今回は無料動画編集ソフトAviUtlでshock waveの作り方を紹介していきます
本記事の内容をご理解いただくと以下のような動画を作成することができます
なお、shock waveはAviUtl本体と拡張編集プラグインが導入されていれば特別なスクリプトを導入せず誰でも簡単に作ることが可能です
- Shock waveの作り方の基本手順
- Shock waveを実際に作ってみる
- Shock waveを円形にする
- Shock waveを使った実際の表現方法
- Shock waveのまとめ

それではさっそく内容にすすみます
【AviUtl】Shock wave をつくる
Shock wave作り方の手順
- 【scene1】にてノイズの作成
- 【root】に直線を作成(上から下へ動かす)
- 【ディスプレィションマップ】にて【scene1】をよびだす
- 【ノイズ】で動きを変化させる
- 【グラデーション】で色を付ける
これが基本です

この手順を複数つくりにノイズの数値や直線の動くスピードや幅を調整させることにより、演出の幅を持たせること可能です
それでは具体的に数値を含め以下で詳細にまとめていきます
【scene1】にてノイズの作成
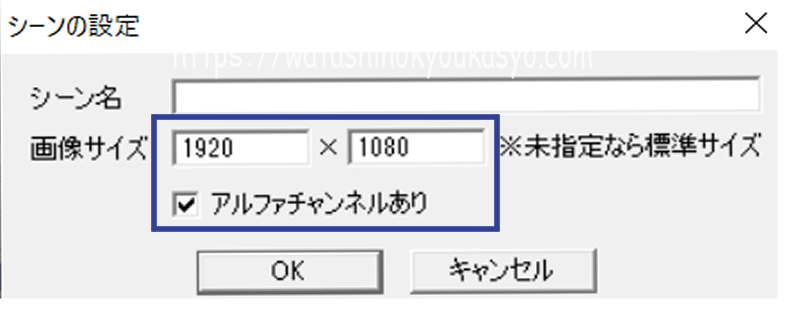
はじめに【scene1】の設定を行います
【scene1】と書かれているところで右クリックすると「シーンの設定」という項目が現れます

こちらをクリックし、画像サイズの大きさとアルファチャンネルありのところにチェックを入れます
メディアオブジェクトの図形から【背景】を呼び出しフィルタ効果の【ノイズ】を追加します
お好みで速度や周期、しきり値を調整していきます
今回は以下の数値に設定しました
- 速度X → 0(移動なし)
- 速度Y → 5(移動なし)
- 変化速度 → 5
- 周期X → 1.0
- 周期Y → 1.0
- しきり値 → 0(移動なし)
- 合成モード → アルファ値と乗算
- ノイズの種類 → Type1
するとこんな感じのノイズができます
これで【scence1】の設定は終了です
次は【Root】の設定をおこなっていきます
【root】に直線を作成
今回は直線をベースに作成していきます
直線はAviUtl内で作ってもよいのですが、私はペイントソフトで予め作っておいた素材で今回は作成しています
直線を上から下など一定方向に動かすモーションを加えます
【ディスプレィションマップ】にて【scene1】をよびだす
先ほど作った直線の素材にフィルタ効果の【ディスプレィションマップ】を追加していきます
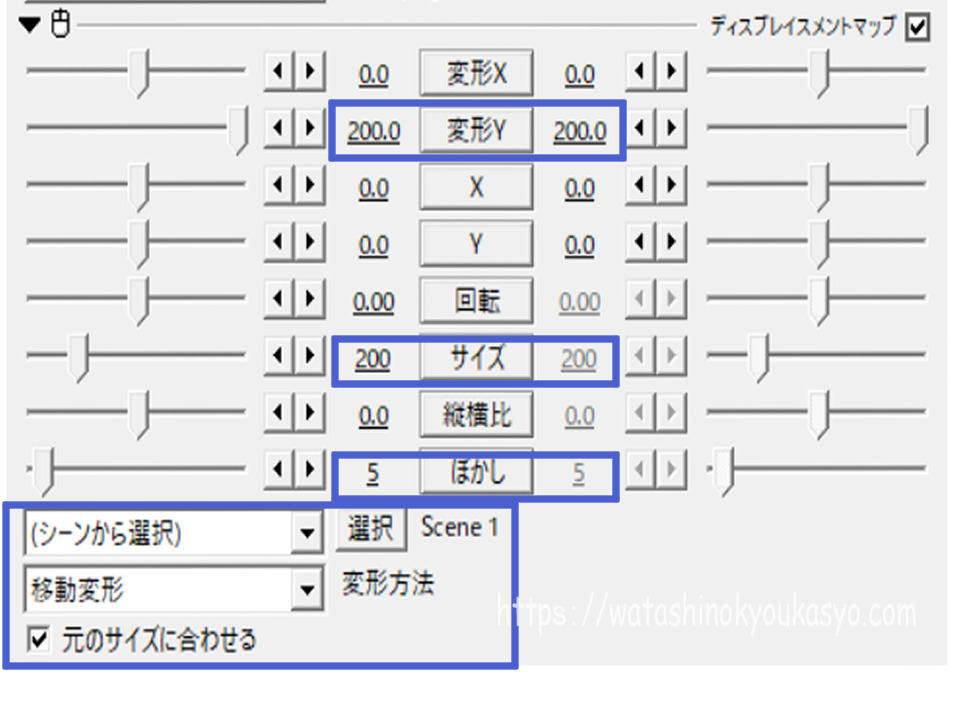
【ディスプレィションマップ】の設定は以下のように今回は行いました。

