今回は無料動画編集ソフトAviUtlを使った糸のような表現を紹介します
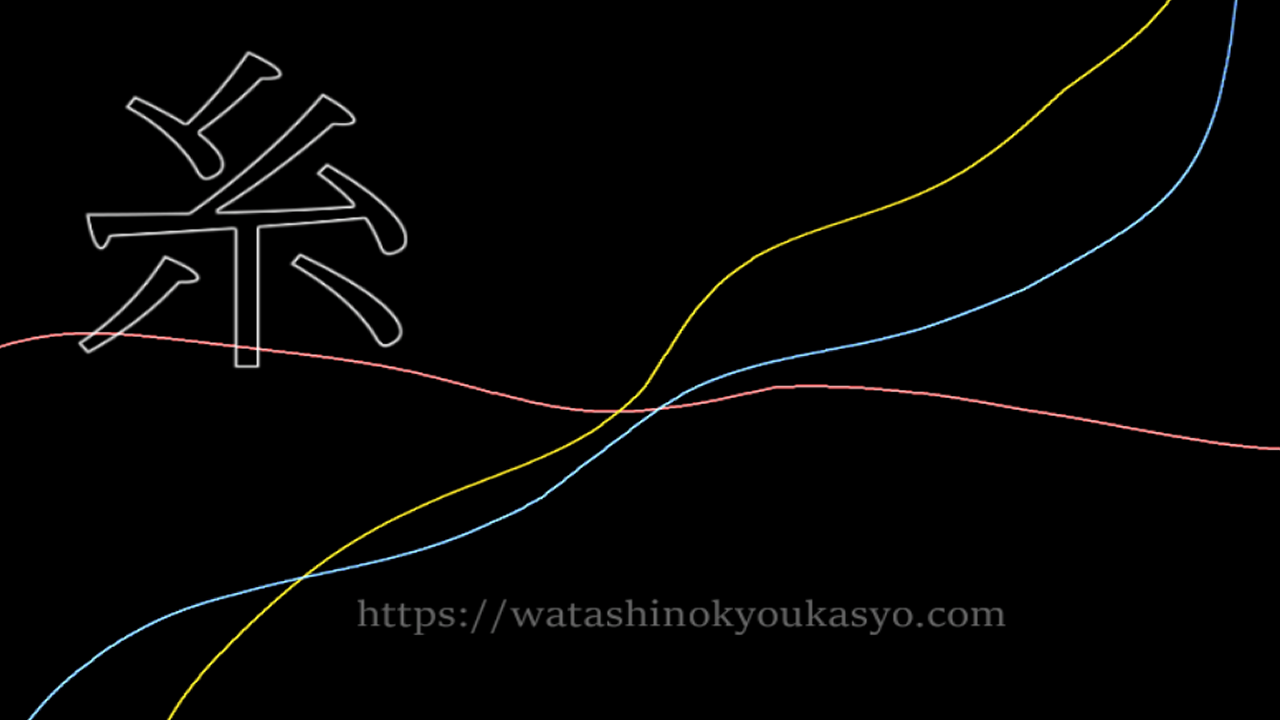
この記事を読むことによりだれでも以下の様な表現をすることが可能になります
特別なスクリプトを導入することなくAviUtlの初期設定の段階で作成可能です

ぴぃ子
手順はとても簡単なのでぜひご自身でもつくってみてください
本記事の内容
- 【糸】の作り方の基本手順
- 【糸】を手順に従い実際につくってみる
- 【糸】の表現方法のヒント
- 【糸】の表現方法のまとめ

ぴぃ子
それではさっそく内容にはいります
リンク
リンク
【AviUtl】糸のような表現を作成してみる
【糸】の作り方の基本手順
【糸】の作り方の基本手順
【糸】の作り方の基本手順
- メディアオブジェクトから図形【四角】を呼び出す
- フィルタ効果【ラスター】を追加する
- 完成

