今回はAviUtlを使用して伸びる文字を作成します
本記事の内容をご理解いただくと以下のような表現ができるようになります
なお、伸びる文字を作成するのにはさつき氏のスクリプト一式に含まれる【引き伸ばし@ANM2】
が必要となります
まださつき氏のスクリプト一式を導入していない方は先にこちらの内容をご確認ください
- 冒頭の伸びる文字の動画のタイムライン
- 伸びる文字の作成手順
- 伸びる文字を作成する際のポイント

それではさっそく本文にはいります
冒頭の伸びる文字の動画のタイムライン

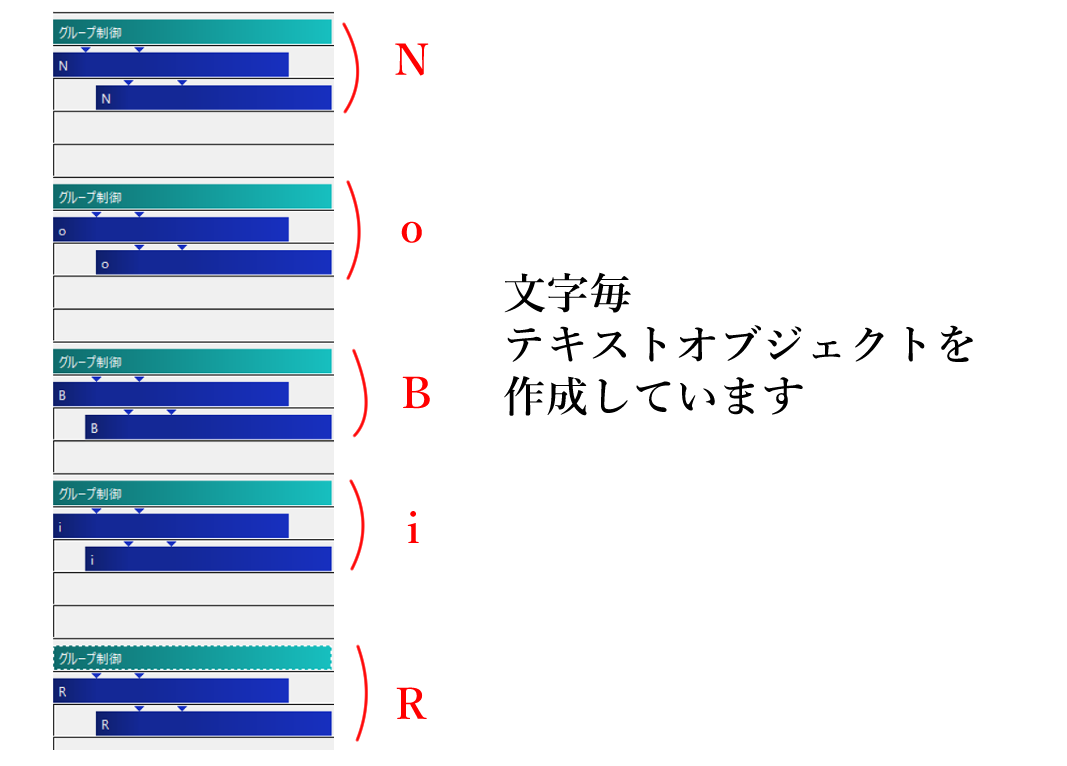
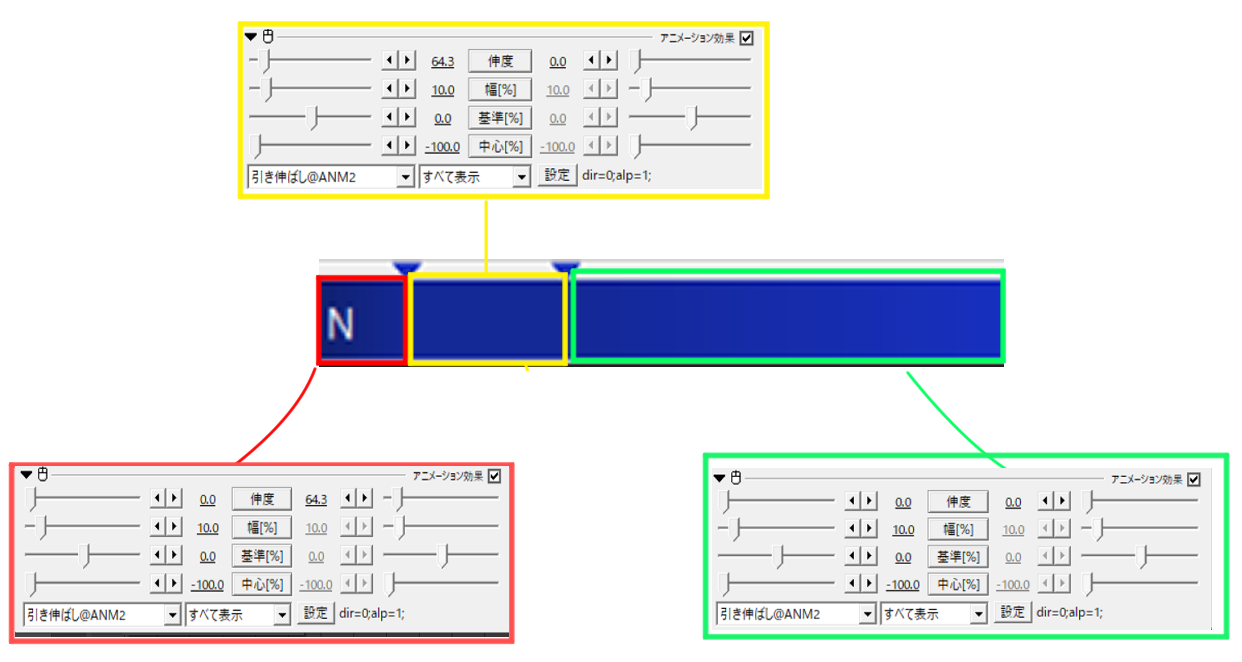
冒頭で紹介した動画のタイムラインはこのようになっています
伸びる文字を作成する場合には文字毎にテキストオブジェクトを作成し各々のテキストオブジェクトにアニメーション効果を追加して作成しています
テキストオブジェクトは中間点を追加することによって動きをつけることが可能になっています
なお、今回は文字の配置を調整するためにグループ制御を使っていますがグループ制御を追加せずに直接各々のテキストオブジェクトの設定ダイアログで配置を調整することも可能です。どちらでもお好きな方法で各文字の配置を行ってみてください。
以下ではより具体的な数値を交えながら伸びる文字の作成手順を紹介していきます
伸びる文字の作成手順
伸びる文字は1文字ずつ作成していくので今回は以下の部分の作成方法について紹介していきます
- 引き伸ばしたい文字(テキストオブジェクト)を追加
- アニメーション効果【引き伸ばし@ANM2】を追加
- 【引き伸ばし@ANM2】の【設定】をクリックして『幅部分を表示』にチェックマークをつけます
- 引き伸ばしたい文字(テキストオブジェクト)に中間点を2つ追加
- 【引き伸ばし@ANM2】の各数値を設定
- ここまで作成したテキストオブジェクトをコピーして色を変えてずらして配置

