今回は、無料動画編集ソフトAviUtlで静止画を動かす方法を紹介します
通常静止画を動かす場合は、コマ送りにするなど動く分だけ素材が必要になります
しかし、今回ご紹介する方法を使えば1枚の静止画だけで簡単な動きを与えることが可能になります
本記事の内容をご理解いただくと以下のようなものが簡単に制作できるようになります
(なお、この動画の星の登場演出には【弾けるモーション】を使っています)
それでは静止画を動かす方法について紹介します
【AviUtl】静止画を動かす方法
【AviUtl】静止画を動かす方法
静止画を動かす方法
静止画を動かす方法
- 動かしたい素材を準備する
- 素材の下に【フレームバッファ】で【ディスプレィションマップ】を追加する
- 変形X、変形Ýの数値を動かす
この方法が基本の形になります
イメージとしては動かしたい部分を【ディスプレィションマップ】でくりぬき、動きをつけます
動かしたい動作の数だけ、フレームバッファ―の数を増やしたり、フレームバッファに中間点をつけます
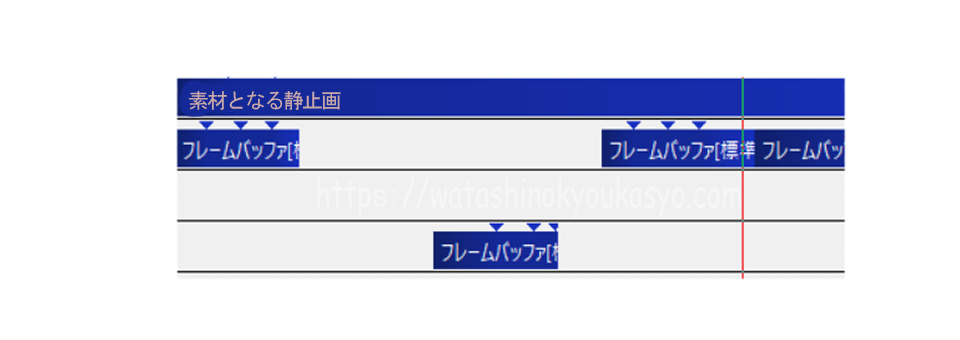
拡張編集は↓したのようになります

素材となる静止画に対してフレームバッファはすべて下に追加します
ディスプレィションマップの設定について
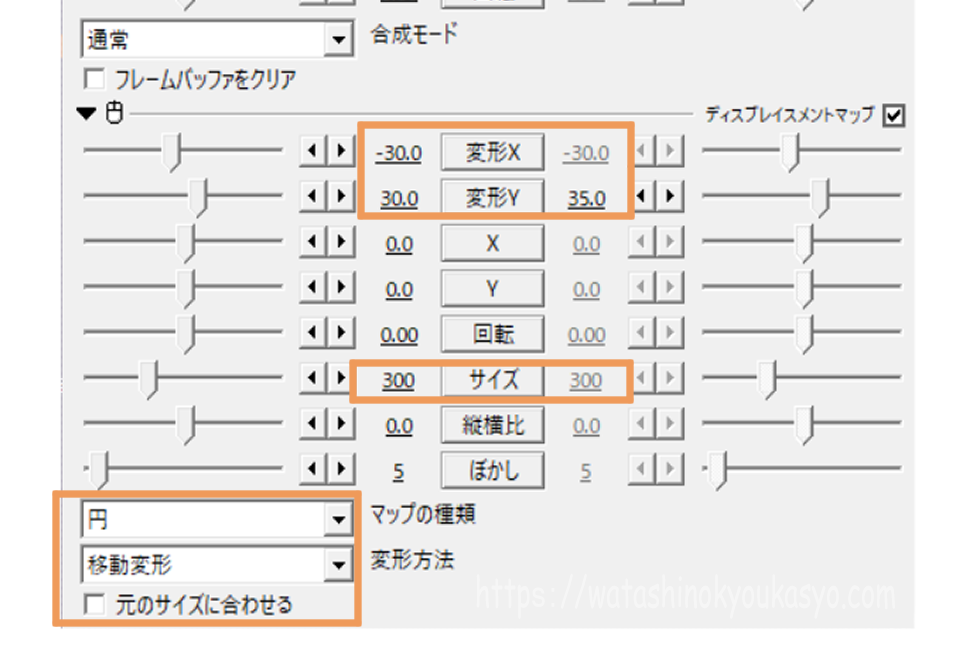
今回はディスプレィションマップの設定は主に変形Xと変形Y、サイズを調整していきます。
- マップの種類 → 円
- 移動方法 → 移動変形
- 元のサイズに合わせる → チェックなし

変形Xと変形Yの数値は動かす素材によって数値変化を変える必要があります
数値大きすぎると↓下のように背景がみえてしまうので気をつけてください

マップの種類は今回は、円で切り抜いていますが四角形など他の形で切り抜くことも可能です
自分が動かしたい部位にあわせてマップの種類は選択すると良いです
変形Xを調整すると左右、つまり横にずらすことが可能です
変形Yの数値を調整すると上下の動きを調整することが可能です。
ひとつの静止画を動かす方法まとめ
今回は、ひとつの静止画をを動かす方法について紹介しました
慣れるまでは中間点や数値の設定に戸惑うかもしれませんが、この方法を使えば、イラストを作成する作業量は想像以上に減らせます
創作活動を続けるうえでは時短できるのは、メリットしかありません
ぜひ今後の創作活動にご活用ください




コメント