今回はペイントソフトCLIP STUDIO PAINT PROの便利な変形機能のひとつ【メッシュ変形】機能の使い方について紹介します
リンク
リンク
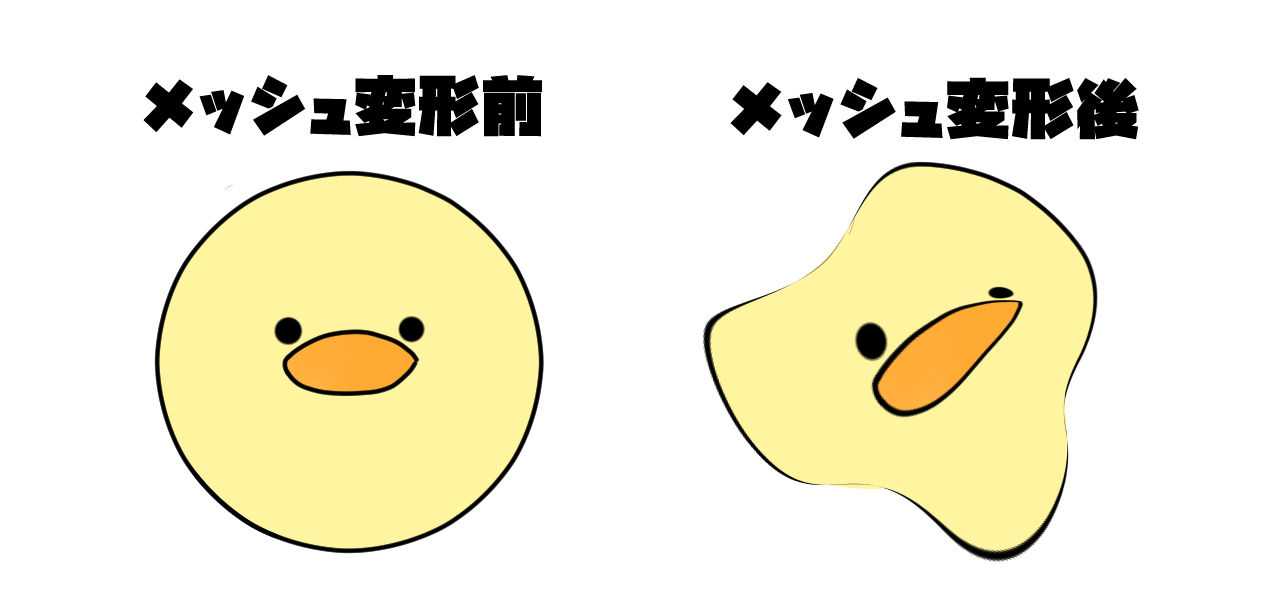
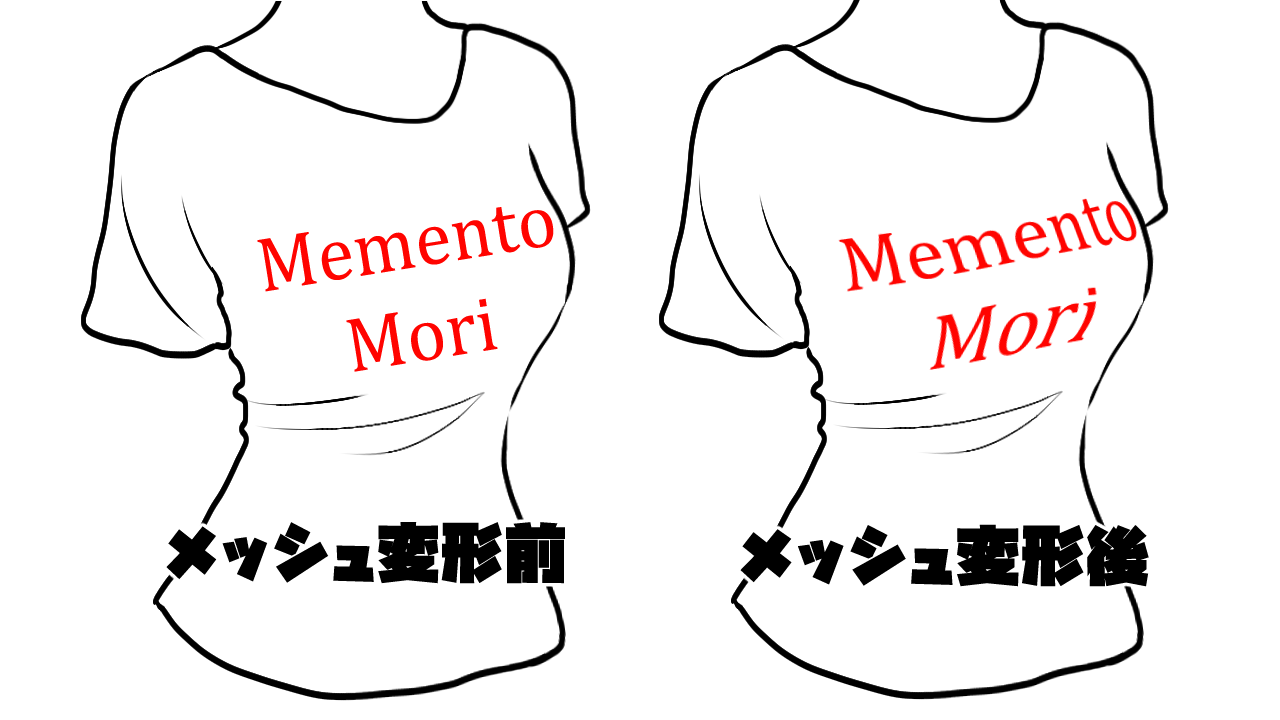
本記事の内容をご理解いただく以下のような表現が可能になります