文字の引き伸ばしの手順はこのようになっています
以下でより詳細の数値を確認してみてください
引き伸ばしたい文字を追加
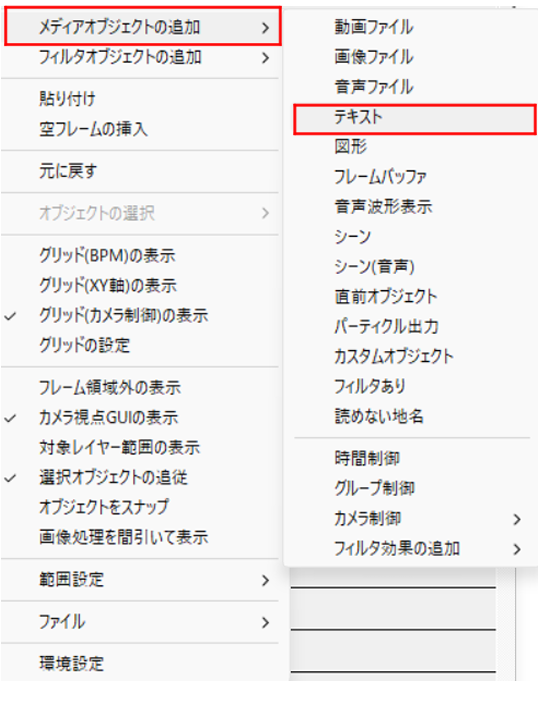
タイムライン上の何もないところで右クリックを行い表示される項目から【メディアオブジェクトの追加】にカーソルを合わせてさらに表示される項目から【テキスト】を選択します

