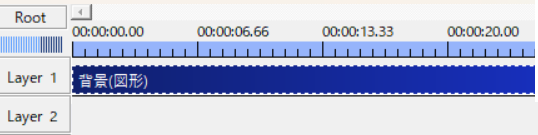
雷エフェクトのタイムライン
冒頭の動画のタイムラインは以下のようになっています

タイムライン上にはこの【図形】の『背景』しかない状態です
以下で作成手順を紹介します
雷エフェクトの作成手順
雷エフェクトの作成する手順はいかのようになっています
- 線を作成(『背景』に【斜めクリッピング】を追加)
- アニメーション効果【Disprace(β)】追加
- アニメーション効果【グロー】を追加
- 完成
雷エフェクトの作成手順詳細
それではさっそく手順に互い詳細数値を交えながら説明にはいります
以下の手順通りにAviUtlで数値設定を行なえばだれでも冒頭の動画は作成できます
線の作成する
線の作成方法は画像を使用するなどいろいろな方法がありますが今回は図形の背景を使用して作成していきます
タイムライン上の何もないところで右クリック
表示される項目から【メディアオブジェクトの追加】→【図形】
設定ダイアログが表示されたら【背景】を選択します
なお、【背景】の色が最終的に雷エフェクトの色になります
今回は水色に近い色を選択してみました
ご自身の好みで【背景】の色を設定してみてください
【背景】の色が決定したら
設定ダイアログの右上の【+】をクリックして表示される項目から【斜めクリッピング】を追加します
設定ダイアログ上の『幅』の項目を調整します
今回以下のようになっています
斜めクリッピングの詳細数値
- 幅 10から15(ランダム移動)
これにより画面上には以下のような『線』を作成することができました
なお、今回紹介した線の作り方ほんの一例にすぎません
AviUtlで他の『線』の作り方を知りたい方はこちらの内容をご確認ください
アニメーション効果【Disprace(β)】追加
【Disprace(β)】の数値設定は以下のようにしています
- 量 200(移動なし)
- サイズ 99.2から99.6(ランダム移動)
- 複雑度 10.0(移動なし)
- 展開 1から10(ランダム移動)
この作業によって画面では以下のように表示されます
ここまでの作業で雷のベースとなるモノはほとんど完成しています
あとは好みで装飾していきます
アニメーション効果【グロー】追加
『背景』にアニメーション効果グローを追加します
設定ダイアログからアニメーション効果【グロー】を選択
グローの詳細設定設定は以下のようになります
【グロー】の数値設定
- 強さ → 30.1(移動なし)
- 拡散 → 30(移動なし)
- しきり値 → 40.0(移動なし)
- ぼかし → 1(移動なし)
- 形状 → 通常
- 光色の設定 → (96 ,250 、255 )
- 光成分のみ → チェックなし
完成
まとめ
いかがですか?
今回は無料動画編集ソフトAviUtlを使用して雷エフェクトを作成してみました
AviUtlでもこれだけの雷エフェクトを作れることに驚いた方も多いかもしれません
なお、編集作業中の【Disprace(β)】の調整の仕方によってはまたちがった表現の雷エフェクトを作成することも可能です
ぜひ気に入った方はご自身でいろいろ試してみてください





コメント