今回はAviUtlに初期段階から搭載されている【単色化】について紹介します
本文の内容がご理解いただくとAviUtlで【単色化】を使用した表現が作成できるようになります

ぜひ興味のある方はこの機会に【単色化】の使い方を確認してみてください
- 【単色化】とはどんな機能か
- 【単色化】の適用方法
- 【単色化】の設定ダイアログ
- 【単色化】を使った表現
- 【単色化】のまとめ

それではさっそく内容に入ります
【単色化】とはどんな機能か
【単色化】は対象となるオブジェクトの色を単色にするエフェクトです
画像の色をセピア長に変更したい場合や色を変化させたいときに便利なエフェクトになります
【単色化】の適用方法
【単色化】適用方法は複数存在します
特定のオブジェクトに追加する
- 単独で作成する
- 特定のオブジェクトに追加する
【単色化】を追加したいオブジェクトの設定ダイアログを選択します
設定ダイアログの右上に表示されている『十』ボタンをクリックし表示されるフィルタ効果のなかから【単色化】をクリックします
この方法で【単色化】を追加する場合はタイムライン上は以下のようになります
タイムライン上では【単色化】が適用されているのか確認することができません
オブジェクトの設定ダイアログの下に以下のように【単色化】が表示されることで【単色化】が適用していることが確認できます

単独で作成する
『メディアオブジェクトの追加』から作成
タイムライン上のなにもないところで右クリックを行います
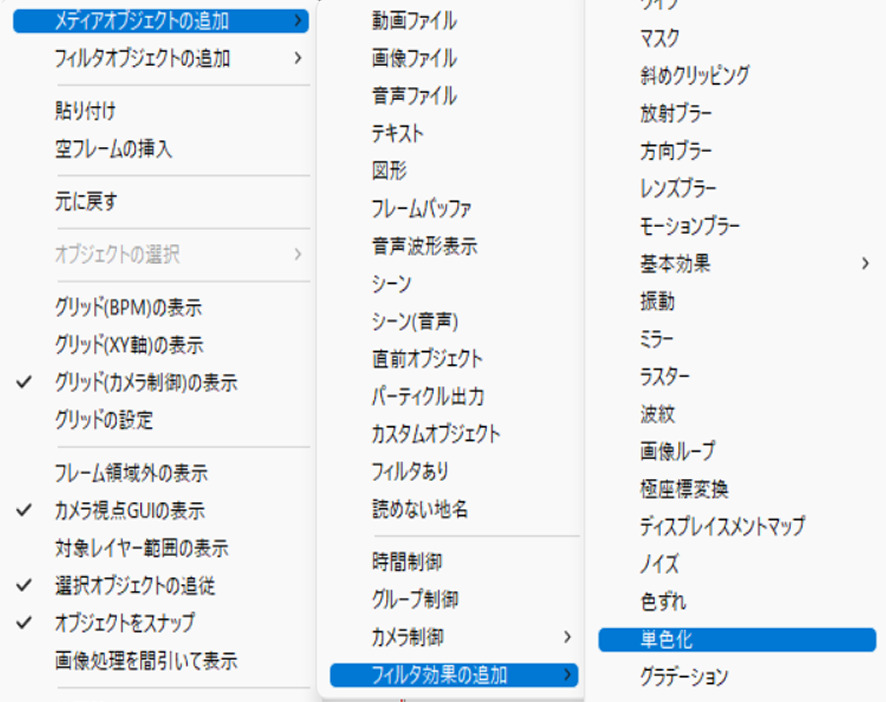
『メディアオブジェクトの追加』より『フィルタ効果の追加』を選択し【単色化】をクリックします

この方法で【単色化】を適用させるとタイムライン上では以下のように表示されます

【単色化】をつけたいオブジェクトの下に配置するようにしましょう

『フィルタオブジェクトの追加』から作成
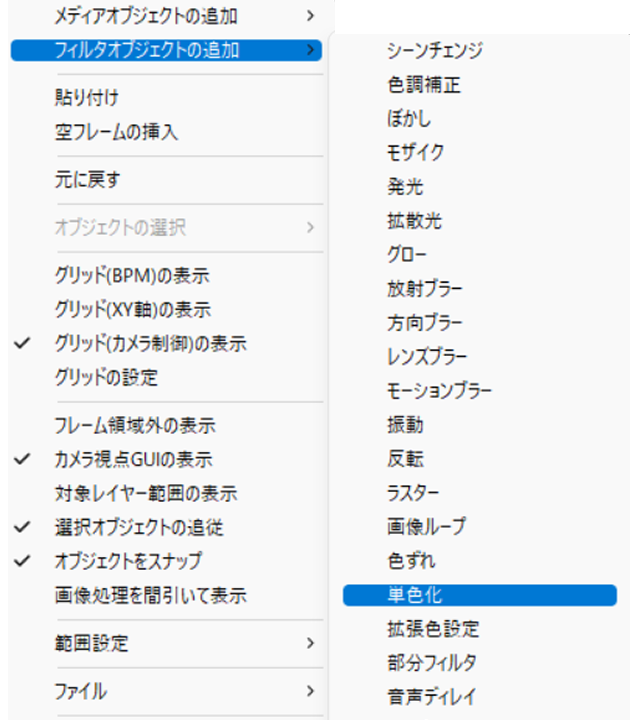
タイムライン上のなにもないところで右クリックを行います
『フィルタ効果の追加』を選択し【単色化】をクリックします

