今回は無料動画編集ソフトAviUtlで水滴の表現を紹介します
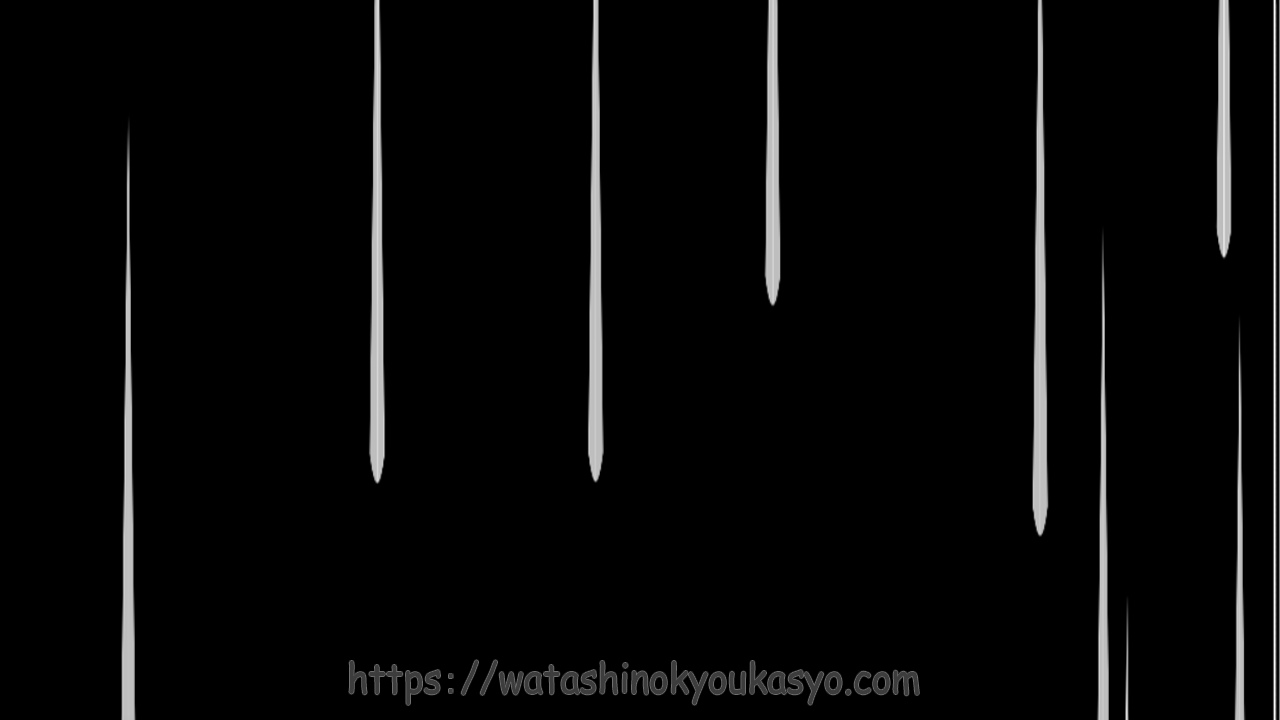
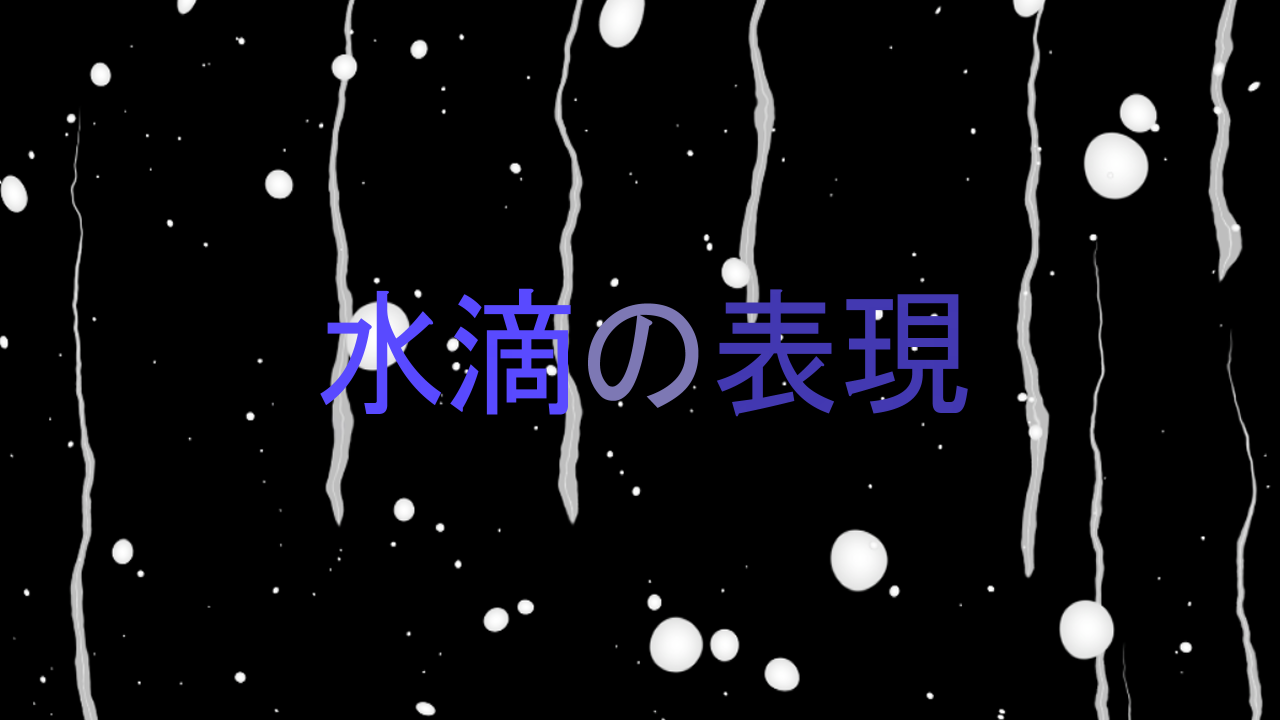
本記事を読むと↓以下のような【水滴】の演出がAviUtlで表現できるようになります
【水滴】をつくるのにスクリプは特に必要ありません。AviUtlの初期設定の状態で作ることができます
- 水滴の作り方の手順
- 水滴を実際につくってみる
- 水滴演出のまとめ

