今回は無料動画編集ソフトAviUtlを使用してひとつのオブジェクトで文字に影を作る表現を紹介します
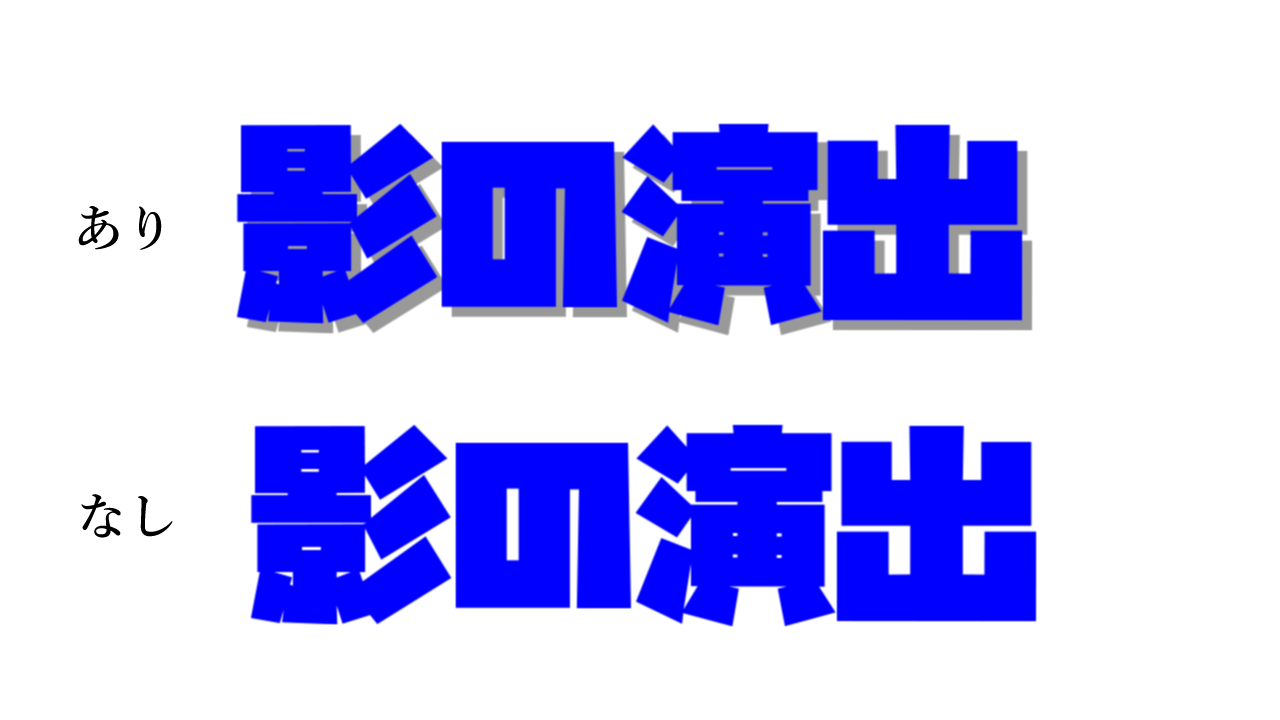
本記事の内容が理解できると以下のようなものが作成できるようになります

この表現はAviUtlに初期の段階から搭載されているフィルタ効果【シャドー】で作成できるのが魅力のひとつです
AviUtlでの編集を始めたばかりの初心者の方にもおすすめの表現となっています
- 影付き文字の作成方法
- 影付き文字の使い方
- 影付き文字のまとめ
それではさっそく内容に入ります
影付き文字の作成方法
- テキストオブジェクトを作成
- フィルか効果【シャドー】を追加
- 完成

冒頭の画像はこの手順で作成しています

めちゃくちゃ単純なんですね
テキストオブジェクトを作成
タイムライン上の何もないところで右クリックを行います
表示される項目からメディアオブジェクトの追加を選択して『テキスト』をクリックします
ご自身でお好みの文字を入力します
フォントも好みの字体を選びましょう
フィルタ効果【シャドー】を追加
フィルタ効果の【シャドー】を追加するとデフォルトの数値では以下のように表示されます

実際に使う際は大きな数値で影を拡散させるよりも少しだけ影が見えるように調節した方が文字自体も見やすいです
冒頭では以下のようにシャドーの数値を設定しています
シャドーの数値設定
- X → 10(移動なし)
- Y → 10(移動なし)
- 濃さ → 40.0(移動なし)
- 拡散 → 0(移動なし)
- 影を別オブジェクトで描画
- 影色の設定 → RGB(0,0,0)
- パターン画像ファイル
作成手順自体はとても簡単なのですが各数値の調整の仕方を変えるがけでだいぶ印象が変わります