本記事の内容
- メッシュ機能とは?
- メッシュ機能の使い方
- メッシュ機能を使うタイミング

ぴぃ子
それではさっそく内容に入ります
【CLIPSTUDIO】メッシュ変形【機能】
メッシュ機能とは?
選択した範囲に対して格子状に分割して大きさなどを調整できる機能です


ぴぃ子
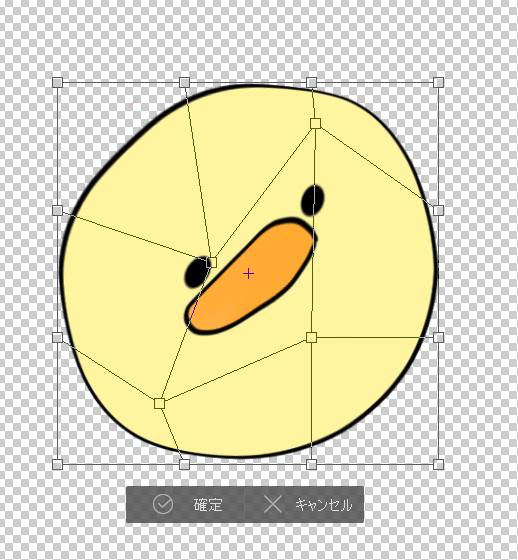
格子の交点ごとにマウスで調整することができるためイラスト全体のバランス調整にも使うことができる機能です
メッシュ機能の使い方
メッシュ機能の表示方法
- レイヤパレット上で変形したいレイヤーを選択します
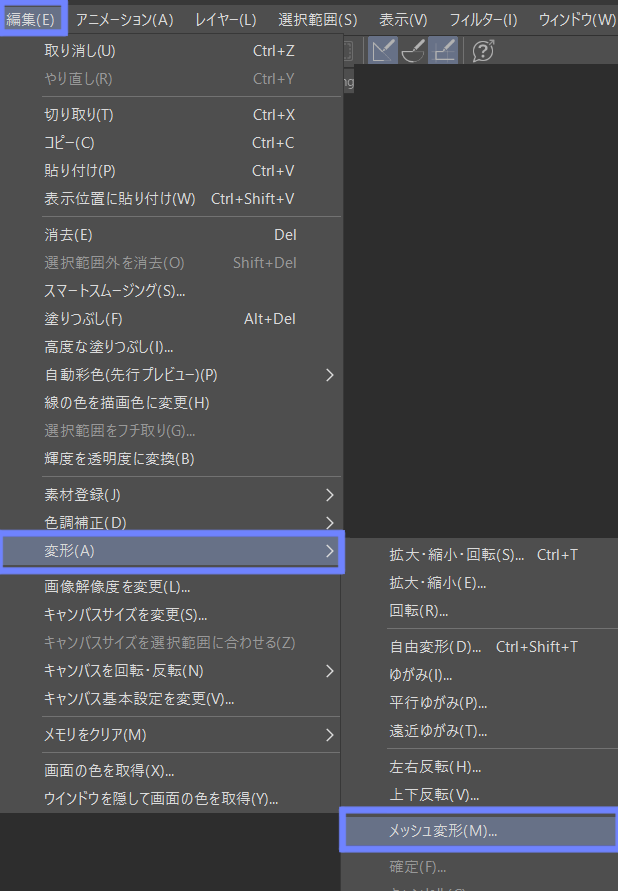
- メニューの【編集】から【変形】から【メッシュ変形】を選択します
- 【メッシュ変形】を選択する

