今回は無料動画編集ソフトAviUtlを使用してねじれて登場する文字表現を紹介します
本記事の内容をご理解いただくと以下表現が可能になります
なお、こちらの表現は93氏の作成スクリプトDelay個別(lite)@DelayMoveとUndoFisf氏のイージングを使用しています
まだ導入していない方はさきにこちらをご覧ください
- ねじれて登場する文字の構造
- ねじれて登場する文字の手順
- ねじれて登場する文字のまとめ

それではさっそく内容に入ります
ねじれて登場する文字の構造
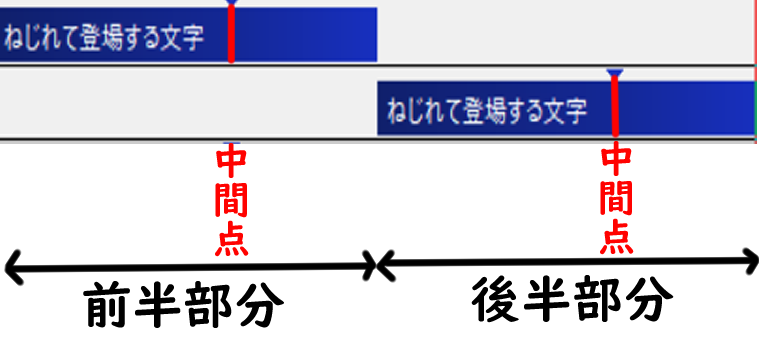
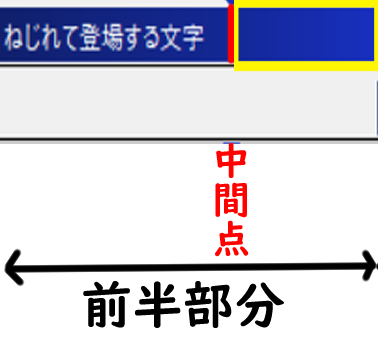
冒頭の動画のタイムラインは以下のような構造になっています

前半部分と後半部分にオブジェクトが分かれていてかつ各々のオブジェクトに中間点が設けられています
- 前半部分がテキストオブジェクト左からねじれて登場
- 後半部分がテキストオブジェクト右からねじれて登場
という構成になっています
なお中間点を設けることによってひとつのテキストオブジェクトであるにも関わらず動きに変化を持たせることができるのが特徴です
前半部分がねじれる表現になっているためねじれて登場するする文字の場合は中間点を半分よりも後ろに配置することによって文字のねじれる時間が長くなります
なおねじれて登場する文字表現を見やすくするため【背景(図形)】にて別オブジェトでグラデーション背景を作成しています
ねじれて登場する文字の手順
前半部分(左からねじれる)作成

