今回はAviUtlに初期段階から搭載されている【モーションブラー】について紹介します
本文の内容がご理解いただくとAviUtlで【モーションブラー】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【モーションブラー】の使い方を確認してみてください
- 【モーションブラー】とはどんな機能か
- 【モーションブラー】の適用方法
- 【モーションブラー】の設定ダイアログ
- 【モーションブラー】を使った表現
- 【モーションブラー】のまとめ

それではさっそく内容に入ります
【モーションブラー】とはどんな機能か
【モーションブラー】は対象となるオブジェクトに対して動きに対してブラーをかける効果になります
動いたオブジェクトの残像、ブレなどを表現する際に使用することが多い効果です
【モーションブラー】の適用方法
【モーションブラー】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【モーションブラー】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【モーションブラー】をクリックします
この方法で【モーションブラー】を円(図形)オブジェクトに追加する場合はタイムライン上は以下のようになります

タイムライン上では【モーションブラー】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【モーションブラー】が表示されることで【モーションブラー】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
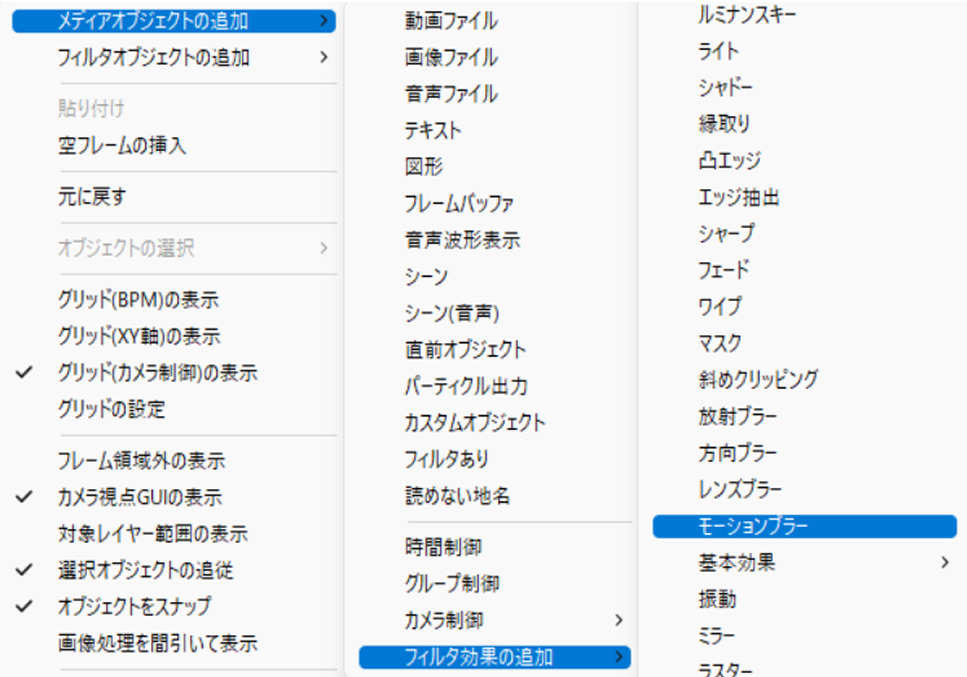
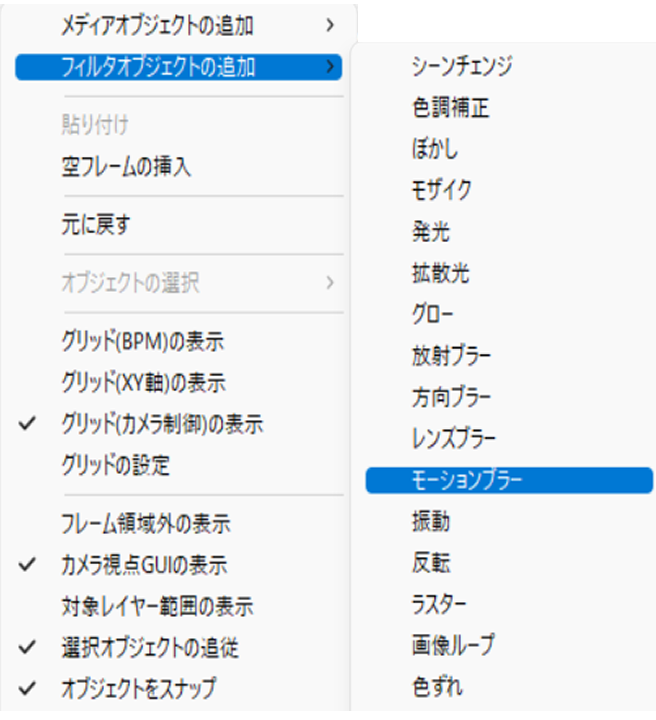
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【モーションブラー】をクリックします

