今回は無料動画編集ソフトAviUtlを使用して扇クリッピングを使った色が遅れる表現を紹介します
本記事の内容をご理解いただくと以下表現が可能になります
なお、こちらの表現はrikky氏の扇クリッピングを使用しています
まだ導入していない方はさきに導入してからをご覧ください
- 扇クリッピングRを使った色が遅れる表現の構造
- 扇クリッピングRを使った色が遅れる表現の手順
- 扇クリッピングRを使った色が遅れる表現のまとめ
それではさっそく内容に入ります
扇クリッピングRを使った色が遅れる表現の構造
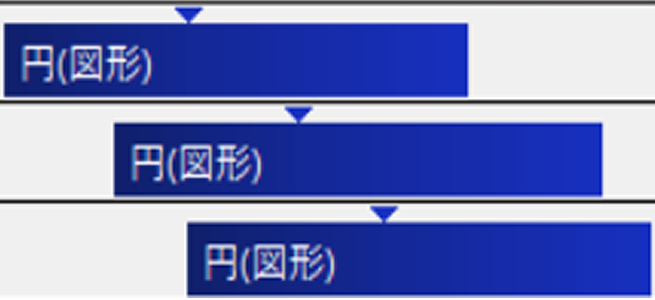
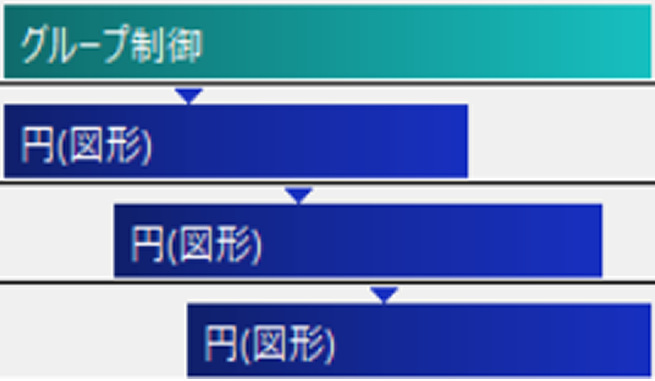
冒頭の動画のタイムラインは以下のような構造になっています

この動画は色の違う円(図形)オブジェクトが複製せれている構造になっています
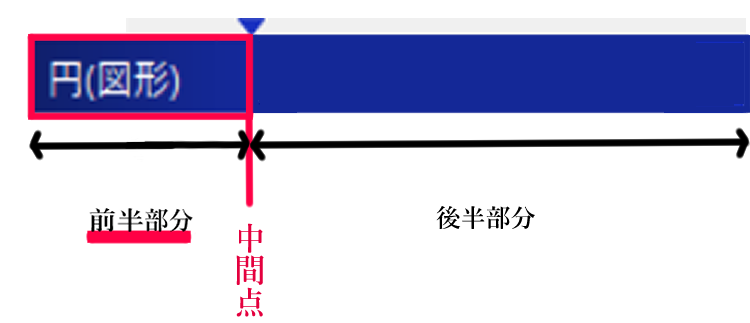
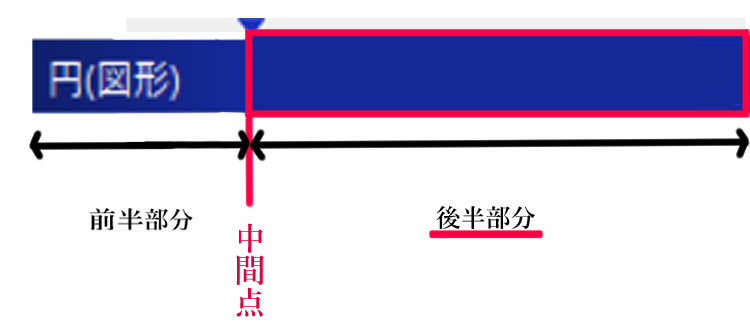
中間点によって前半部分と後半部分に分けることによって図形に『静』と『動』を持たせることができています
扇クリッピングRを使った色が遅れる表現の手順
作成手順
- 円(図形)オブジェクトの作成
- 中間点を作成
- フィルタ効果【扇クリッピング】を追加
- 複製して色を変えずらして配置
- 完成
円(図形)オブジェクトの作成
タイムライン上の何もないところで右クリックします
『メディアオブジェクトの追加』より『図形』を選択します
図形の種類を『円』に選択するだけで他の数値は特に調整しなくてOKです
通常中間点を設定してから座標など数値設定は行います
現時点では前半と後半で共通している『図形の種類』と『ライン幅』のみを設定します
【図形】の数値設定
- サイズ → 150
- ライン幅 → 50(移動なし)
- 図形の種類 → 円
- 色の設定 → RGB(255,241,0)
中間点を作成
円(図形)オブジェクトを選択した状態で右クリックを行う『中間点を追加』を選択します
これにより中間点が追加されます
中間点が追加されるとタイムライン上にあるオブジェクトに区切りが発生します
アニメーション効果【扇クリッピングR】を追加
rikky氏の作成スクリプトである【扇クリッピングR】を追加します
中間点があるため前半と後半で数値を変えます
前半の数値は

- 基準角 →90.0(移動なし)
- 拡張角 →-360から0(直線移動)
後半の数値は

- 基準角 →90.0(移動なし)
- 拡張角 →0から0(直線移動)
複製して色を変えずらして配置
先ほどまで作成していた円(図形)オブジェクトを複製します
複製の方法ははコピーしたいオブジェクトの上で右クリックを行い表示される項目から『コピー』を選択する
または
コピーしたいオブジェクトの上で『【Ctrl】+【C】』を押して配置したい箇所で『【Ctrl】+【V】』を押すことによってコピーが可能です
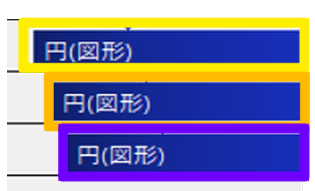
複製したオブジェクトは重ならないように少しずらして配置します
色はオブジェクトの項目から変更します
色は上から順番に
- RGB →(255,241,0)
- RGB →(255,188,34)
- RGB →(85,0,224)

となっています
複製してずらして配置するだけです
完成
扇クリッピングを使った色が遅れる表現のまとめ
いかがでしたか?
今回は扇クリッピングを使用した色が遅れる表現を紹介しました
扇クリッピングを使った表現はテレビCMなどでもよく見かけるのでぜひ作成方法をマスターしてみてください
なお今回紹介した表現の上に【グループ制御】を追加することによってさらに表現を広げることが可能です

すべての図形は『グループ制御』によって同じフィルタ効果【画像ループ】が適応になっています
上の動画にさらにフィルタ効果の【エッジ抽出】を追加すると以下の表現になります
ぜひご自身でも作成してみてください




コメント