ぴぃ子
【糸】の作り方の基本手順はこれだけです手順はとてもシンプルです
【糸】を手順に従い実際につくってみる
メディアオブジェクトから図形【四角】を呼び出す
【図形】の数値設定
- X → 0.0(移動なし)
- Y → 0.0(移動なし)
- Z → 0.0(移動なし)
- 拡大率 → 100(移動なし)
- 透明度 → 0.0(移動なし)
- 回転 → 0.00(移動なし)
- サイズ → 3000(移動なし)
- 縦横比 → -99.9(移動なし)
- ライン幅 → 4000(移動なし)
- 合成モード → 通常
- 図形の種類 → 四角形
- 色の設定 → RGB(255,255,255)
フィルタ効果【ラスター】を追加する
【ラスター】の数値設定
- 横幅 → 300(移動なし)
- 高さ → 2000(移動なし)
- 周期 → 0.1(移動なし)
- 縦ラスター → チェックあり
- ランダム振動 → チェックあり
完成
これで糸の完成です

ぴぃ子
これが基本形になります

ぴぃ子
あとはご自身のお好みで角度など設定してみてください
【糸】の表現方法のヒント

ぴぃ子
ここからは先ほど作成した【糸】の基本形をべ―スにして表現方法のヒントとなることを紹介します
【糸】に色を付ける方法
先ほどの基本形にさらにフィルタ効果の【単色化】を追加します
【単色化】数値設定
【ラスター】の数値設定
- 強さ → 100.0(移動なし)
- 色の設定RGB(255,0,0)
- 輝度を保持する → チェックなし
ここで色設定をするとOKです
【糸】を複数画面に表示する方法
【糸の動きを各々変えたい】
複数表現したい場合は先ほど作った基本形の【糸】をコピペするだけでもOKです

ひよこ氏
コピペだと動き方が一緒になってしまったりしませんか?

ぴぃ子
フィルタ効果の【ラスター】の設定でランダム振動ありにしているためコピペしても動きは違くなりますよ

ぴぃ子
もちろん、大幅に動きに違いをつけたいのであるならば、コピペしたあとに周期を動かしてみてください
【複数の糸が同じように動く】
複数の意図が同じ動きをするような演出をしたいときには
シーンを利用して作成することをおすすめします
手順は以下です
- Scene1でシーンの設定を『アルファチャンネルはあり』にする
- Scene1で【糸の基本形】を作成する
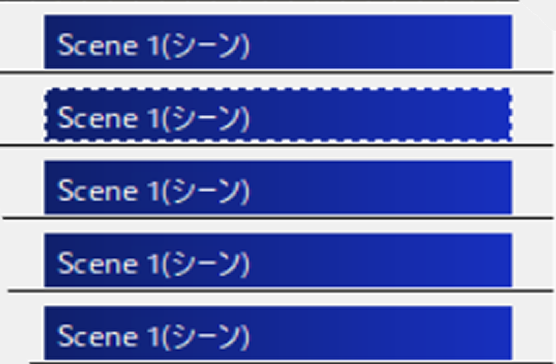
- Rootにもどりメディアオブジェクトの追加から【シーン】を選択し配置する
- 糸の本数だけこの【シーン】をコピペする
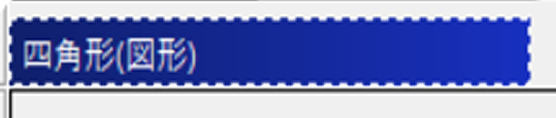
ちなみにこの場合の拡張編集は【Root】と【Scene1】は各々以下のようになっています
【Root】

【Scene1】


ぴぃ子
ちなみにシーン表現をすると両端の部分が切れてしまうことがあります。そのときは拡大率を適度に調節して調整をするとよいですよ
【糸】の表現方法のまとめ
いかがでした
今回はAviUtlを使って【糸】を作ってみました
シンプルな表現のひとつのためいろんな演出と併用することをおすすめです
リンク




コメント