それではさっそく内容に入ります
【AviUtl】水滴の表現
水滴の作り方の手順
- 【scene1】にて【三角形】で水滴のベースを作成
- 【scene1】の水滴にフィルタ効果【マスク】【グラデーション】【ランダム配置】を追加
- 【scene1】の水滴に動きをあたえる
- 【scene2】にて【背景】作成し、フィルタ効果【ノイズ】を追加
- 【scene1】へ戻り【フレームバッファ】を作成し【ディスプレィションマップ】を追加
- 【scene1】にて【円】を作成し、フィルタ効果【ランダム配置】【グラデーション】を追加
- 【scene1】にて【フレームバッファ】を作成し【ディスプレイスメントマップ】を追加
- 【Root】にて水滴演出をかけたい素材を準備
- 【Root】にて【フレームバッファ】を作成し【ディスプレイスメントマップ】を追加
- 数値を調整し完成

この手順で作業を進めると拡張編集は最終的に各々↓以下のようになります
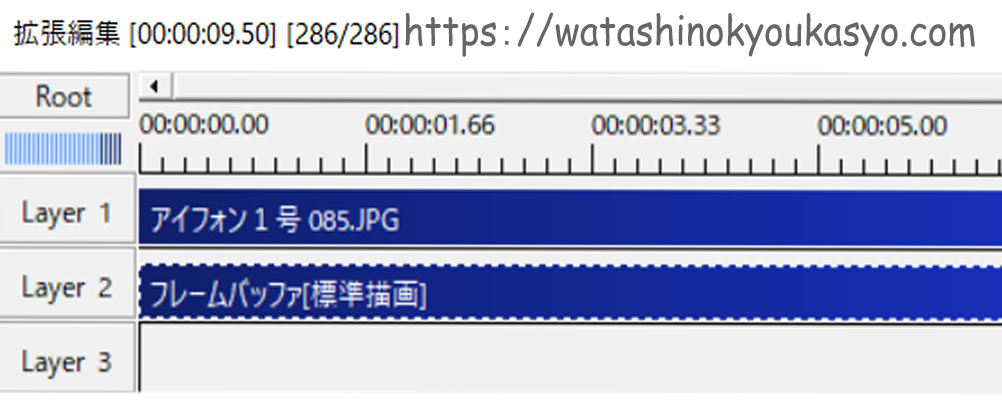
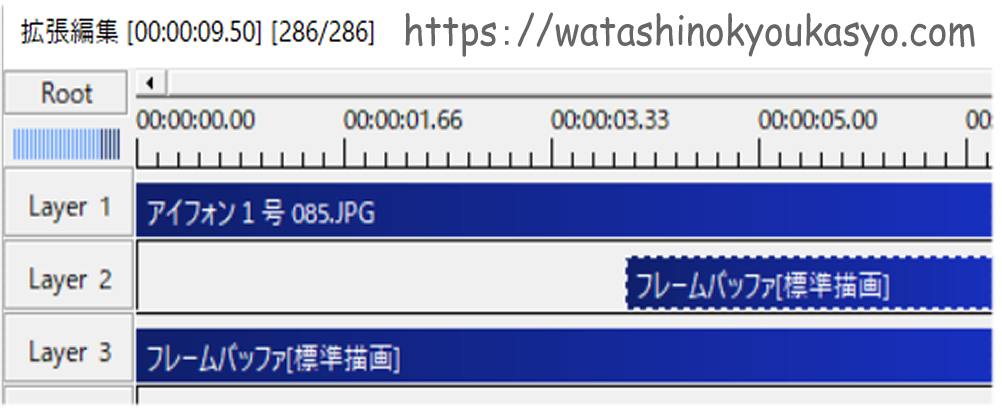
【Root】

