扇クリッピング(R)とはAviUtlスクリプトひとつでrikky氏が有志で作成してくださったスクリプトです
モーショングラフィックにピッタリな円形の動きが簡単に再現できるのがとても魅力的です
今回はAviUtlのスクリプトのひとつ【扇クリッピング(R)】の導入方法から実際の使用例まで紹介します
本記事の内容をご理解いただくと以下の様な動画を作成することができます
いかがですか?
ぜひ気に入った方はご自身でも実際に作成してみてください
- 【扇クリッピング(R)】の導入方法
- 【扇クリッピング(R)】の追加方法
- 【扇クリッピング(R)】の基本項目
- 【扇クリッピング(R)】の【設定】の項目
- 【扇クリッピング(R)】の実際の使用例
- 【扇クリッピング(R)】のまとめ

それではさっそく内容に入ります
【AviUtl】扇クリッピング(R)の導入から使用法まで【スクリプト】
【扇クリッピング(R)】の導入方法
【扇クリッピング(R)】の導入方法は
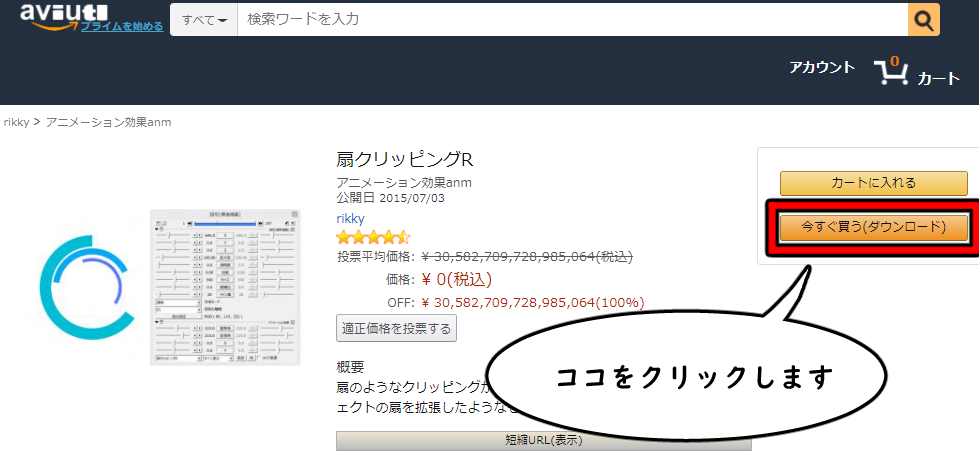
rikky氏のスクリプト配布サイトのこちらのページからダウンロードを行います
Amazonのようなレイアウトのサイトになっています

一見有料のなのではと勘違いしてしまいそうですが、すべて無料でダウンロードすることができますのでご安心ください
ダウンロードは【今すぐ買う】をクリックします

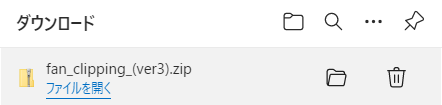
今すぐ買う(ダウンロード)をクリックすることによってダウンロードサイトに移動しますので
以下の場所をクリックすることで扇クリッピング(R)をダウンロードすることができます


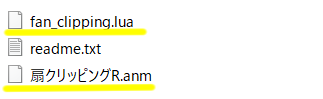
ダウンロードしたファイルを解凍すると以下のような内容になっています

その中の
- fan-cliping.lua
- 扇クリッピング(R).anm
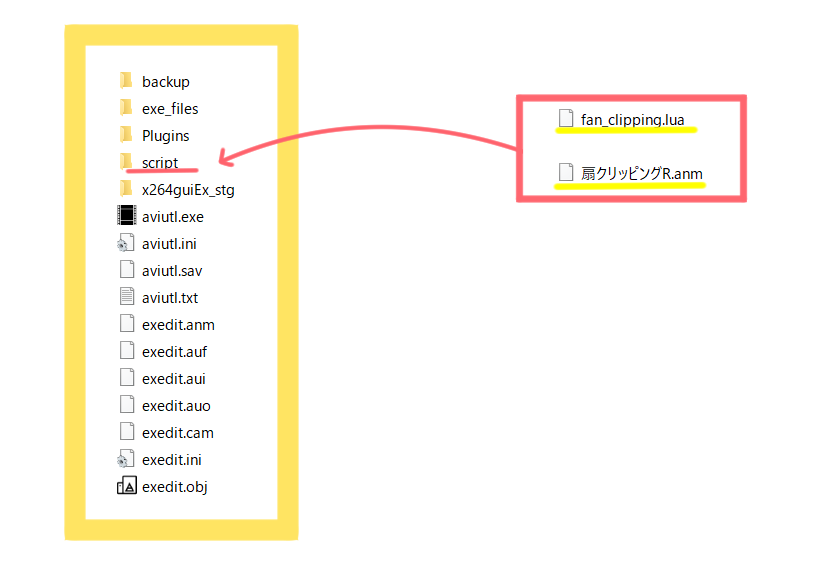
これらの2つをAviUtlフォルダ内の

【Script】フォルダに入れれば導入完了です
rikky氏が作成したスクリプトは複数あるので【script】フォルダー内にrikkys氏専用のフォルダーを作成することもおすすめします
【扇クリッピング(R)】の追加方法
【扇クリッピング(R)】の追加方法

