今回は無料動画編集ソフトAviUtlを使って波の動きに合わせた色調変化表現を紹介します
波の動きに合わせて色味が変化する演出は静止画の魅力をぐんとアップさせてくれます
MV制作の際のおすすめの表現となっています
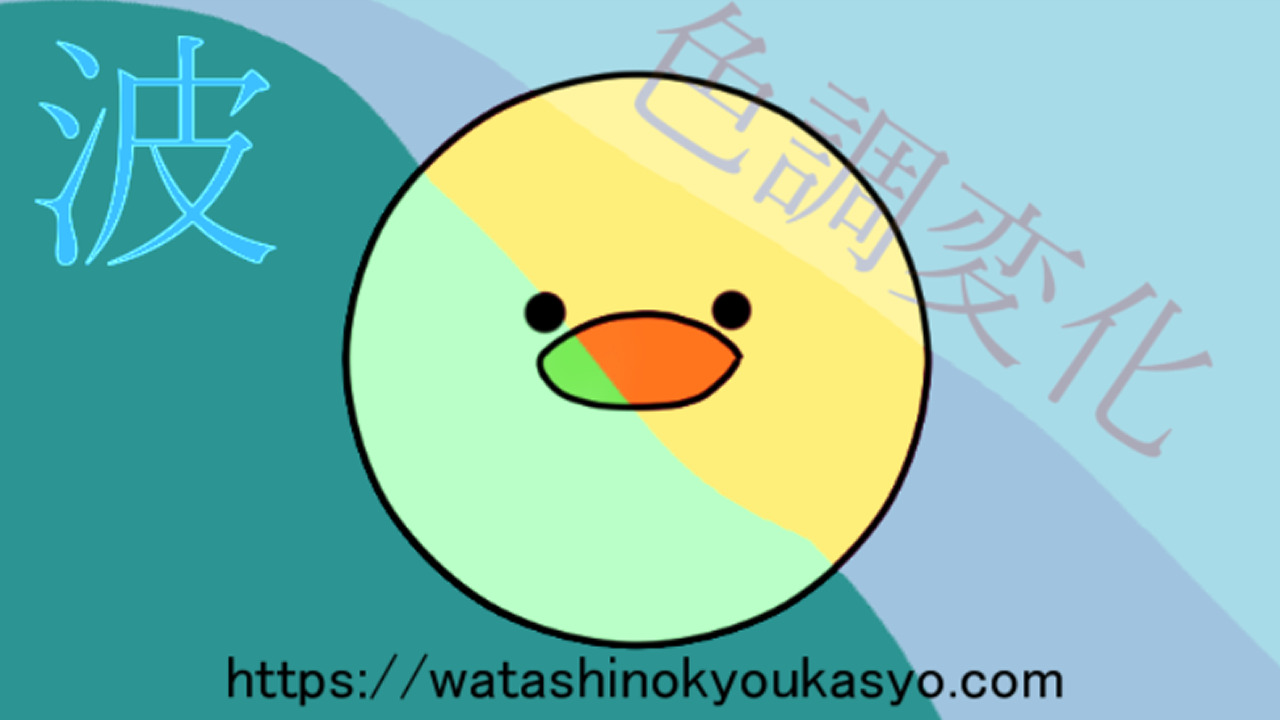
本記事をご覧いただくと以下の様な表現が作成できるようになります

いかがですか?

静止画をただ配置するだけよりもおしゃれになっていますね!

ですよね!
しかも思っているよりも簡単な手順で作成可能なんですよ!
波に合わせた色調変化表現は特別なスクリプトなど導入することなく、AviUtl初期設定の状態で表現することができるため初心者の方にもおすすめ表現となっております
ぜひ興味がある方は本記事を読みすすめくださると幸いです
- AviUtlを使った波に合わせた色調変化表現の手順
- 実際に手順に従い波に合わせた色調変化を表現してみる
- AviUtlを使った波に合わせた色調変化表現のまとめ

それではさっそく内容に入ります
【AviUtl】波の動きに合わせた色調変化の表現
AviUtlを使った波に合わせた色調変化表現の手順
- 元の素材を準備する
- メディアオブジェクトから図形【四角形】を追加
- 【四角形】にフィルタ効果【ラスター】を追加
- 【四角形】の合成モードを【オーバレイ】に変更好みで色も変える
- 【四角形】を複製し配置をずらし合成モード【減算】にする
- 元の素材を複製しフィルタ効果【色調補正】を追加したのち上のオブジェクトでクリッピングする
- 完成

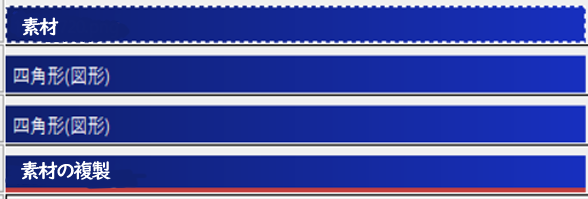
なお、波に合わせた色調変化表現は完成時拡張編集は以下の状態になります


それでは手順に従い実際に表現してみましょう
実際に手順に従い波に合わせた色調変化を表現してみる
元の素材を準備する


今回はこの静止画の素材を使って制作していきます

素材は静止画でないとダメですか?