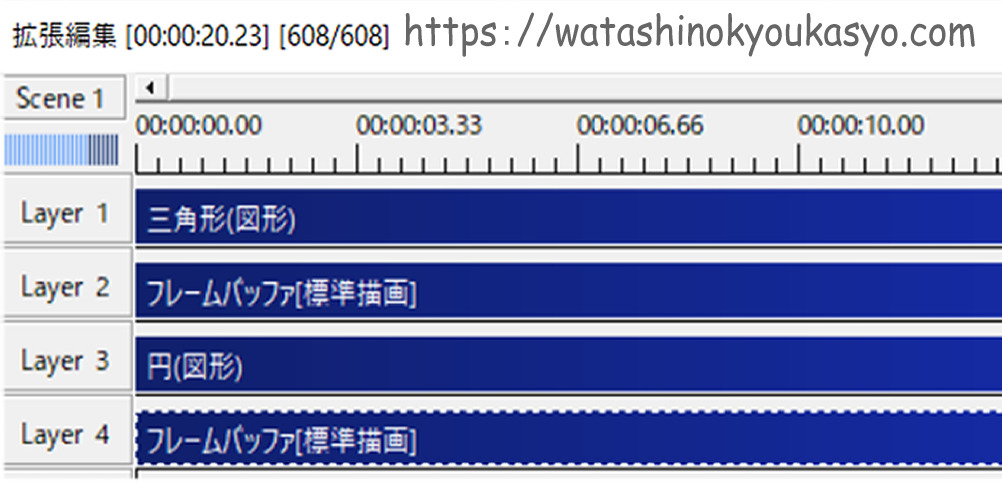
【scene1】

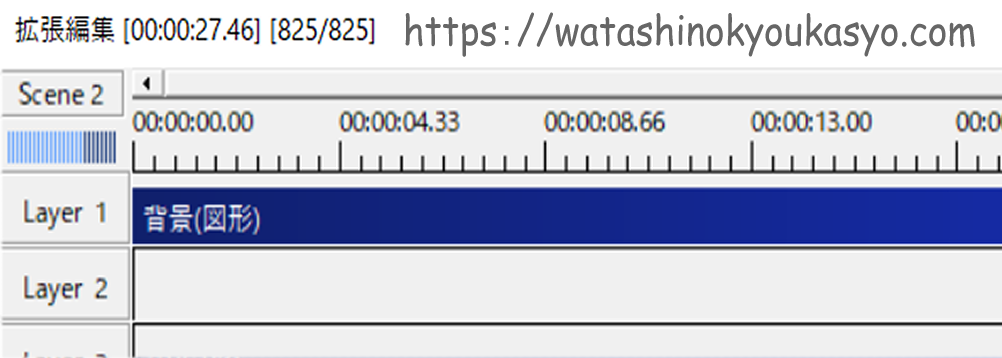
【scene2】


これが基本形になります

作業工程が多くて大変そうですね

確かにやることは多いのですが、ひとつひとつの作業はそこまで複雑ではないので手順に従っていけば作れますご安心ください

それでは実際に手順に従って、水滴の演出を作ってみましょう
水滴を実際につくってみる
【scene1】【三角形】で水滴のベースを作成

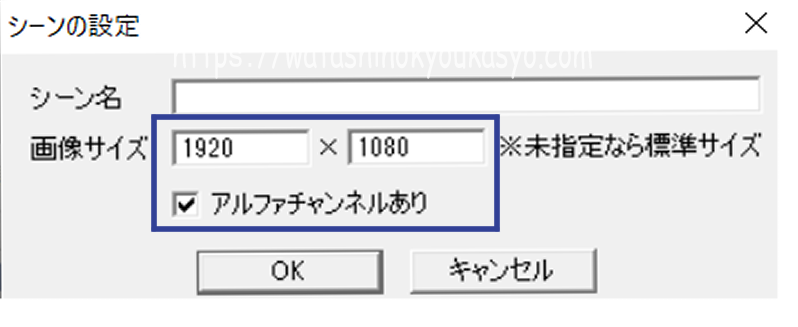
はじめに【scene1】の設定を行います
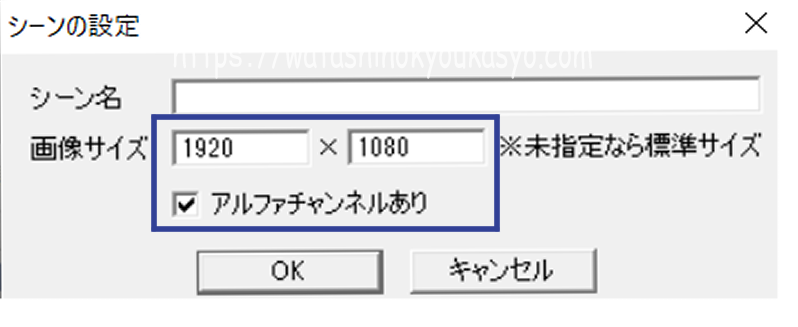
【scene1】と書かれているところで右クリックすると「シーンの設定」という項目が現れます
こちらをクリックし、画像サイズの大きさを【1980×1080】と設定しアルファチャンネルありにチェックを入れます

三角形の数値設定
メディアオブジェクトの追加から図形の【三角形】を選択します
各々の数値は以下のように設定していきます
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 200(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 700(移動なし)
- 縦横比 → 98(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 三角形
- 色の設定 → RGB(255,255,255)
これが水滴のベースとなります

【scene1】フィルタ効果を追加していく
①フィルタ効果【マスク】の追加

どうしてマスクを追加するのですか?

マスクを追加することにより先端を丸くします
マスクの数値設定
- X → 0.0(移動なし)
- Y → -87(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 1458(移動なし)
- 縦横比 → -64(移動なし)
- ぼかし → 0(移動なし)
- マスク種類 → 円
- マスクの反転 → チェックなし
- 元のサイズに合わせる → チェックなし

②フィルタ効果【グラデーション】の追加

どうしてグラデーションを追加するのですか?

このグラデーションは凹凸をつけるためです

なお、グラデーションの色は白と薄いグレーを選択するとよりリアルになります
【グラデーション】の数値設定
- 強さ → 100.0(移動なし)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 90(移動なし)
- 幅 → 20(移動なし)
- 合成モード → 通常
- グラデーションの形状 → 凸形
- 開始色 → RGB(255,255,255)
- 終了色 → RGB(190,190,190)

③フィルタ効果【ランダム配置(アニメーション効果)】を追加していきます

ランダム配置はどういう理由から追加しているのですか?

