アニメーションが作りたい!
と思ってもどうやってアニメーションの設定をすればいいかわからないっていう方のための記事です
CLIPSTUDIO PAINTでアニメーションを作成するための基本機能について説明します
- 新規キャンパスの作成方法
- アニメーション項目の設定について

それではさっそく内容に入ります
新規キャンパスの作成方法
CLIPSTUDIOでアニメーションを作る際には、最初に作品キャンパスを作成する必要があります
- 【ファイル】をクリック
- 【新規】をクリック
- 表示された【新規】ダイアログより作品の用途に合わせて項目を設定
- 設定後【OK】ボタンをクリック
新規キャンパスの作成方法は以上になります

この方法でアニメーションの新規キャンパスを作成することができますが初心者の方々は各々の項目の設定の仕方がわからない方がほとんどだと思います
以降で項目の内容についてみていきます
アニメーション項目の設定について
アニメーションを作る際に必ず設定しなければいけないのが以下の項目です
- サイズ
- フレームレート
- 再生時間
順番に確認していきましょう
サイズ
サイズ設定の際に知っておいてほしい用語は3つあります
- 基準サイズ
- 作画サイズ
- 余白
この3つ項目で作成するアニメーションのサイズが決まっていきますそれでは順番に確認していきましょう
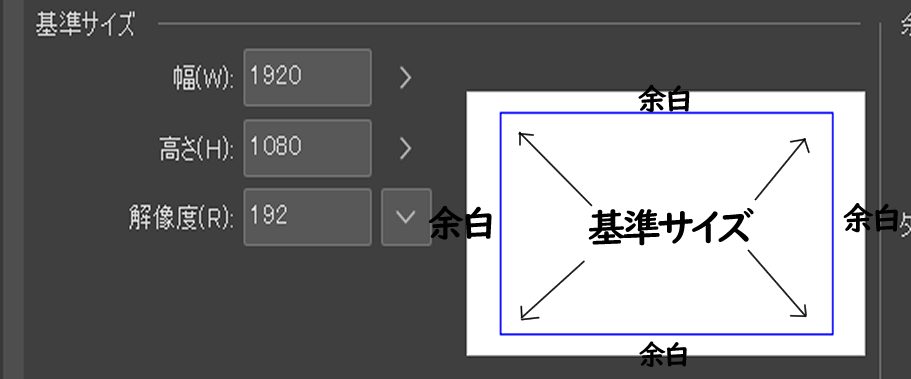
【基準サイズ】
基準サイズは、実際にアニメーションが完成したときのサイズになります
設定したサイズで【基本フレーム】が作成され、【基本フレーム】内が出力は範囲となります

青線内が【基準サイズ】となります
青線よりも外側は余白に該当します
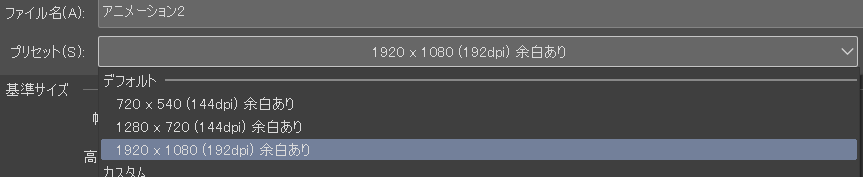
【プリセット】には予め以下の【基準サイズ】が登録されています

- 【720×540(144dpi)余白あり】
- 【1280×720(144dpi)余白あり】
- 【1920×1080(192dpi)余白あり】
公開したい媒体にあわせて基準サイズを選択するようにしましょう
【作画サイズ】
作画サイズはカメラワークをつけるときに使用する設定項目となります
カメラワークをつけない場合は特に設定は必要ありません
【基準サイズ】よりも縦や横を長く設定したキャンパスを作成することで実際のアニメーションよりも大きく絵を描くことができます
大きく描いた絵を2Dカメラで編集して【基準フレーム】に映す映像範囲を設定することもできます
【余白】
余白を設定します

イラストを作成する際にもキャンパスサイズを設定しますが、アニメーションの場合には【基準サイズ】と【作画サイズ】を設定することでキャンパスの大きさが変化します

はじめは公開したい媒体のサイズを調べてプリセットサイズから選択して作成するのがおすすめです
【演出フレーム】
どの再生環境であっても見切れずに表示される範囲を設定したい場合に指定するのがこの演出フレームになります
これはテレビアニメの制作現場などの際に設定する項目のためWEBでの制作の際には指定する必要はないです
フレームレート
フレームレートとは『Frames Per Second』のことで通称fpsです
フレームレートはアニメーションの【滑らかさ】を決める項目になります
1秒間に表示されるフレーム(静止画像)の数を設定します
例えば30fpsならば1秒間に30枚の静止画像を表示するということです
フレームレートの数値が大きいほど、1秒間に表示されるフレーム数が増えるためアニメーションがより滑らかになります
再生時間
【再生時間】は作成するアニメーションの長さを設定する項目になります
再生時間とフレームレートの数を同じ数字を入力すると1秒間のアニメーションが出来上がります
【再生時間】の表示方法
再生時間には以下の4通りの表示方法があります
- 『フレーム数(1始まり)』
- 『フレーム数(0始まり)』

違いはなんですか?

フレームの先頭が【1】から表示されるのか?それとも【0】から表示されるのかということです
『0秒目』にあたるためのタイムライン操作のあるビデオ編集ソフトでは【0】フレームと表示されますが、日本のアニメーション制作の現場では【1】フレームから管理されているため管理方法に合わせて設定できるようになっています

基本的に初期設定の『フレーム数(1始まり)』でOKです
『秒+コマ』
再生時間を秒で表示します
指定した秒数の後にフレーム(コマ)を追加したい場合は、追加したいフレーム(コマ)数を設定します
『タイムコード』
再生時間を分数・秒数で表示します。




コメント