今回は無料動画編集ソフトAviUtlを使用して効果ワイプを使った色変化表現を紹介します
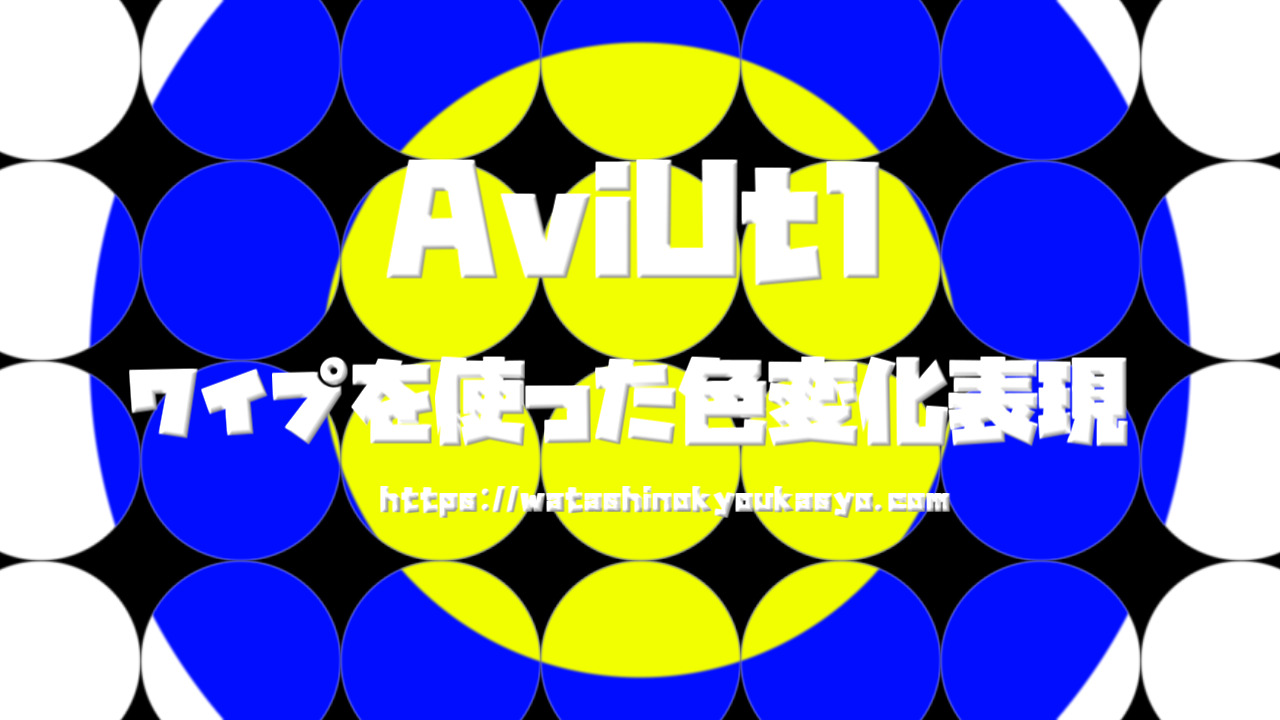
本記事の内容がご理解いただくと以下のような動画を作成することができます
本記事の内容
- ワイプを使った色変化の表現の構造
- ワイプを使った色変化表現の作成手順
- ワイプを使った色変化表現のまとめ

それではさっそく内容に入ります
ワイプを使った色変化の表現の構造
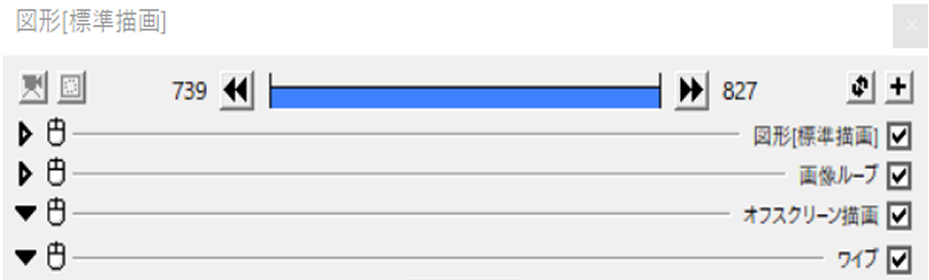
冒頭の動画のタイムラインは以下のような構造になっています

