今回はAviUtlに初期段階から搭載されている【シャープ】について紹介します
本文の内容がご理解いただくとAviUtlで【シャープ】を使用した表現が作成できるようになります
ぜひ興味のある方はこの機会に【シャープ】の使い方を確認してみてください
- 【シャープ】とはどんな機能か
- 【シャープ】の適用方法
- 【シャープ】の設定ダイアログ
- 【シャープ】を使った表現
- 【シャープ】のまとめ

それではさっそく内容に入ります
【シャープ】とはどんな機能か
【シャープ】は対象となるオブジェクトの輪郭や色をはっきりさせる効果です
数値設定をやりすぎると汚くなってしまうためやりすぎは厳禁です
単色のオブジェクトに追加するよりも
複数色で表現されている画像や動画に追加することによって【シャープ】の効果は発揮されるようです
ご自身でもいろいろなものに【シャープ】を追加して確認してみてください
【シャープ】のように対象となるオブジェクトの輪郭に影響を及ぼす効果はAviUtlでは他にも存在します
- 【凸エッジ】
- 【エッジ抽出】
ぜひ興味のある方はこれらの効果も合わせて確認してみてください
【シャープ】の適用方法
【シャープ】適用方法は複数存在します
- 特定のオブジェクトに追加する
- 単独で作成する
特定のオブジェクトに追加する
【シャープ】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【シャープ】をクリックします
この方法で【シャープ】を円(図形)オブジェクトに追加する場合はタイムライン上は以下のようになります

タイムライン上では【シャープ】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【シャープ】が表示されることで【シャープ】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
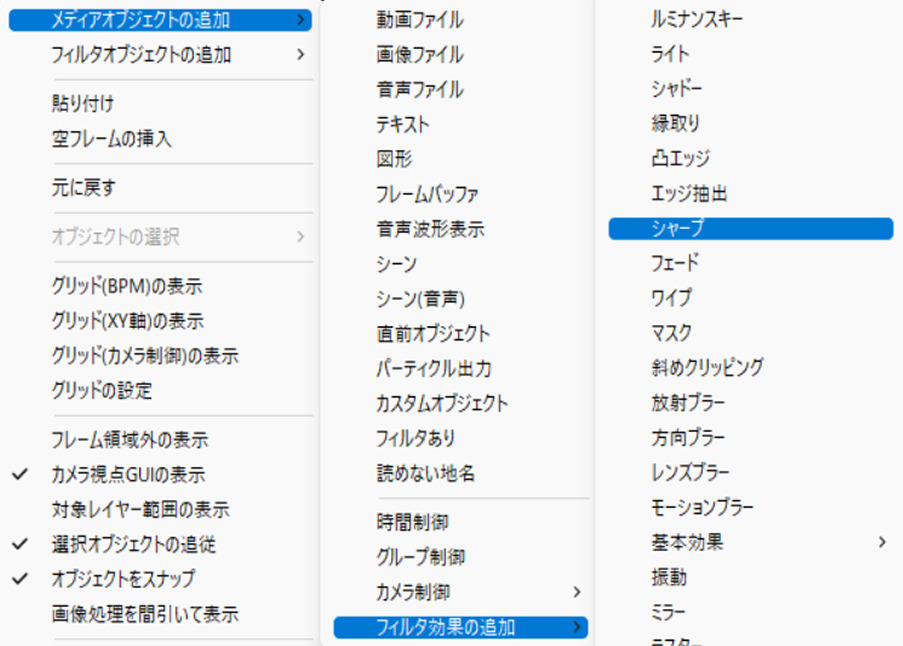
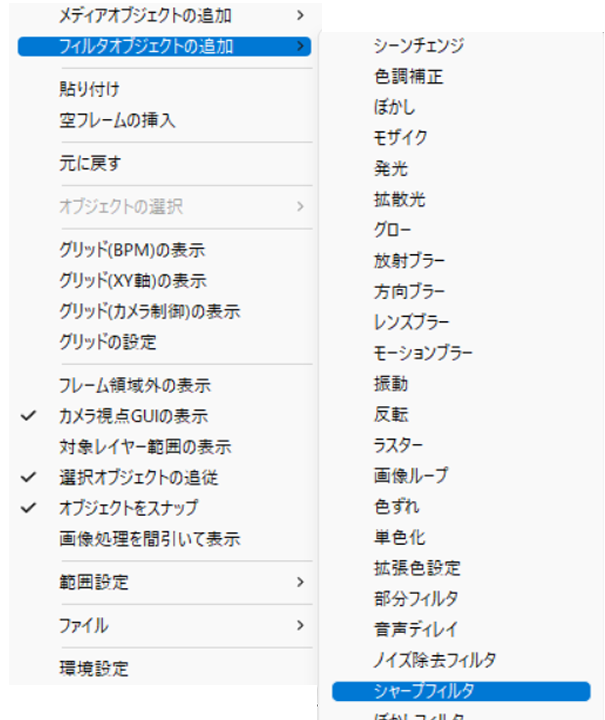
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【シャープ】をクリックします

この方法で【シャープ】を適用させるとタイムライン上では以下のように表示されます

【シャープ】をつけたいオブジェクトの下に配置するようにしましょう

フィルタオブジェクトの追加
タイムライン上の何もないところで右クリックを行います
『フィルタオブジェクトの追加』より【シャープフィルタ】をクリックします

この方法で【シャープフィルタ】を適用させるとタイムライン上では以下のように表示されます

【シャープ】の設定ダイアログ
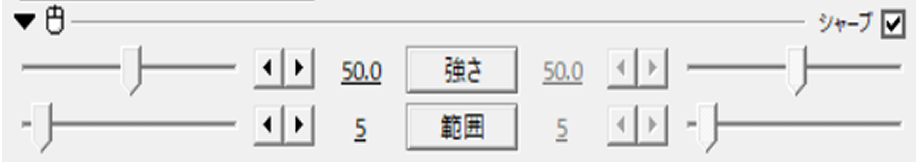
【シャープ】は数値設定が以下の5項目で可能になっています
- 強さ
- 範囲
強さ
鮮明さを調整する項目です
数値は0から100(直接入力ならば800)の間で設定することができます
初期設定値は『50』に設定されています
範囲
シャープの効果が受ける範囲を調整する項目です
数値は0から100までの間で設定することができます
数値が大きくなるほど対象となる範囲が広くなり、逆に小さくすると対象となる範囲が狭くなります
初期設定では『5』に設定されています
【シャープ】を使った表現
【シャープ】のまとめ
いかがでしたか?
今回はAviUtlの基本効果の1つである【シャープ】について紹介しました
【シャープ】を使用したことがない方はぜひこの機会に試してみて下さい




コメント