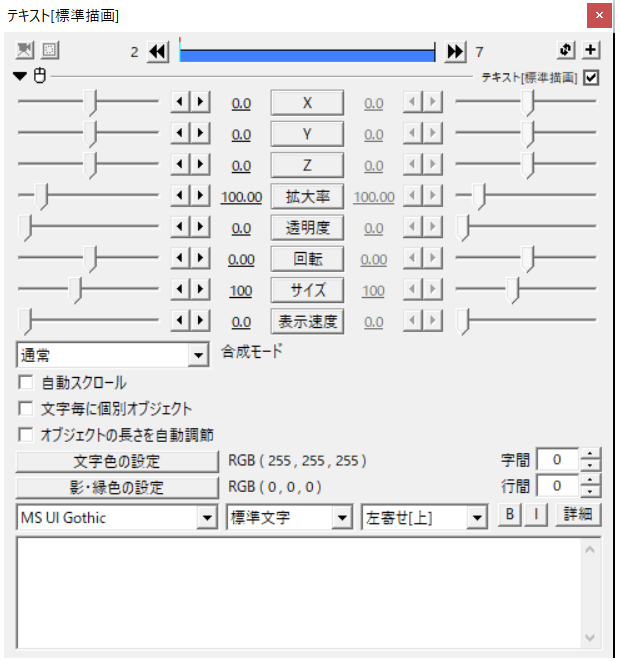
この手順により以下のテキストオブジェクトが画面上に表示されます

最終的に文章にしたい場合でも文字は1文字しか入力しません
アニメーション効果【引き伸ばし@ANM2】を追加
テキストオブジェクトの右上【+】をクッリクして【引き伸ばし@ANM2】を追加していきます
手順としては【+】をクリックすることで表示される項目から『アニメーション効果』をクリックします
設定ダイアログ上で『アニメーション効果』の項目なかから【引き伸ばし@ANM2】を選択すればOKです
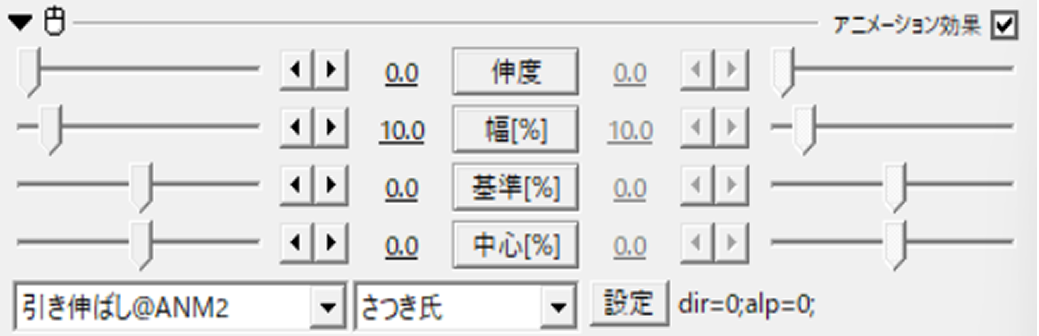
【引き伸ばし@ANM2】が無事追加できるとテキストオブジェクトの下に以下の表示が追加されます

なお、冒頭でもご紹介しましたが【引き伸ばし@ANM2】はさつき氏のスクリプト一式をご自身で導入する必要があります
未導入の方は上記の項目は表示できないです
AviUtlで編集をはじめたばかりの方やまださつき氏のスクリプト一式を導入していない方は先にこちらの内容を確認してさつき氏のスクリプト一式を導入指定ください
【引き伸ばし@ANM2】の【設定】をクリックして『幅部分を表示』にチェックマークをつけます
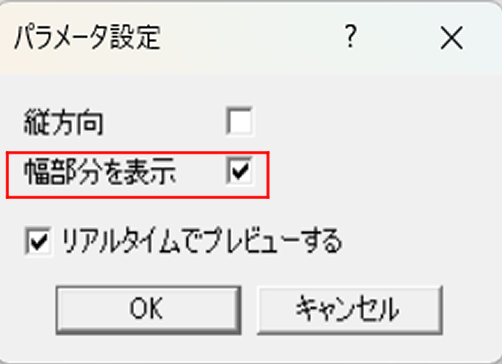
【引き伸ばし@ANM2】の設定ダイアログ上にある『設定』をクリックして
【引き伸ばし@ANM2】のパラメータ設定を表示させます
【幅部分の表示】にチェックマークをつけます