円(図形)オブジェクトが少しずつずらして配置されています
各々のオブジェクトには以下のようなフィルタ効果が上から順番に配置されています

- 画像ループ
- オフスクリーン描画
- ワイプ
です
すべてのオブジェクトに共通してこれらのフィルタ効果が付けされているため最初にひとつ基準となる円(図形)オブジェクトを作成して複製することをおすすめします
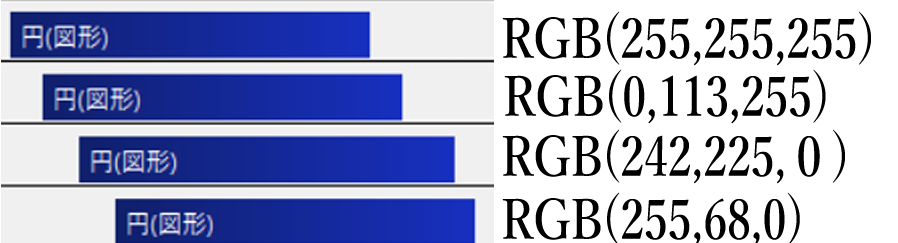
なお各々のオブジェクトの違いは色のとなっています
以下で作成手順をまとめています
参考にどうぞ
ワイプを使った色変化表現の作成手順
- 円(図形)オブジェクトを作成
- フィルタ効果【画像ループ】【オフスクリーン描画】【ワイプ】の順番に追加
- 円(図形)オブジェクトを色の数だけ複製してずらして配置
円(図形)オブジェクトを作成
タイムライン上の何もないところで右クリックを行い【メディアオブジェクトの追加】を選択して表示される項目から【図形】をクリックします
フィルタ効果【画像ループ】【オフスクリーン描画】【ワイプ】の順番に追加

先ほど追加した円(図形)オブジェクトに対して順番にフィルタ効果を追加していきます
【画像ループ】
今回この【画像ループ】は円オブジェクトを画面上にループさせるために追加しています
数値は項目は以下のように調整しました
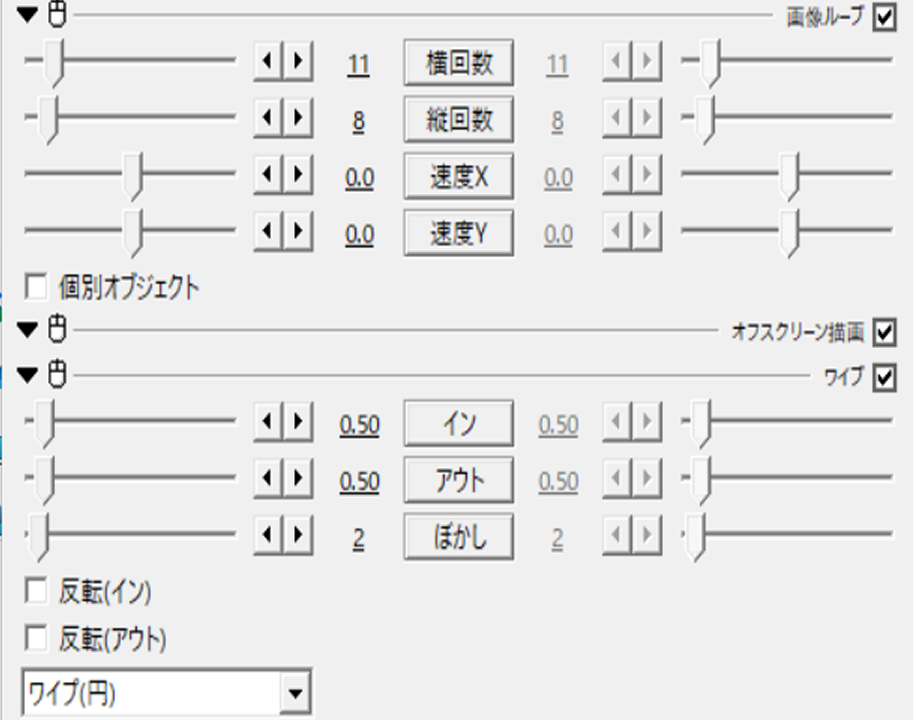
【画像ループ】の数値調整
- 横回数 → 11(移動なし)
- 縦回数 → 8(移動なし)
- 速度X → 0.0(移動なし)
- 速度Y → 0.0(移動なし)
- 個別オブジェクト → チェックなし
【オフスクリーン描画】
この【オフスクリーン描画】この後に追加するフィルタ効果【ワイプ】のかかり方を調整するために追加しています
【オフスクリーン描画】は使用し慣れない方はぜひこちらの記事を一読してみてください
【ワイプ】
今回の表現の要になるのがこのワイプ機能です
数値の調整の仕方によっても表現が変わるためご自身でもいろいろ試してみてください
今回の数値調整は以下のようになっています
【ワイプ】の数値調整
- イン → 0.5(移動なし)
- アウト → 0.5(移動なし)
- ぼかし → 2
- 反転(イン) → チェックなし
- 反転(アウト) → チェックなし
- ワイプ(円)
円(図形)オブジェクトを色の数だけ複製してずらして配置
色の数だけ円(図形)オブジェクトを複製します
複製の方法はタイムラインにある円(図形)オブジェクトの上で右クリックを行います
表示される項目の『コピー』をクリックすることによって複製は完了です

後はずらして配置するのみです
冒頭の動画は以下のように図形の色が調整されています
ぜひ参考にどうぞ

ワイプを使った色変化表現
今回は作成手順を紹介したのはワイプ(円)での色変化表現でしたが数値を少し変えるだけでも表現の印象はがらりと変えることができます
簡単に違う表現を作成したい方はぜひワイプの種類を変えてみてください
たとえばワイプの種類あ『ワイプ(横)』にするだけで以下のような表現になります
また初期から搭載されているワイプの形だけでなく、オリジナルでワイプの形を追加してみると以下のような表現も可能になります
ぜひワイプの追加に興味がある方はこちらも参考にしてみてください
ワイプを使った色変化表現のまとめ
いかがでしたか?
今回はワイプを使用した色変化表現を紹介しました
ぜひ興味のある方はご自身でも作成してみて下さい




コメント