- 変形Y → 200(移動なし)
- サイズ → 200(移動なし)
- ぼかし → 5
- (シーンから選択) → Scene1
- 変形方法 → 移動変形
- 元のサイズに合わせるにチェックをいれる
ちなみに変形Yの数値を変えると以下のような違いになります
数値が大きいものほど直線の原型がなくなります
利用するシーンに合わせて使い分けてみて下さい
【ノイズ】で動きを変化させる
ノイズの項目を調整します

- 強さ → 100(移動なし)
- 速度X → 0(移動なし)
- 速度Y → 5(移動なし)
- 変化速度 → 0(移動なし)
- 周期X → 1.0(移動なし)
- 周期Y → 1.0(移動なし)
- しきり値 → 0(移動なし)
- 合成モード → アルファ値と乗算
- ノイズの種類 → Type3
ちなみにしきり値の数値を変化することで以下のような違いが生じます
しきり値が大きくなるほど飛沫のような演出になります
さらに周期も変えるとニュアンスに変化が生じますのでご自身でも試してみてください
飛沫する火の粉を表現するる際は
- 周期X → 4から6
- 周期Y → 2から4
- しきり値 → 75から85
このあたりで数値を設定するとよいです
【グラデーション】で色を付ける
お好み色を付けると完成です

特に色づけが不要という方は【グラデーションの】を追加する必要はないのです
ここまでが基本形になります
ここまでの内容をふまえてノイズの数値や直線の動くスピードや幅を調整させグラデーションの色味を各々調整すると以下↓のようになります
【Shock wave】を円形にする
Shock waveは【極座標変換】と併用することで円形状にすることが可能です。
円形上にするには、通常のShockwaveを作ったあとに
さらにフィルタ効果の【極座標変換】を追加するだけです
極座標変換と併用する場合は直線を上から下に動かすかわりに【極座標変換】内の項目の中心幅の数値を動かします

とても簡単ですね

ちなみに複数のShockwaveを組み合わせる場合にはグループ制御で一括で円形にすることも可能です
円形上にする場合は内側のShockwaveほど色が濃くなるように、そして外側ほど飛沫を表すように細かいshockwaveを配置した方がバランス的におしゃれになります
Shock waveを使った実際の表現方法
素材に上から重ねる
登場演出
【shock wave】のまとめ
今回は、AviUtlでshoc kwaveを作る方法について紹介してきました。
スクリプトを導入することなく作れるので初心者の方も比較的扱いやすい演出になっています
ノイズのタイプや数値を少し変えるだけで印象もかなり変わります
ぜひお好みのshock waveを作ってみてくださいね




コメント