影付き文字表現の使い方
以下では実際の使い方の参考となる様なるようにまとめています
影の色を調整する

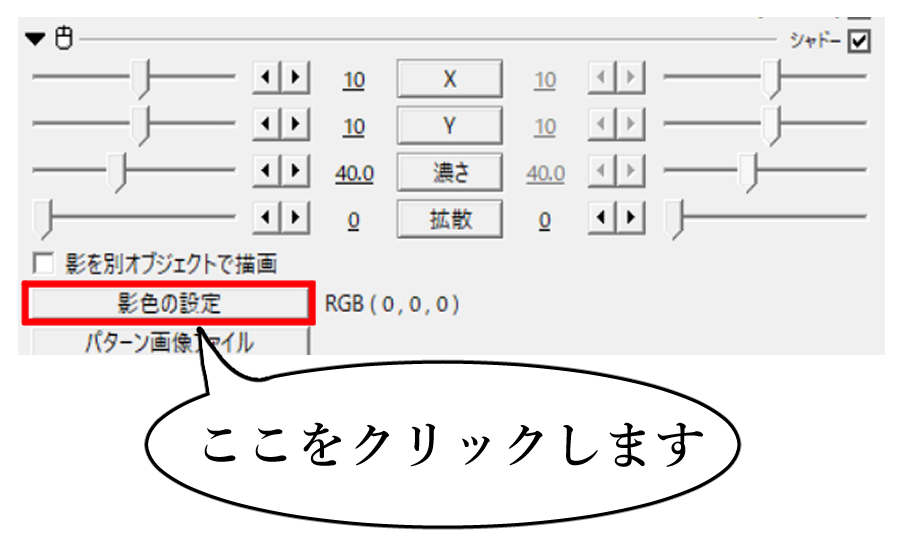
影の色はフィルタ効果の【シャドー】の『影色の設定』から調整することができます

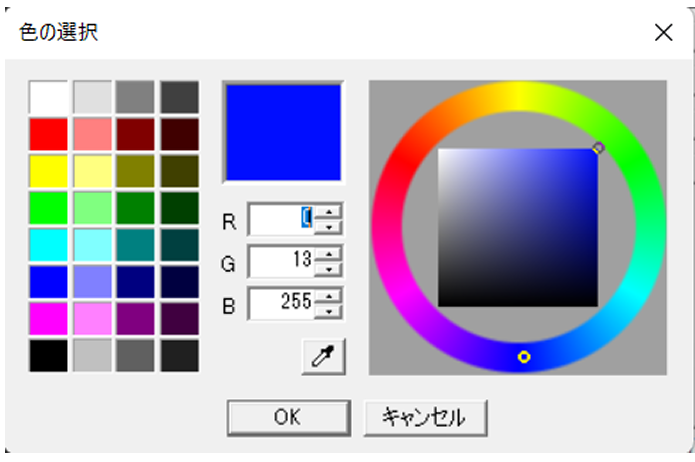
調整方法はとても簡単です『設定の調整』をクリックすることで表示されるカラーパレットから好みの色を選択するだけでOKです

影付き文字表現の使い方
いかがでしたか?
今回は文字に影を作る表現を紹介しました
【シャドー】を使用することによって文字の立体感が強調されると思いませんか?

実は文字に影をつける方法は他にも存在します
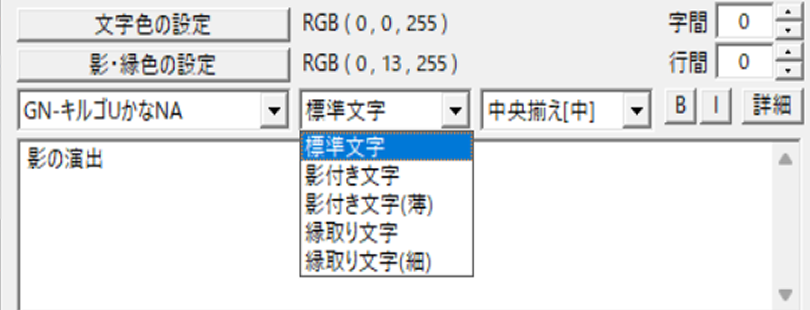
テキストオブジェクトの項目で『影付き文字』を選択するだけでも簡単に文字に影を追加することができます

しかし、この方法では影の大きさや拡散率などは調整できないため今回紹介したフィルタ効果【シャドー】を使用した表現の方が汎用性が広いです
なお今回紹介した内容の応用編としてAviUtlでは以下表現を作成することも可能です
ぜひ興味のある方はご自身でも作成してみてください




コメント