この方法で【モーションブラー】を適用させるとタイムライン上では以下のように表示されます

【モーションブラー】をつけたいオブジェクトの下に配置するようにしましょう

『フィルタオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
『フィルタ効果の追加』を選択し【モーションブラー】をクリックします

この方法で【モーションブラー】を適用させるとタイムライン上では以下のように表示されます

【モーションブラー】をつけたいオブジェクトの下に配置するようにしましょう

【モーションブラー】の設定ダイアログ
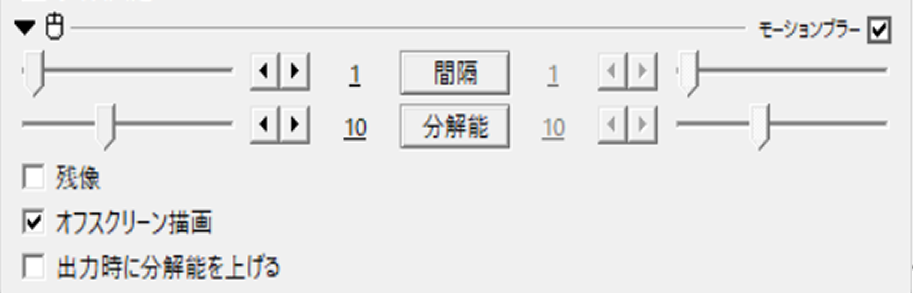
【モーションブラー】は数値設定が以下の5項目で可能になっています
- 間隔
- 分解能
- 残像
- オフスクリーン描画
- 出力時に分解能を上げる
間隔
残像が残る時間を調整する際に使用します
数値が高くなるほど、残像の長さが長くなります
数値は0~100の間で設定することが可能です
初期設定値は『1』に設定されています
分解能
残像の数を調整する際に使用します
1フレームに描画される残像の数の調整する項目です
数値を上げるほど1フレームに描画される残像の数が増えます
数値は1から25の間で設定することが可能です
初期設定値は『10』に設定されています
残像
残像が適用になっていることでオブジェクト自体にはブラーがかかっていない状態で表示されます
チェックを入れることによって適用になります
残像が適用になっていない、つまりチェックが外れた状態の場合はオブジェクト本体も残像同様にブラーがかかったぼやけた状態で表示されます
オフスクリーン描画
『オフスクリーン描画』は対象となるオブジェクトの移動を含めた描画の結果を一度画面上に描画するという機能です
チェックを入れた状態(適用状態)のものと
チェックなしの状態(適用していない状態)のものとを比較してみてください
【モーションブラー】においてはオフスクリーン描画は適用にしておくと演出としても良いようです
出力時に分解能を上げる
チェックを入れた状態(適用状態)のものと
チェックなしの状態(適用していない状態)のものとを比較してみてください
【モーションブラー】を使った表現
【モーションブラー】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【モーションブラー】について紹介しました
【モーションブラー】を使用したことがない方はぜひこの機会に試してみて下さい
またAviUtlでは他にもブラー系のぼかし系の効果が存在します
興味がある方はぜひこの機会に合わせて確認してみて下さい




コメント