素材は静止画でなくても大丈夫です!動画素材であっても同様の手順で作成できますよ
メディアオブジェクトから図形【四角形】を追加

拡張編集上でクリックッをしてメディアオブジェクトから図形を選択します
【図形】の数値設定
- X → -450.0(移動なし)
- Y → 800.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 200(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 30.00(移動なし)
- サイズ → 1000(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
【四角形】にフィルタ効果【ラスター】を追加

先ほど作成した図形の【四角】にフィルター効果の【ラスター】を追加します
【ラスター】の数値設定
- 横幅 → 300(移動なし)
- 高さ → 1000(移動なし)
- 周期 → 0.05(移動なし)
- 縦ラスター → チェックあり
- ランダム振動 → チェックあり
【四角形】の合成モードを【オーバレイ】に変更好みで色も変える
- 合成モード → オーバーレイ
- 色の設定 → RGB(116,48,77)

初期から合成モードや色を変更することも可能ですが全体の様子を確認しながら色などは変更したほうがやりやすいのでこのタイミング私は合成モードを変えています
【四角形】を複製し配置をずらし合成モード【減算】にする
複製した【四角形】の数値設定
- X → -700.0(移動なし)
- Y → 835.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 200(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 30.00(移動なし)
- サイズ → 1000(移動なし)
- 縦横比 → 0.0(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 減算
- 図形の種類 → 四角形
- 色の設定 → RGB(116,48,77)
複製した【四角形】にフィルタ効果【ラスター】の数値設定
【ラスター】の数値設定
- 横幅 → 250(移動なし)
- 高さ → 1000(移動なし)
- 周期 → -0.06(移動なし)
- 縦ラスター → チェックあり
- ランダム振動 → チェックあり

数値はお好みで変更してみてください。数値を少し変えるだけでもだいぶ表現が変わります
元の素材を複製しフィルタ効果【色調補正】を追加したのち上のオブジェクトでクリッピングする
【色調補正】の数値設定
- 明るさ → 100.0(移動なし)
- コントラスト → 100.0(移動なし)
- 色相 → 75.0(移動なし)
- 輝度 → 100.0(移動なし)
- 彩度 → 100.0(移動なし)
- 飽和する → チェックなし

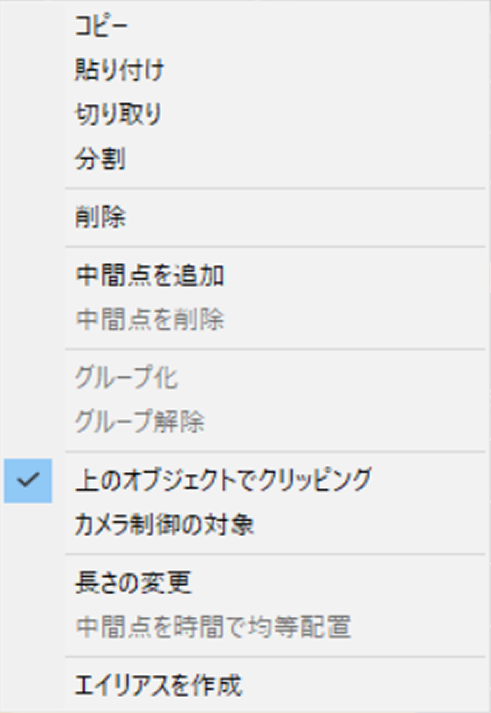
【上のオブジェクトでクリッピング】ってどうやるんですか?

レイヤー上で右クリックをいて【上のオブジェクトでクリッピング】を選択するだけです!

完成

完成しましたね!

お疲れ様でした!
AviUtlを使った波に合わせた色調変化表現のまとめ
いかがでしたか?
今回はAviutlを使った波に合わせた色調変化表現を紹介させていただきました
波の表現や色調変化の表現は単独で用いて演出として面白いのですが、組み合わせて使うことでさらに表現に面白みが増します
なお、数値や合成モードをかえるだけで印象ががらりと変わるのでご自身でもいろいろ数値を調整してみてください
ぜひみなさんの創作にも取り入れてみてくださいね




コメント