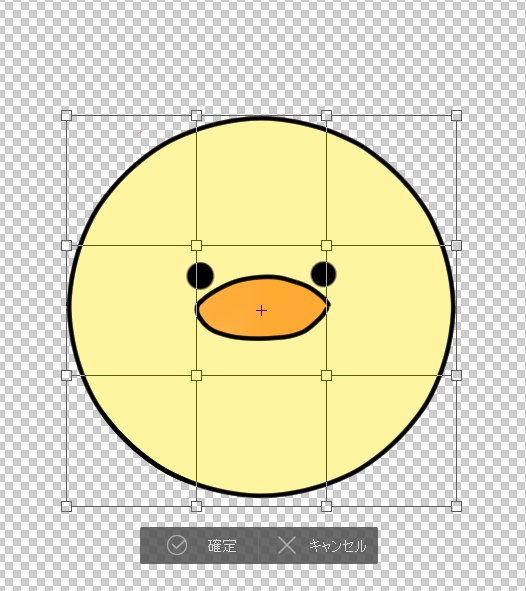
【メッシュ変形(M)】が適用されることによって以下のような網目の表示されます

メッシュ変形機能の設定
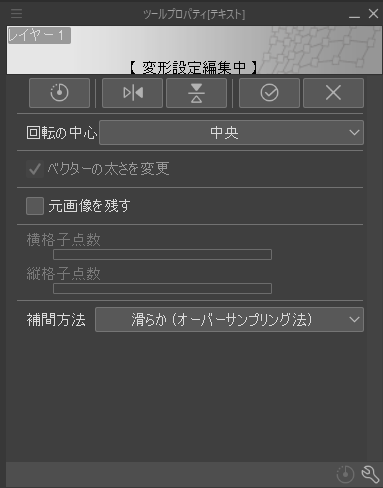
メッシュ機能を使用している状態で【ツールプロパティ】の項目を確認します
項目の表示は以下のようになっています

【ツールプロパティー】では縦、横各々の格子の数設定することもできます
より細かく調整を行いたい方は格子の数をご自身で調整してみてください
メッシュ変形が選択できないとき

ぴぃ子
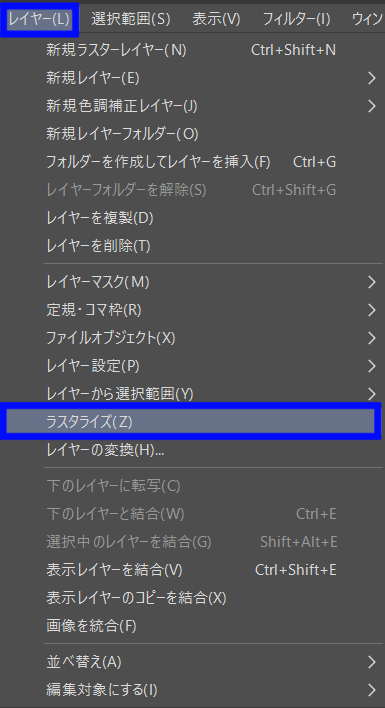
テキストツールで書いた文字をメッシュ変形させて合わせますテキストツールで文字を打ち込んだ場合すぐにはメッシュ変形できない仕様になっています

ひよこ氏
どうしたらいいんですか?

ぴぃ子
その場合は1度ラスターレイヤーにするため【ライスタライズ】をクリックするようにしましょう

メッシュ機能を使うタイミング
服の模様のロゴ入れなどに使用するのが一番使用頻度が高いように思います


ひよこ氏
メッシュ変形を行って文字の位置を調整した方がロゴが自然に見えますね
メッシュ変形のまとめ
いかがでしたか?
今回はメッシュ変形について紹介しました
メッシュ変形の機能を知らなかった方はぜひこの機会にご自身の作品でもしようしてみてください




コメント