今日は無料動画編集ソフトAviUtlのティム氏のスクリプト輪郭追跡の使い方について紹介します
輪郭追跡の使い方を理解することで以下の動画や
以下のような動画を作成することができるようになります

面白い表現ですね
- 【輪郭追跡】の導入
- 【輪郭追跡(表示)@輪郭追跡】の設定項目
- 【輪郭追跡(表示)@輪郭追跡】のパラメータ設定
- 【輪郭追跡拡張編集機能@輪郭追跡】の設定項目
- 【輪郭追跡拡張編集機能@輪郭追跡】のパラメータ
- 【輪郭追跡】の注意点
- 【輪郭追跡】の表現のまとめ

それではさっそく内容に入ります
【輪郭追跡】の導入
輪郭追跡スクリプトはティム氏が制作してくださったスクリプトです
ティム氏のスクリプトはこちらから導入することができます

まだ未導入の方はどうぞ
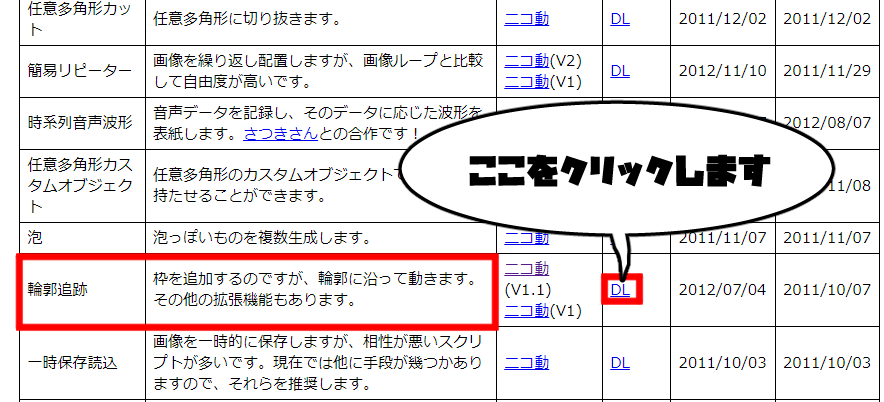
輪郭追跡はここをクリックすることでダウンロードすることができます

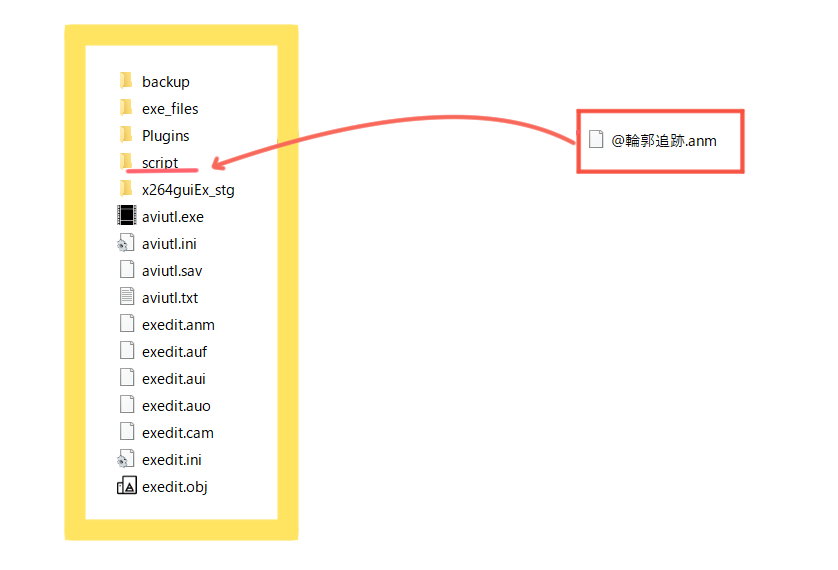
ダウンロードした【@輪郭追跡.anm】をスクリプトはフォルダーにコピペします

スクリプト導入をしたことがない方は先にこちらの記事をお読みいただくことをおすすめします

ティム氏のスクリプトをすぐに探せるようにティム氏専用フォルダを早い段階に作成することをおすすめします
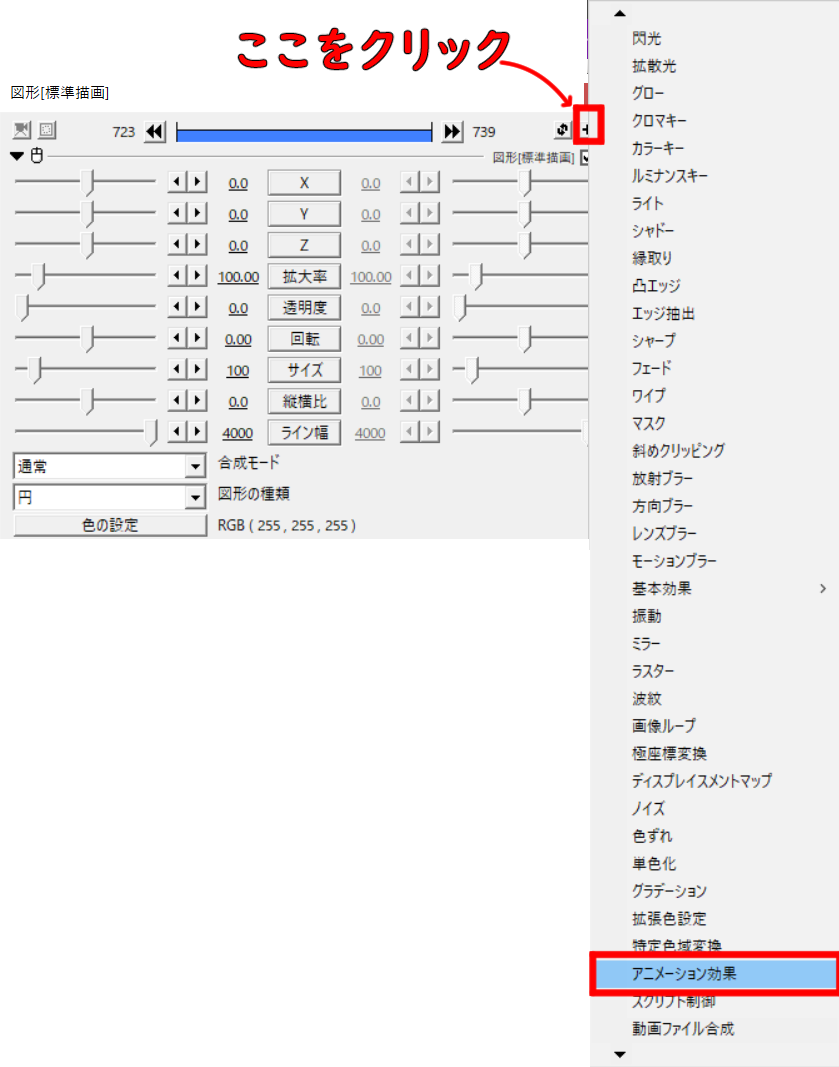
無事導入ができるとフィルタ効果の【アニメーション効果】から以下の表示が選択できるようになります