この方法で【単色化】を適用させるとタイムライン上では以下のように表示されます

【単色化】をつけたいオブジェクトの下に配置するようにしましょう

【単色化】の設定ダイアログ
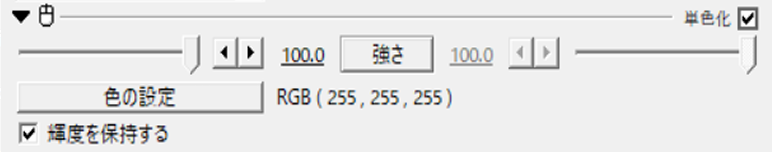
【単色化】は数値設定が以下の3項目で可能になっています
- 強さ
- 色の設定
- 輝度を保持する
強さ
色の単色化の強さを調整する項目です
数値が100に近づくにつれて指定した色に近づいていきます
数値が0の場合は元の色調のままです
初期設定は『100』になっています
数値は0から100の間で変更することが可能です
色の設定
単色化させる色を設定する項目です
設定ダイアログの『色の設定』のボタンをクリックするとカラーパレットが表示されます
表示されたカラーパレットから色を選択することで単色化の色が設定することができます
輝度を保持する
輝度を保持したまま単色化するかどうかを決める項目になります
初期の段階ではチェックがついてない状態ですので適用されていません
適用したい場合には項目横をクリックしてチュックマークをつける必要があります
ちなみに『輝度を保持する』のチェックを外した状態で『強さ』の数値を100に設定するとオブジェクトのシルエットのみになります
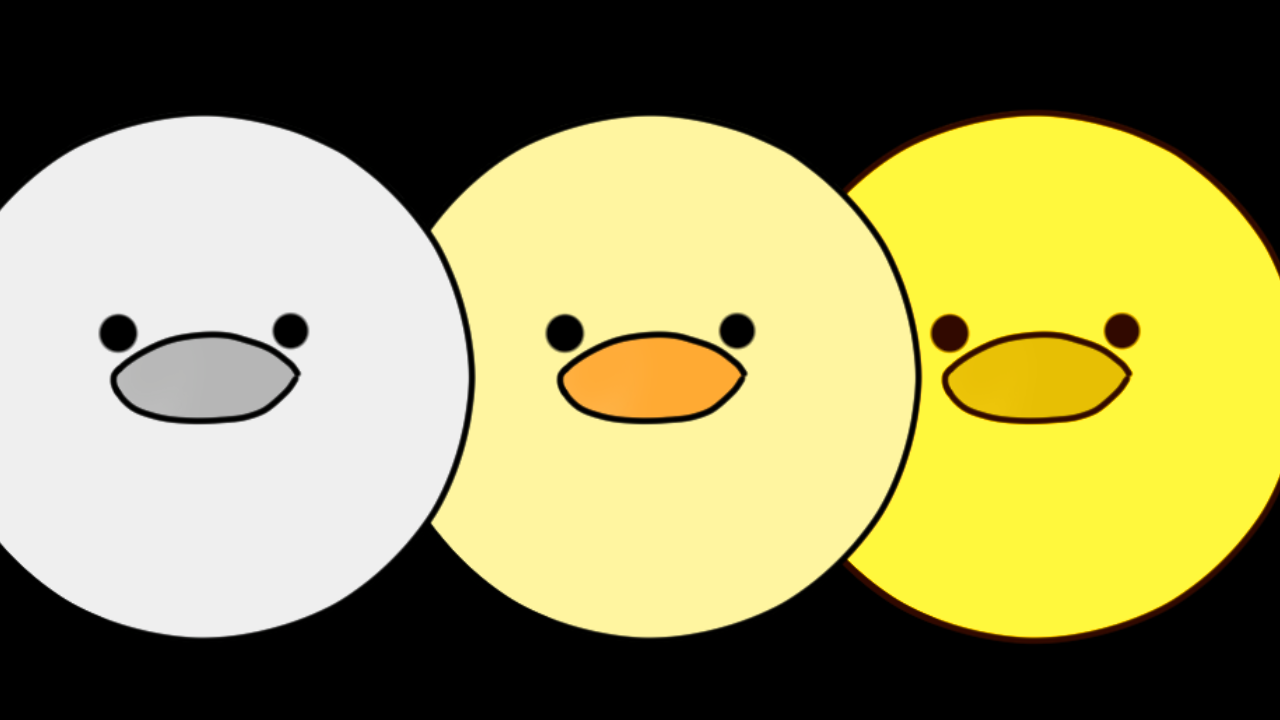
【単色化】を使った表現
セピア表現
【単色化】のまとめ
いかがでしたか?
今回はAviUtlの効果の1つである【単色化】について紹介しました
【単色化】を使用したことがない方はぜひこの機会に試してみて下さい




コメント