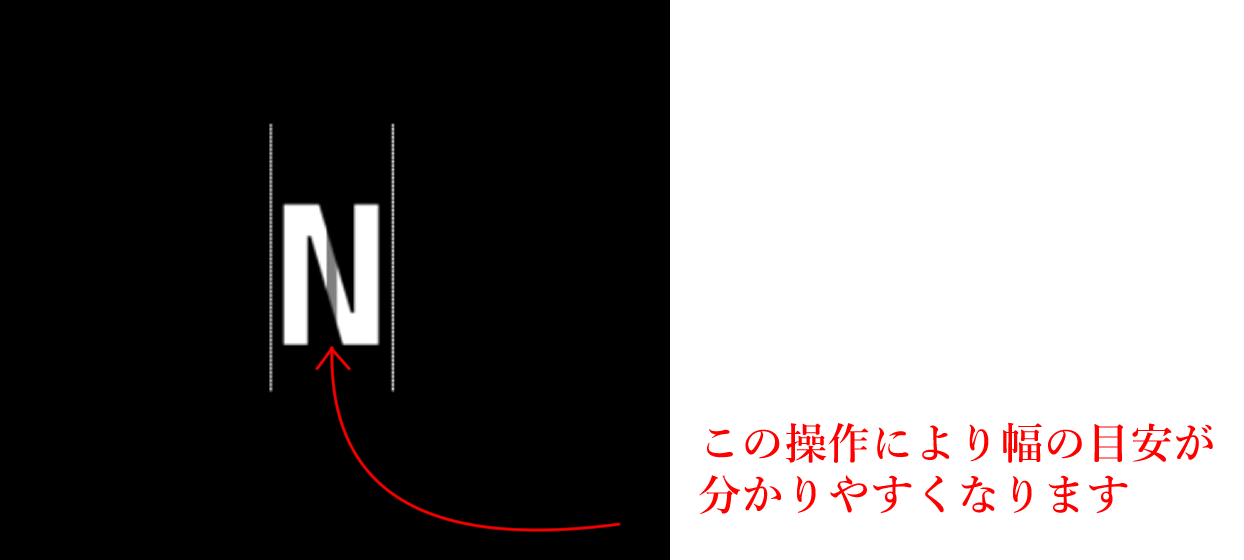
この作業を行うことによって文字を伸ばす際の基準線が画面上に表示されるようになります

幅部分を表示した方が数値設定がしやすくなるのでこの段階で設定しておくことをおすすめします
引き伸ばしたい文字(テキストオブジェクト)に中間点を2つ追加
冒頭の文字を伸びつつ動かすために中間点を追加しています
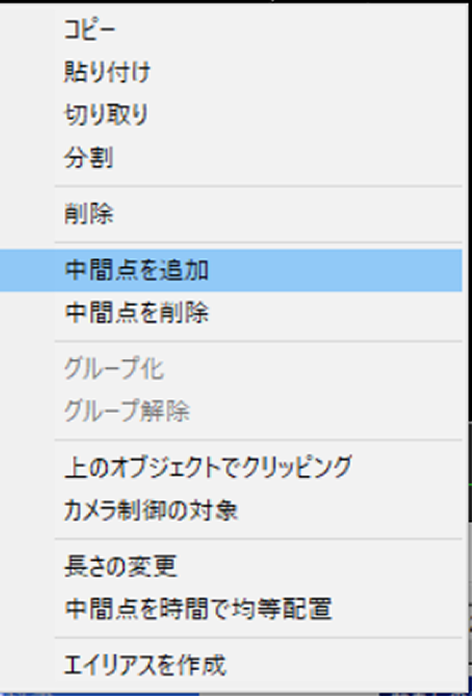
中間点の追加方法はテキストオブジェクトの上で右クリックを行い表示される項目から『中間点を追加』を選択します

中間点を追加したことによりテキストオブジェクトは3つのブロック分かれます
今回【N】という文字を左から右に動かしながら伸ばしたいので3ブロックに分けたテキストオブジェクトの前半部分のX軸の数値を150から0にイージングで移動させています
もし上下の動きにしたい場合はX軸の数値ではなくY軸の数値で調整を行うようにしましょう
【引き伸ばし@ANM2】の各数値を設定
今回は左から右に文字が伸びるように配置したいため
中心[%]の数値を-100に設定します

中間点を2つ追加していることから今回は3つのブロックに分かれています
イメージとしては前半で文字が伸びはじめ、中間で文字が伸びおわり、後半部分で完全に伸びがない状態になっています
この操作によって以下のように文字が動きます
なお今回の引き伸ばし方はほんの一例にすぎません
設定ダイアログで数値の調整を変えることによって違う表現を作成することも可能です。【引き伸ばし@ANM2】について詳細を知りたい方はこちらの内容もおすすめです
ここまで作成したテキストオブジェクトをコピーして色を変えてずらして配置
ここまで作成したテキストオブジェクトをコピーして色を変えずらして配置したら以下のようになります
伸びる文字のまとめ
いかがでしょうか?
今回はAviUtlを使用して伸びる文字の作成しました。
さつき氏のスクリプト一式を導入することによって表現の幅がぐんとひとがります
是非この機会に皆さんも作成してみてください。
なお今回紹介した【引き伸ばし@ANM2】について詳細を知りたい方はこちらの内容もおすすめです






コメント