ランダム配置は、オブジェクトの数を増やすためです
ランダム配置(アニメーション効果)の数値設定
- 数 → 150(移動なし)
- 範囲 → 7000.0(移動なし)
- 回転 → 0.00(移動なし)
- 拡散 → 0.0(移動なし)
- 3D配置(カメラ制御) → チェックなし

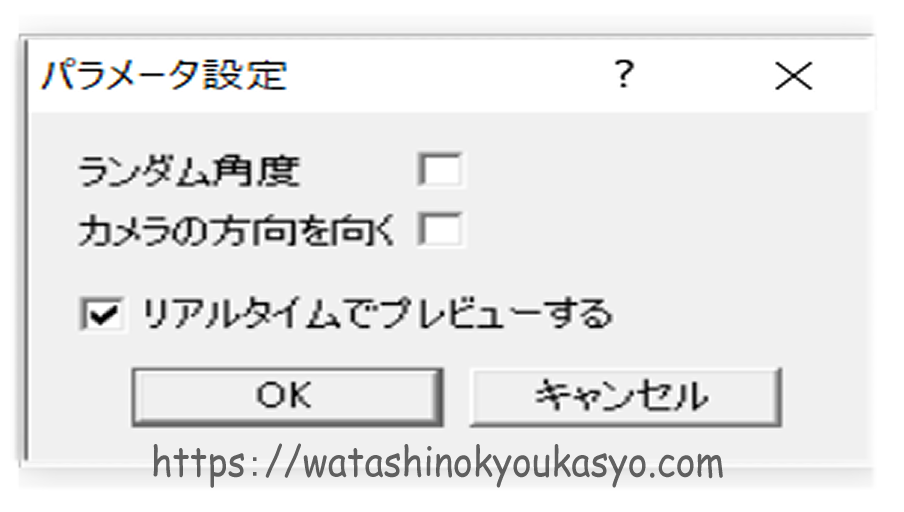
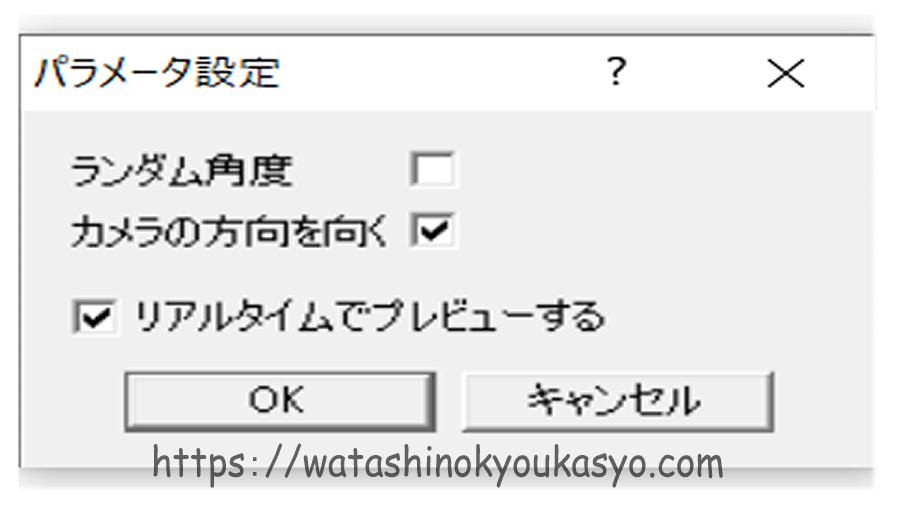
さらに設定の項目を開きランダム角度のチェックを外します


ランダム配置の設定をおこなうことで↓のようになるんですね

【scene1】水滴に動きをあたえる

一通り、フィルタ効果をつけ終わったら水滴のベースとなる【三角形】の数値を調整して水滴に語気をあたえましょう

どうやって動かすのですか?