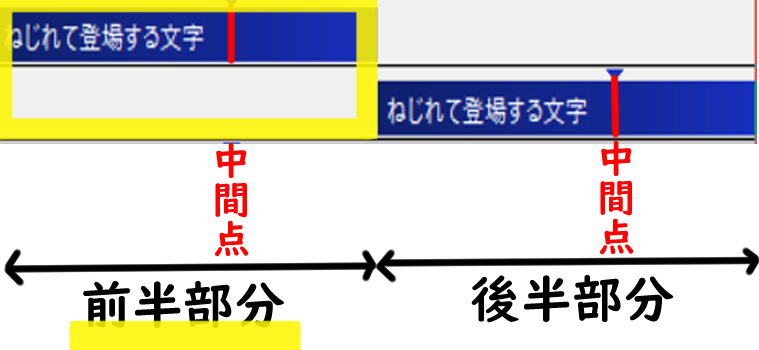
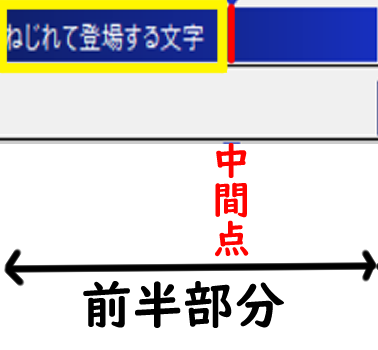
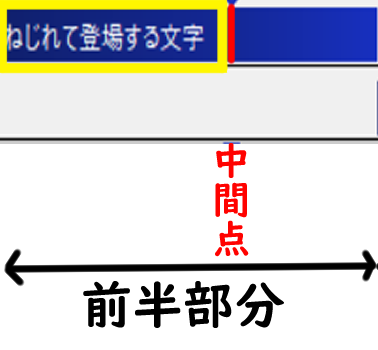
黄色で囲まれている前半部分の作成手順
- テキストオブジェクトの作成
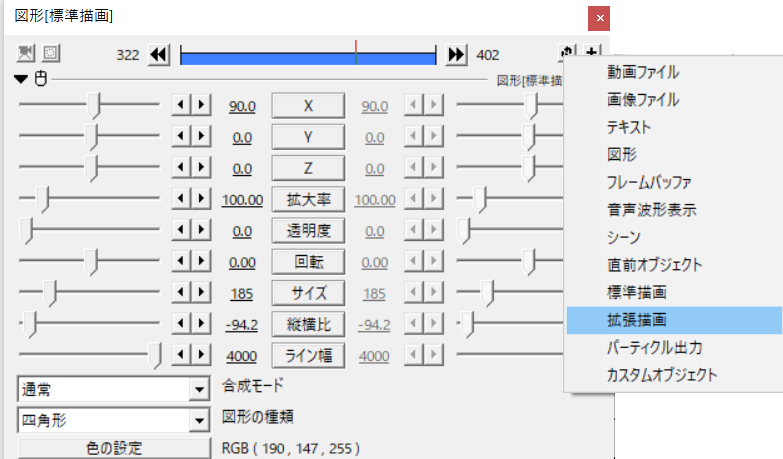
- テキストオブジェクトを『拡張描画』に変更
- テキストオブジェクトにアニメーション効果【Delay個別(Lite)@DelayMove】を追加
- テキストオブジェクトに中間点を作成
- テキストオブジェクトの数値を調整
- フィルタ効果【色ずれ】を追加
- 完成
テキストオブジェクトの作成
何もないところを右クリックしてメディアオブジェクトの追加より『テキスト』を選択します
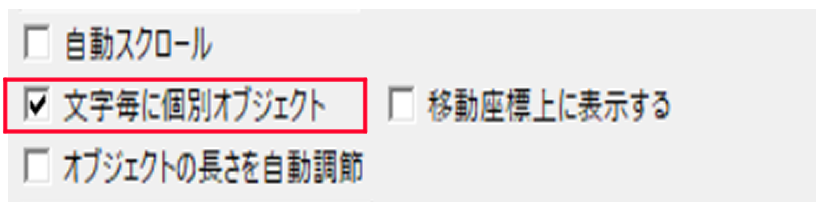
テキストオブジェクトの『文字毎に個別のオブジェクト』にも必ずチェックマークをつけるようにします

テキストオブジェクトを『拡張描画』に変更
テキストオブジェクトは初期設定の段階では『標準描画』になっています
『標準描画』の状態ではオブジェクトの回転方法などに制限がかか手散るためより高度な動きができるようにテキストオブジェクトを『標準描画』から『拡張描画』に変更するようにします
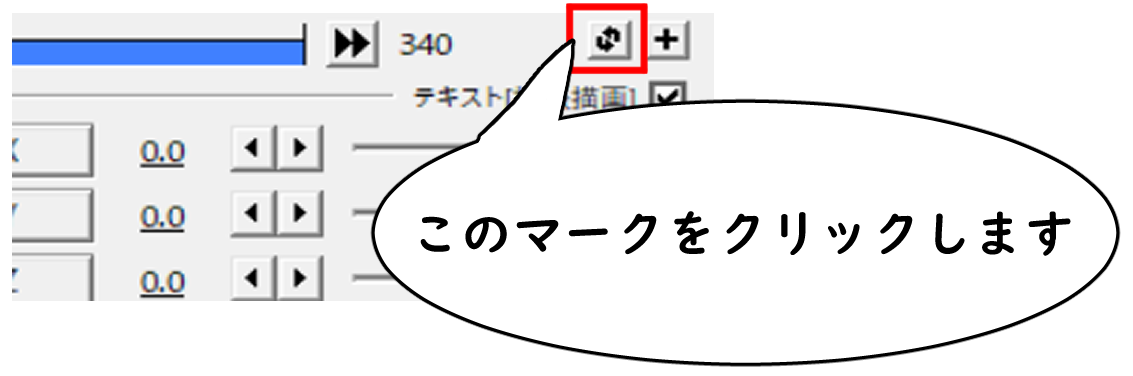
拡張描画に変更するにはテキストオブジェクトの設定ダイアログ上の以下のマークをクリックします