【扇クリッピング(R)】はアニメーション効果に含まれます
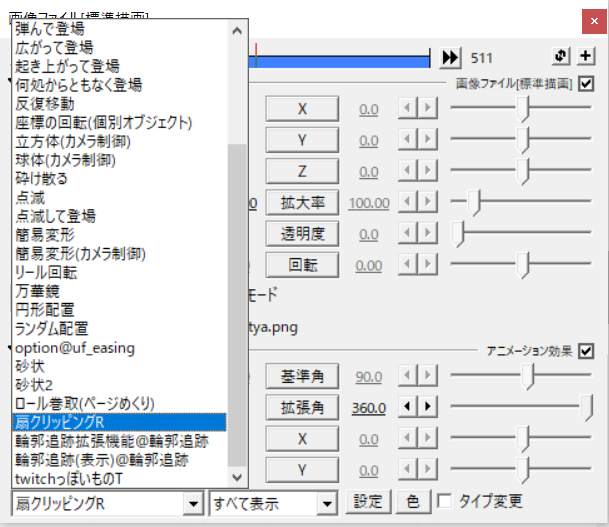
そのためフィルタ効果の【アニメーション効果】から【扇クリッピング(R)】を選択をします

そのため図形オブジェクトや自分で準備した素材オブジェクトに追加することが可能です
もし【扇クリッピング(R)】が表示されない場合
アニメーション効果の左下のプルダウンに【扇クリッピング(R)】が表示されないという場合は導入を失敗している可能性が非常に高いです
再度導入手順を確認を試みてください
とくに
ダウンロードしたzipから
- 【扇クリッピングR.anm】
- 【fan_clipping.lue】
がきちんとスクリプトフォルダ内に保存されているかをご確認ください
今回は具体例として図形オブジェクトの円に【扇クリッピング(R)】を追加する方法を紹介します
【扇クリッピング(R)】の基本項目

【扇クリッピング(R)】の基本項目は上記のようになっています
基本項目は
『基準角』『拡張角』『X』『Y』『タイプ変更』『色』の6つの項目です
【扇クリッピング】の基本項目の初期設定値
- 基準角 → 90.0(移動なし)
- 拡張角 → 0.0(移動なし)
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- タイプ変更 → チェックなし
- 色 → 白
各項目について順番にみていきましょう
今回は図形(円)に【扇クリッピング(R)】を追加した状態もの例に説明します
基本角
初期設定値は90.0に設定されています
基準角はクリッピングの開始点を表しています
初期設定値の状態だとちょうど真上の部分からクリッピングが開始される仕様になっています
拡張角
初期設定値は0.0に設定されています
クリッピングでオブジェクトを消す範囲設定です
拡張角が0の場合、基準角をどれだけ動かしても扇クリッピングされません
扇クリッピングで表現をする際には必ず初期値から動かす必要があります
X
初期設定値は0.0に設定されています
項目のYと同様にクリッピングの角度を変更する項目です
数値を変更すると制御が難しくなるので初心者の方は初期設定値のまま使用することをおすすめします
Y
初期設定値は0.0に設定されています
項目のXと同様にクリッピングの角度を変更する項目です
数値を変更すると制御が難しくなるので初心者の方は初期設定値のまま使用することをおすすめします
タイプ変更
タイプ変更は初期設定値の状態ではチェックがついていません

チェックがついていないときとチェックがついているときを比較してみるのが一番わかりやすいです
チェックをつけることによって双方向からクリッピングを開始する動作になります
【扇クリッピング(R)】の【設定】の項目
【扇クリッピング(R)】のパラメータ設定項目の初期設定値
- 透明度 → 100
- エッジ抽出 → チェックなし
- しきい値 → 0
- 単色化 → チェックなし
- 色 → 0xffffff
- 強さ → 100
- 輝度を保持0~1 → 1
- ぼかし → チェックなし
- 範囲 → 3
- 縦横比 → 0
- 発光 → チェックなし
- 強さ → 100
- 拡散 → 50
- しきい値 → 100
- 拡散速度 → 10
- 色 → 空欄
- リアルタイムでプレビューする → チェックあり
扇クリッピン(R)では基本設定項目以外にさらに細かく設定をすることが可能になっています
しかし、初心者にとってはやや分かりずらいため基本的に必要なエフェクトは別途フィルタ効果等を追加するのが扱いやすいです
【扇クリッピング(R)】の使用例
タイマー表現
扇クリッピング(R)を使用する例としては上記の様なタイマー表現です
最近話題のフィットネス系動画でも使用している方が多いです
少し数値を変えるだけでもデザインががらりと変わるのでご自身でも実際に作成してみてください
色が遅れる表現
扇クリッピング(R)を使用することによって色が遅れて表現も可能です
扇クリッピング(R)を使ったシーンチェンジ
CMなどの演出でもよく見かける扇クリッピング(R)を使用したシーンチェンジも作成することができます
【扇クリッピング(R)】まとめ
今回rikky氏が作成してくださった【扇クリッピング】について紹介させていただきました
汎用性の高いスクリプトのひとつです
ぜひまだ使用したことがない方はこの機会に試してみてください
【扇クリッピング】は単独で使用するのも良いですが他のスクリプトと併用して使用するとさらに素敵な表現が作成可能になります
とくにUndoFish氏のイージングスクリプトは特に相性が良いスクリプトです
ぜひ皆さんもいろいろ試してみてください




コメント