垂直方向に雨を動かすだけならば三角形のY座標を動かすだけです
三角形の数値設定
- X → 0.0(移動なし)
- Y → -2500から2500(直線移動)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 98(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 三角形
- 色の設定 → RGB(255,255,255)

ここまで行ったら1度【scene2】で作業を行います
【scene2】での作業
【scene1】のとき同様に【scene2】設定を行います
【scene2】と書かれているところで右クリックすると「シーンの設定」という項目が現れます
設定数値は先ほどと同じ1920×1080画像サイズの大きさとアルファチャンネルありのところにチェックを入れます

メディアオブジェクトの追加から図形の【背景】を選択します
背景の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 98(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 背景
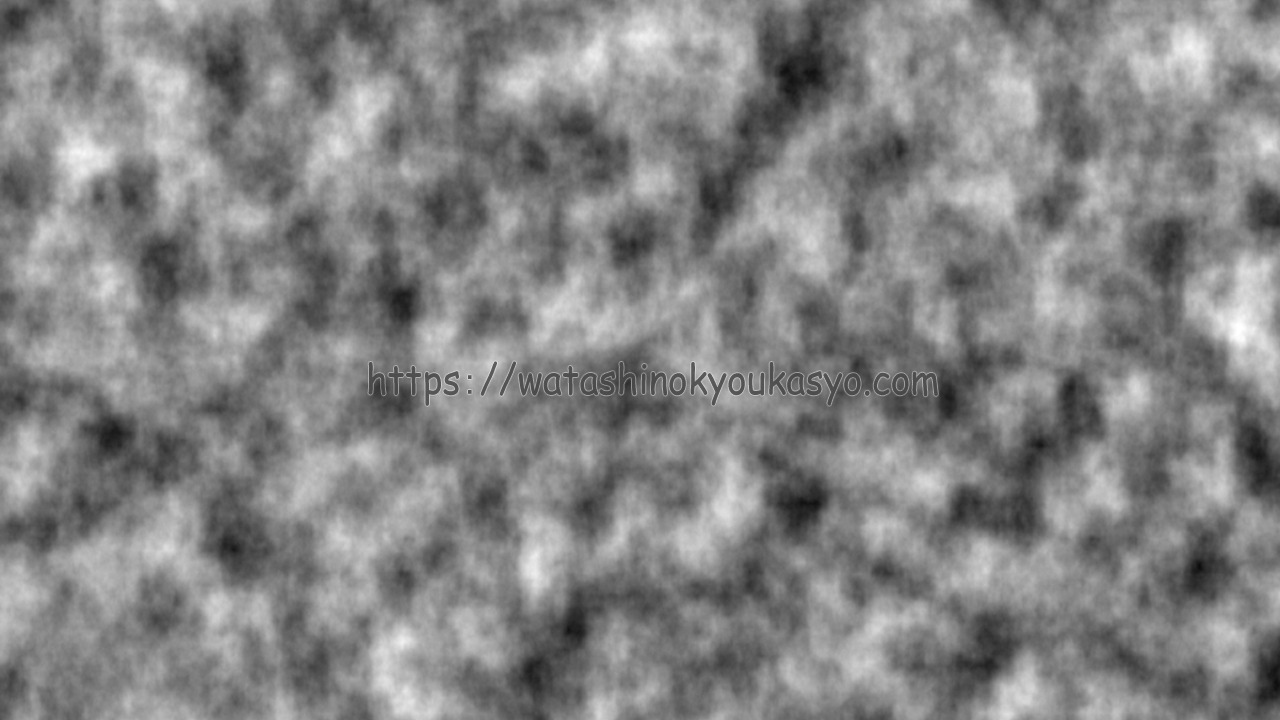
フィルタ効果【ノイズ】を追加


ノイズは初期設定の状態からときに数値は動かしません

初期設定の数値を教えて下さい
【ノイズ】初期設定
- 強さ → 100(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 変化速度 → 0.0(移動なし)
- 周期X → 1.0(移動なし)
- 周期Y → 1.0(移動なし)
- しきり値 → 0(移動なし)
- 合成モード → アルファ値と乗算
- ノイズの種類 → Type1