表示される項目のなかから『拡張描画』が選択します

『拡張描画』に変更することによって変更できる数値項目が増えます
テキストオブジェクトにアニメーション効果【Delay個別(Lite)@DelayMove】を追加
Delay個別(Lite)@Delay Moveの数値項目
Delay個別@DelayMove
- Delay →150.0(移動なし)
- random→0.0(移動なし)
- 時間補正 →1(移動なし)
テキストオブジェクトに中間点を作成
テキストオブジェクトを選択した状態で右クリックを行う『中間点を追加』を選択します
これにより中間点が追加されます
中間点が追加されるとタイムライン上にあるオブジェクトに区切りが発生します
テキストオブジェクトの数値を調整
この部分の設定

【テキスト】の数値設定
- 透明度 → 100から0.0(イージング23番)
- 縦横比 → -100から0.0(イージング23番)
- サイズ → 150(移動なし)
- 文字毎に個別オブジェクト→チャックあり
- 文字色 → RGB(31,31,31)
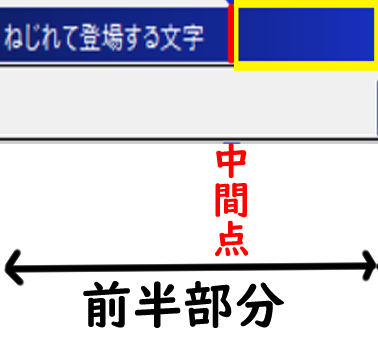
この部分の設定

【テキスト】の数値設定
- 透明度 → 0.0から0.0(イージング23番)
- 縦横比 → 0.0から0.0(イージング23番)
- サイズ → 150(移動なし)
- 文字毎に個別オブジェクト→チャックあり
- 文字色 → RGB(31,31,31)
フィルタ効果【色ずれ】を追加
色ずれも同様に中間点の前後で数値を変更します
この部分の設定は

【色ずれ】の数値設定
- ずれ幅 →1000から0(イージング23)
- 角度 →-220(移動なし)
- 強さ → 100(移動なし)
- 色ずれの種類 → 赤青B
この部分の設定

【色ずれ】の数値設定
- ずれ幅 →0から0(イージング23)
- 角度 →-220(移動なし)
- 強さ → 100(移動なし)
- 色ずれの種類 →赤青B
これで前半部分が完成です
ちなみに前半部分のみの表現だと以下のようになります
後半部分(右からねじれて登場)
作成手順
- 先ほど作成した前半部分(左からねじれて登場)をコピーして貼り付ける
- コピーしたテキストオブジェクトの【Delay個別(Lite)@DelayMove】の『逆順』にチェックを入れます
先ほど作成した前半部分(左からねじれて登場)をコピーして後ろに貼り付ける
コピーのする方法はコピーしたいオブジェクトの上で右クリックを行い表示される項目から『コピー』を選択する
または
コピーしたいオブジェクトの上で『【Ctrl】+【C】』を押して配置したい箇所で『【Ctrl】+【V】』を押すことによってコピーが可能です
コピーしたテキストオブジェクトの【Delay個別(Lite)@DelayMove】の『逆順』にチェックを入れる

他の数値は前半部分(左からねじれて登場)と同様でOKです
ねじれて登場する文字のまとめ
いかがでしたか?
今回はAviUtlを使用してねじれて登場する文字表現を紹介しました
ねじれがおきるタイミングが文字毎ずれているのはDelay個別(Lite)@DelayMoveによって生じています
このことからDelayMoveを使用することによって時間差をつけた表現が可能になることが分かっていただけたと思います
今回紹介したねじれて登場する文字表現の類似表現として時間差で回転するテキスト表現というものを紹介しています
興味がある方はこちらも試してみてください




コメント