今回は無料動画編集ソフト【AviUtl】に実装されている【図形】にさらに画像を追加する方法を紹介します
皆さんが思っているよりも簡単に【図形】を追加できるためぜひこの機会に試してみてください

画像素材を【図形】に追加するとメリットってありますか?

画像を図形化することにより表現の幅がぐんと広がりますし、よく使う素材を追加しておけば時短にもつながります
例えばこんな感じの演出とかならすぐにつくれます
- AviUtlで画像素材を【図形】に追加する手順
- 「figure」ファイルの作り方
- 「figure」のフォルダに画像を追加する方法と注意点

それではさっそく内容に入っていきます
【AviUtl】画像素材を【図形】に追加する
画像素材を【図形】に追加する手順
- AviUtlフォルダの中に「figure」というフォルダを作成する
- 「figure」のフォルダに画像を追加する
- AviUtlを起動すると追加したPNG画像が【図形】として使用できるようになる

それでは実際に手順に従い【図形】を追加していきます
「figure」ファイルの作り方
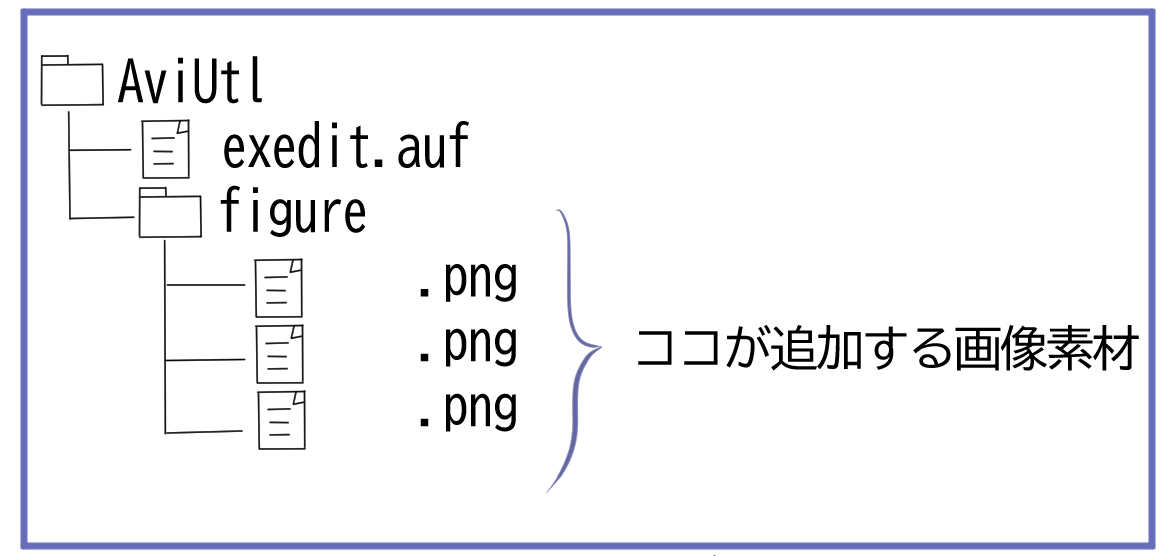
AviUtlフォルダの中に「figure」というフォルダを作成します
フォルダの構成は以下の画像のようになります

なお、「figure」の中には複数図形の素材となるPNG画像が入っていても問題がありません
「figure」のフォルダに画像を追加する方法と注意点
「figure」のフォルダに画像を追加する方法
さきほどつくった「figure」のフォルダにさっそく素材となる画像を追加してきます
素材を追加するはとても簡単です
先ほどの「figure」のフォルダ内に図形化したい素材を保存するだけです

素材についてここで触れておきますが私はいつもCLIP STUDIO PAINT EXを使って自分で素材を作っています。


今回はハート型の素材をつくったんですね♥

素材作るのが億劫な方は著作権を考慮した上でネット上から素材を探したり、ストックフォト【PIXTA】などで購入して使うという方法があります
なお、画像を追加する際に気をつけてほしいことが3点あります
- 【図形】として追加できるのはPNG画像
- PNG画像でもモノクロでないときれいにならないことがある
- 追加できる画像サイズにも上限がある
この3点に注意が必要です
注意1:【図形】として追加できるのはPNG画像
画像を追加する際に注意してほしいのが画像の保存形式です【図形】としてAviUtlで認識されるのはPNG画像です
写真などで多いJPEG画像は図形として利用不可なので注意してください
注意2:PNG画像でもモノクロでないときれいにならないことがある
厳密にはモノクロではないPNG画像も【図形】として追加することは可能です
しかし、実際使ってみるとイマイチな出来になることがほとんどです
それでも気になる方は百聞は一見に如かずご自身で試してみください
ちなみに一番きれいな状態は2値化されたモノクロ画像です

2値化というのは【白】と【黒】の2色のみにすることです
カラーPNG画像を【図形】にするよりも2色値されたモノクロ画像の【図形】を色変化させた方がきれいにみえます
注意3:追加できる画像サイズにも上限がある
PNG画像を【図形】として設定する上で頭に入れておいてほしいことは画像のサイズについてです
画像のサイズは「システムの設定」項目にある「最大画像サイズ」が上限になっています
もしこの最大サイズを超えてしまう場合は画像が途切れてしまったり、表示されないことがあるので気をつけてください
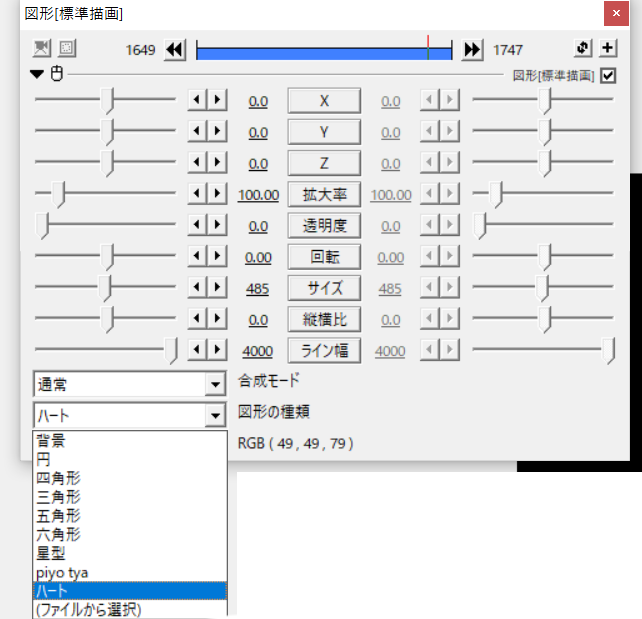
実際に【図形】として活用するには
「figure」の画像を設定した後すべてのAviUtlを1度閉じる必要があります

パソコンの再起動などはしなくて大丈夫みです
AviUtlを起動すると追加したPNG画像が【図形】として使用できるようになります

AviUtlで【図形】素材を追加するのまとめ
AviUtlを長年愛用されている方でも結構知らなかったとおしゃっている方もいました
今回手順を説明したとおり思っている以上に簡単に【図形】素材の追加できます
画像素材を【図形】としてAviUtlで処理できるようなると思っている以上に創作の幅が広がります
また作業の時短にもなるため効率化を図りたい方にもすこぶるおすすめです
例えばフィルタ効果の【画像ループ】と併用すること通常ならばコピー&ペースとを繰り返す必要がありますが以下のように複製も楽々です
背景の演出でも使うこともできます
ぜひきになる方はこの機会にご自身でも試してみくださいね
フィルタ効果の【画像ループ】を使った表現では以前電光掲示板の演出を紹介しています




コメント