↑の状態ならば数値はこのままでOKです
これで【scene2】での作業は終了です【scene1】へ戻ります
【scene1】【フレームバッファ】を作成し【ディスプレイスメントマップ】を追加
先ほど作った【三角形】の下に【フレームバッファ】を作成します
【フレームバッファ】を追加したらフィルタ効果の【ディスプレィションマップ】を追加し数値を設定してきます
【ディスプレィションマップ】の数値設定
- 変形X → 30(移動なし)
- 変形Y → 30(移動なし)
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 200(移動なし)
- 縦横比 → 0.0(移動なし)
- ぼかし → 5(移動なし)
- マップの種類 → (シーンから選択) → scene2
- 変形方法 → 移動変形
- 元のサイズに合わせる →チェックあり
【scene1】にて【円】を作成
メディアオブジェクトの追加から図形の【円】を選択します
数値はこの段階ではサイズのみの設定OKです円にフィルタ効果の追加
①フィルタ効果【ランダム配置】(アニメーション効果)を追加する
ランダム配置(アニメーション効果)の数値設定
- 数 → 600(移動なし)
- 範囲 → 2200(移動なし)
- 回転 → 0.00(移動なし)
- 拡散 → 0.0(移動なし)
- 3D配置(カメラ制御) → チェックあり

さらにランダム配置の設定を開きます
設定を開いたらランダム角度のチェックを外しカメラの方向を向くにチェックを入れます


【ランダム配置】(アニメーション効果)を追加したらZの数値を動かしていきましょう
【円】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → -745から350(直線移動)
- 拡大率 → 5.00(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 100(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 円
- 色の設定 → RGB(255,255,255)
②フィルタ効果【グラデーション】を追加する
- 強さ → 100.0(移動なし)
- 中心X → 0(移動なし)
- 中心Y → 0(移動なし)
- 角度 → 0.0(移動なし)
- 幅 → 100(移動なし)
- 合成モード → 通常
- グラデーションの形状 → 円
- 開始色 → RGB(255,255,255)
- 終了色 → RGB(192,192,192)
【scene1】【フレームバッファ】を作成し【ディスプレィションマップ】を追加
【scene1】の1番下に新たに【フレームバッファ】を追加します
【フレームバッファ】を追加したらフィルタ効果の【ディスプレィションマップ】を追加し数値を設定してきます
【ディスプレィションマップ】の数値設定
- 変形X → 40(移動なし)
- 変形Y → -40(移動なし)
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 200(移動なし)
- 縦横比 → 0.0(移動なし)
- ぼかし → 62(移動なし)
- マップの種類 → (シーンから選択) → scene2
- 変形方法 → 移動変形
- 元のサイズに合わせる →チェックあり

ディスプレィションマップを加えることによって歪みが生じますね

これで【scene1】の編集作業は終了しました

最後に【Root】で編集を行い水滴を完成させていきます
【Root】にて水滴演出をかけたい素材を準備

素材はタイムライン上で1番上になる様にします

素材に指定はありますか?

素材が動画でも静止画でも大丈夫です。お好みのものを準備しましょう

今回は↓のような静止画を準備しました

【Root】にて【フレームバッファ】を作成し【ディスプレィションマップ】を追加
素材の下に【フレームバッファ】を作成します
【フレームバッファ】を追加したらフィルタ効果から【ディスプレイスメントマップ】を追加していきます
【ディスプレィションマップ】の数値設定
- 変形X → 30(移動なし)
- 変形Y → -30(移動なし)
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 200(移動なし)
- 縦横比 → 0.0(移動なし)
- ぼかし → 5(移動なし)
- マップの種類 → (シーンから選択) → scene1
- 変形方法 → 移動変形
- 元のサイズに合わせる →チェックあり
以上です
水滴の演出完成

これで完成です
水滴演出のまとめ
いかがでしたでしょうか?
AviUtlで水滴の表現を扱えるようになると静止画の素材に動きをあたえることも可能です。
水滴を作るための工程が多いので慣れるまでは大変に思うかもしれませんが1度作れてしまえば、再現は簡単です
なお、この演出はRootで【ぼかし】のフレームバッファを追加することで以下のようにもなります
もし【ぼかし】を入れる場合には、拡張編集は↓以下のようになります

皆さんもぜひ実際に自分でやってみてくださいね




コメント