特定に記事だけ本文中のアイキャッチを非表示にする方法について紹介します

ぴぃ子
手順はとても簡単です
【WordPress】本文中のアイキャッチを個別に非表示にする方法【cocoon】
本文中のアイキャッチを個別に非表示にする
- 本文中のアイキャッチを非表示にした記事にCSSを書き込む
- 更新のボタンを押す
これだけです
打ち込むCSSと貼り付ける場所
以下のCSSを貼り付けるだけでOKです
.eye-catch{
display: none;
}
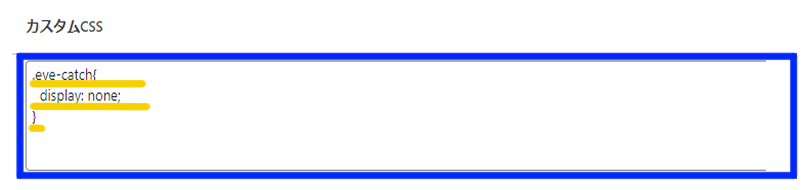
貼り付ける場所はアイキャッチを本文中で非表示にしたい記事の編集ページしたのカスタムCSSです

こんな感じです
これで更新ボタンを押せばアイキャッチは本文中に表示されなくなります
もし再度、アイキャッチ画像を表示させる場合はこのCSSを削除するだけでOK
本文中のアイキャッチを個別に非表示にする方法のまとめ
いかがでしたか?
今回は本文中のアイキャッチを個別で非表示にする方法について紹介しました。
WordPressのテーマによっては記事ごとにアイキャッチ画像の表示・非表示をチェックボックスだけで切り替えることも可能です。しかし、Cocoonでは個別の切り替えは実装されていません。
全記事対応のものはCocoonでも実装されていますが記事によってはアイキャッチがあったほうが記事の見栄えがいいもの逆にアイキャッチがあることで記事の内容が読みにくくなってしまうものがあります
アイキャッチを本文中で非表示にしたい際は今回紹介した方法をぜひ試してみてください




コメント