これで【輪郭追跡】の導入は完了です

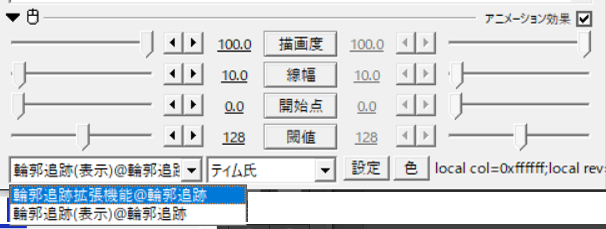
輪郭追跡は本体になる【輪郭追跡(表示)@輪郭追跡】と輪郭追跡の表現をさらに広げる【輪郭追跡拡張編集機能@輪郭追跡】の2つが存在します
【輪郭追跡拡張編集機能@輪郭追跡】はアニメーション効果より追加できますが【輪郭追跡(表示)@輪郭追跡】と同時に使わないと反映されません
追加する順番としては必ず
- 【輪郭追跡(表示)@輪郭追跡】
- 【輪郭追跡拡張編集機能@輪郭追跡】
の順番に追加する必要があります

【輪郭追跡(表示)@輪郭追跡】の設定項目
【輪郭追跡(表示)@輪郭追跡】の設定項目は以下のです
- 描画度
- 線幅
- 開始点
- 閾値
順番に確認していきましょう
描画度
表示する縁の長さを決める項目です
数値は0から100に設定することができます
100で図形を丸々1周する流れになります
線幅
輪郭の幅を調整する項目です
数値を大きくすればするほど線幅は太くなります
この項目はあくまで輪郭の線幅なので図形のライン幅などには干渉しません
開始点
輪郭線の開始点をずらす設定です
設定可能数値は0から100までとなっています
数値を移動させることによって輪郭線が動きます
閾値
輪郭追跡にアルファの数値(透明度)を決める項目がこの閾値です
【輪郭追跡(表示)@輪郭追跡】のパラメータ設定
パラメータでもさらに設定を行うことができます
パラメータの開き方は【設定】のボタンをクリックすることによって以下の画面が表示されます
- 色
- 逆回転
- 輪郭のみ
- 輪郭を下に
- 中心補正
- スキャンの粗さ
- リアルタイムでプレビューする
の項目があります
順番に確認していきます
【輪郭追跡拡張編集機能@輪郭追跡】の設定項目
【輪郭追跡拡張編集機能@輪郭追跡】の項目は以下のものがあります
- 破壊周期
- 破壊間隔
- 滑らかさ
- 本体透明度
それでは順番に確認してきます
破壊周期
破線周期は破線を表示する長さを設定する項目です
破壊間隔
破線の表示する長さを設定します
数値が小さくなればなるほど表示されている箇所が多く
数値が大きくなるほど表示されている箇所が少なくなります
滑らかさ
滑らかさは言葉の通り角ばったオブジェクトに丸みを持たせてくれます
数値が大きくなるほど円形に近づいていきます
本体透明度
輪郭線以外の図形の透明度を設定する項目です
本体透明度の項目を使用する場合には輪郭追跡(表示)の【輪郭のみ】のチェックがついていないことが条件になります
もしチェックがついている状態だといくら数値を変更させても反映されないのでお気をつけください
【輪郭追跡拡張編集機能@輪郭追跡】のパラメータ
【輪郭追跡拡張編集機能@輪郭追跡】もパラメータでさらに設定を行うことができます
パラメータの開き方は【設定】のボタンをクリックすることによって以下の画面が表示されます
- 形状
- 進行方向
- 先端表示
- 先端図形
- 先端サイズ
の項目があります
【輪郭追跡】の注意点
輪郭追跡を同じタイミングで複数使用すると互いの設定に干渉してしまい思ったように表現できないことがあります
もしおかしいなとおもったら単独で輪郭追跡を使用することを推奨します
ティム氏のスクリプト【輪郭追跡】表現のまとめ
今回は【輪郭追跡】スクリプトについて紹介しました
変更できる項目がたくさんあるため作成者によって印象ががらりと変わります
上記の動画も【輪郭追跡】を使用した表現です
ご自身でもいろいろ試してみてください




コメント